--此博文只是做笔记总结,详细原文请看
http://www.jianshu.com/p/0acc12c29c1b?hmsr=toutiao.io&utm_medium=toutiao.io&utm_source=toutiao.io
今天学习了沉浸式状态栏--status bar的处理方案,现在做一下记录
沉浸式状态栏可以有两种实现方案,一种是以纯色来搭建,一种是用图片背景来实现
先来几张图

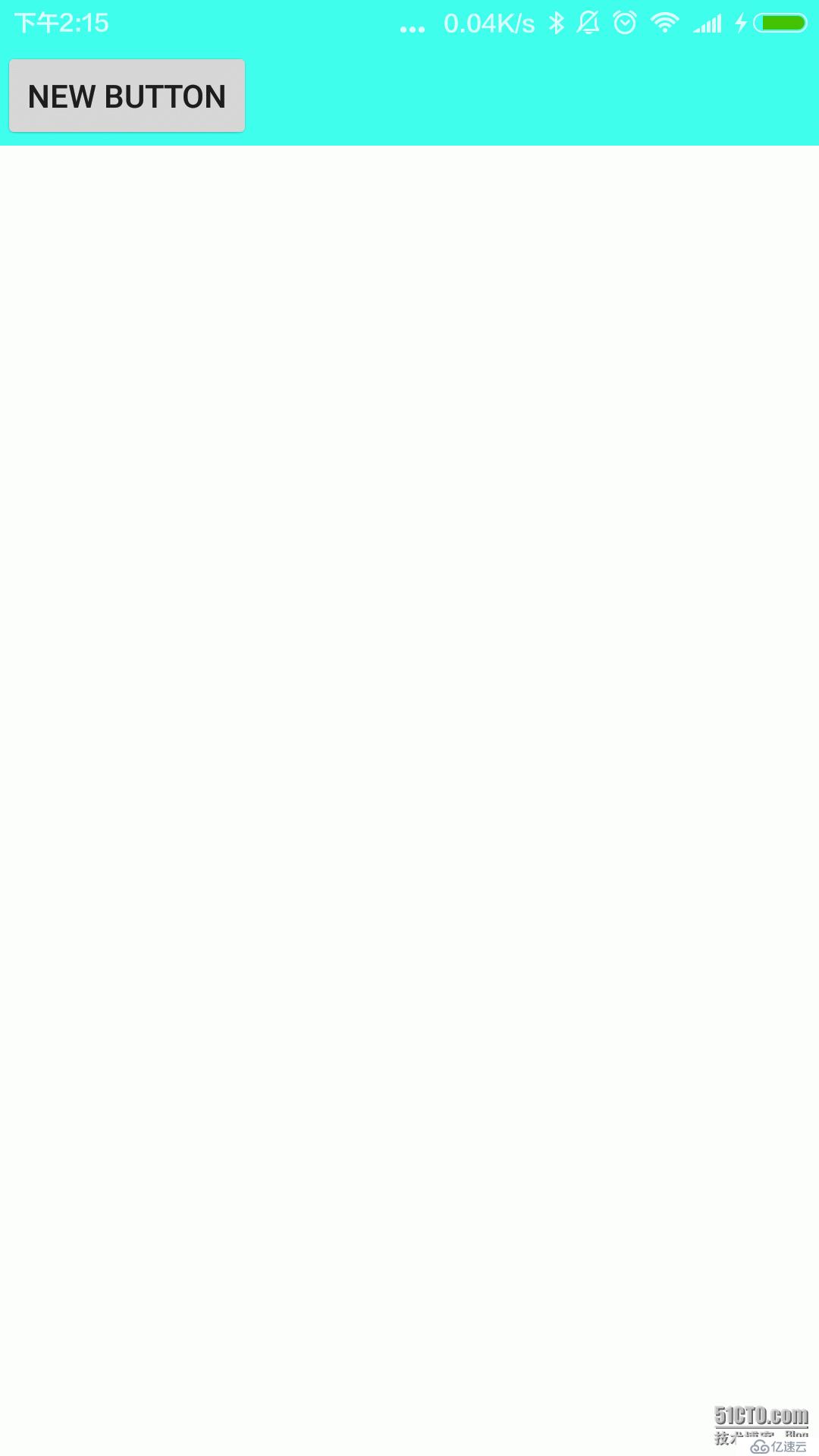
 这两张图就是沉浸式状态栏的两种实现方式,第一种是用颜色来填充状态栏,第二种是图片
这两张图就是沉浸式状态栏的两种实现方式,第一种是用颜色来填充状态栏,第二种是图片
具体说一下实现方法


