今天我要分享的是wex5实战之仿淘宝商品详情页详细代码解析,其中有些代码是我之前发布过的干货,在这里我也再稍微讲一下,相信大家看了代码之后会有所领悟。话不多说,咱们先看下效果图把。

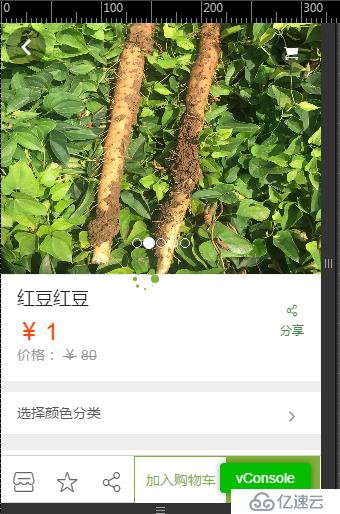
图一为打开商品页就看见的内容,有商品名称、价格,评价,商品信息等,

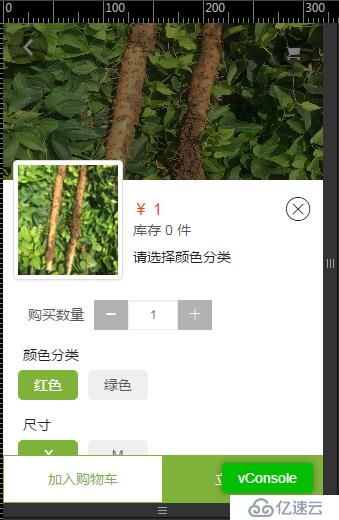
图二为点击选择颜色分类,图一、图二的加入购物车、立即购买按钮均可点击的。
下面开始讲解加入购物车:
1、分解步骤。
1)点击加入购物车弹出选择规格,数量窗口。
2)当用户没有选择规格,数量等的时候需要弹出提示框。
3)当用户选择商品数量超过库存或少于1时也弹出提示框。
4)当用户切换规格时,改变对应价格。
5)点击进入购物车。
2、详细步骤说明。
a、当点击加入购物车或立即购买按钮时最好做个标识,判断为加入或者立即购买,因为两者效果不一样。在此,我的标识是加在确定按钮上,如图所示:

代码如下:
//确定按钮
Model.prototype.enterBtnClick = function(event){
var _this = this;
var cartFalg = this.comp("cartFalg").val();//为放置页面中隐藏input值
if(cartFalg ==1){//加入购物车
_this.addCat_BtnClick(event);//为加入购物车事件
}else if(cartFalg ==2){//立即购买
_this.button5Click(event);//为加入立即购买事件
}
};
b、选择规格数量。
//减数量
Model.prototype.subBtnClick = function(event){
/*
1、减少数量按钮绑定点击事件onClick()
2、点击按钮,当前记录的fNumber值减1
3、fNumber为1时不再相减
*/
var number = this.comp("number").val();
number = number - 1;
if (number <= 0) {
this.comp("number").val(1);
} else {
this.comp("number").val(number);
}
};
//加数量
Model.prototype.addBtnClick = function(event){
/*
1、增加数量按钮绑定点击事件onClick()
2、点击按钮,当前记录的fNumber值加1
*/
var number = this.comp("number").val();
var kucun = parseInt($("[xid=recordNum]").text());
if(number <kucun){
this.comp("number").val(number + 1);
}else{
util.hint("库存不足!");
this.comp("number").val(1);
}
};
//选择规格
Model.prototype.list3Click = function(event){
var colorData = this.comp('spectextdata');//获取规格data
var row=colorData.getCurrentRow();
var col = colorData.getValue('fSpecID');//获取规格值id
colorData.setValue("fStatus", "0", colorData.find(['fSpecID',"fStatus"],[col,"1"],true,true,true)[0]);//设置未点击的规格状态为为选中,图四说明
colorData.setValue("fStatus", "1",row);//设置当前点击的规格选中
var allspec = colorData.find(["fStatus"],["1"],false,true,true);//获取所有位选中规格
var temp = "";
for(var i=0;i<allspec.length;i++){
temp+=colorData.getValue('id',allspec[i]) + ",";//获取所有选中规格用,隔开
}
.....//下面的代码只需按照自己项目需求来编写即可。
};

c、加入购物车。
1、首先需判断用户是否登录。
2、判断用户是否选择规格。
3、添加抛物线加入购物车效果。
//加入购物车
Model.prototype.addCat_BtnClick = function(event){
var me = this;
var username = sessionStorage.getItem('username');//获取登录页面添加的sessionStorage
if(username == null){//判断是否登录
me.comp("LoginwindowDialog").open();//未登录打开登录页面弹窗
return;
}
var size = this.comp("spectextdata").find([ "fStatus" ], [ "1" ],false,true,true);
if($('[xid=specList]').text() !=""){//判断是否有规格
if (size.length <= 0) {//判断是否选择规格
util.hint("请选择规格!", {
"position" : "middle"
});
return false;
}
}
//获取规格值
var temp = "";
for(var i=0;i<size.length;i++){
temp+=size[i].val('id') + ",";//获取选中规格“,”隔开
}
var me = this;
var datas = {//这里的参数是接口中需要的参数,每个项目有所不同。
id:me.params.goodsID,
count:this.comp('number').val(),
price:$('[xid=store_price]').text(),
gsp:temp//规格
};
var url = require.toUrl(url_window+"/uapp/goods/add_goods_cart.htm?jsoncallback=?");
$.getJSON(url,datas, function(data) {
// console.log(JSON.stringify(data));
});
//以下为抛物线过程
var me = this;
var left2 = $(".o-cart").position().left + 30;//获取购物车图标top、left值
var top2 = $(".o-cart").position().top - 5;
$(".o-move").show().stop().animate({
"left" : left2,
"top" : top2
}, "slow", function() {
setTimeout(function() {
me.modelLoad();//这个函数为当页面打开时获取加入购物车按钮位置
me.comp('popOverHint').hide();
}, 300);
$(".o-cart div").show();
});
var me = this;
this.comp('popOverHint').show();
this.comp("stateData").setValue("state","1");
this.comp("popOver").hide();
};
//初始化获取位置
Model.prototype.modelLoad = function(event) {
var h = $(window).height();
var w = $(window).width();
var left = w-200;
var top = h;
$(".o-move").hide().css({
"left" : left,
"top" : top
});
};
注:以上为商品详情页抛物线加入购物车代码详解。可能有些地方并没有说得详细,希望对大家有所帮助,wex5这个软件确实很强大,因为项目需求,我们并没有使用wex5提供的数据库,如果使用提供的数据库那么大大节省了人力物力,只需一人即可完成三四个人的工作。wex5还有很多强大的功能我并没有挖掘出来,希望和大家共勉,谢谢。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。