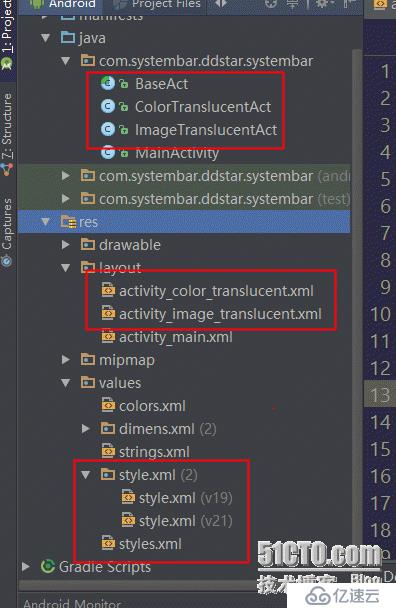
主要代码都在这里
状态栏的修改只在安卓4.4及以上有效,所以 新建两个style分别在v19跟v21上面,当然有6.0的也建立一个v23的style
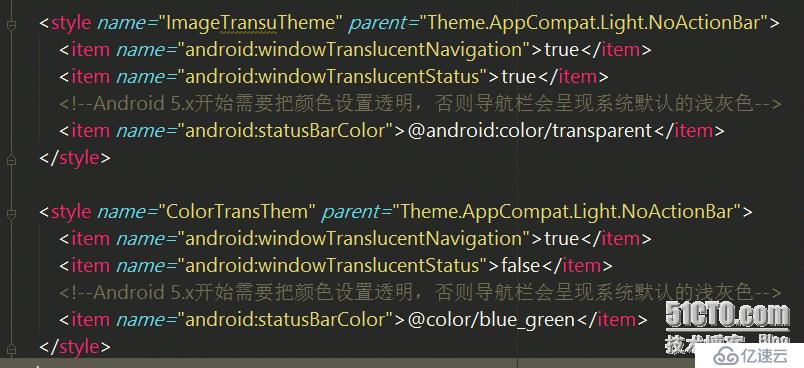
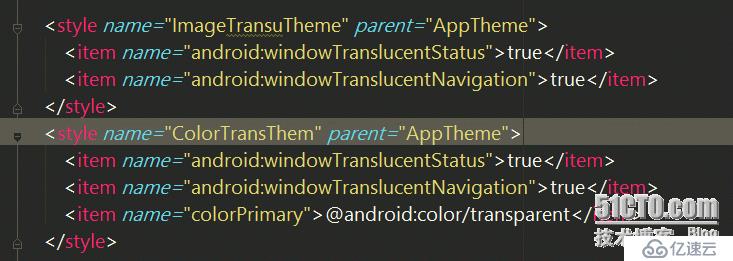
在v19跟v21分别创建一下style
v21

v19

Image跟color对应的是图片和颜色两种不同的方案
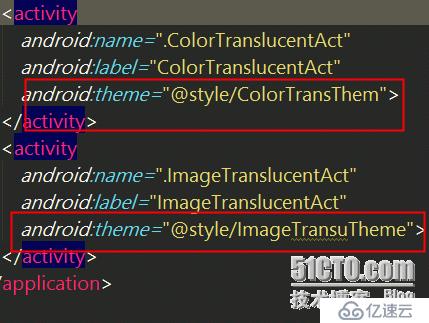
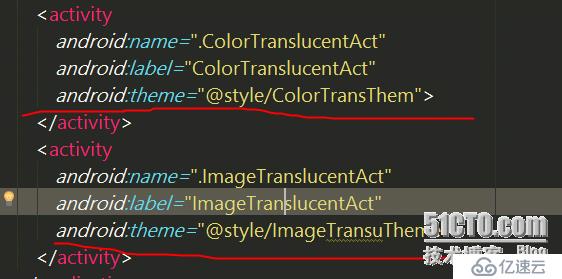
这个创建完后在需要在清单文件对有沉浸式效果的页面进行配置

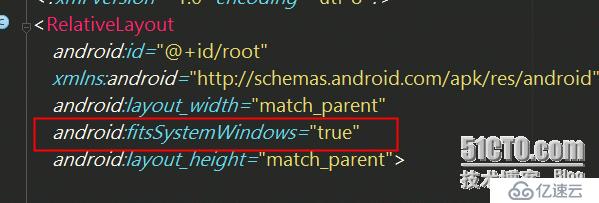
然后在页面的跟布局设置

这样运行起来就可以了
---------------------------------分割线----------------------
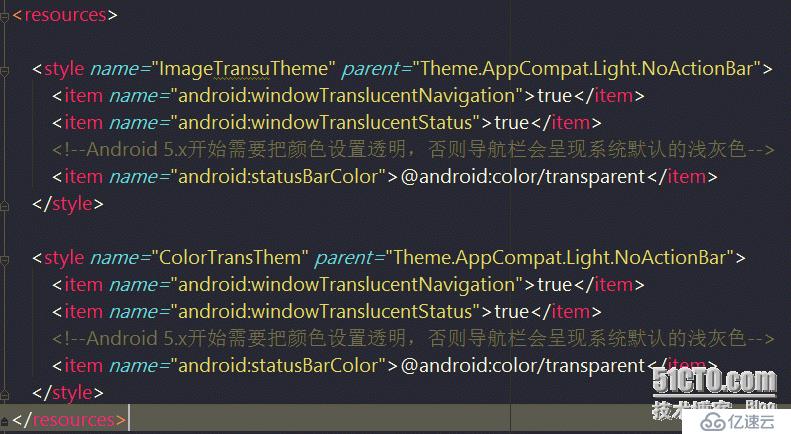
后面发现图片跟颜色的style可以是完全一样的

人总是要进步
总结一下步骤
1 根据相对应的版本建立value-版本,里面建立相对应的style
2 style里面添加三个属性
<item name="android:windowTranslucentStatus">true</item> <item name="android:windowTranslucentNavigation">true</item> <item name="colorPrimary">@android:color/transparent</item>
3在清单文件里面对需要有沉浸式状态栏的页面的主题设置为我们建立的主题
4在页面的根部局设置属性
android:fitsSystemWindows="true"
5 v21以下下
将根布局分成两块--标题布局跟内容布局,将标题布局的背景设置为与根部局的一样,内容布局自己独立设置
这样就可以了
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。