Emulation模拟器
一、使用方法
通过快捷键F12或ctrl+shift+i打开开发者工具,点击左上角类似手机的图标即可查看到Emulation所在的目录;
二、关于Emulation

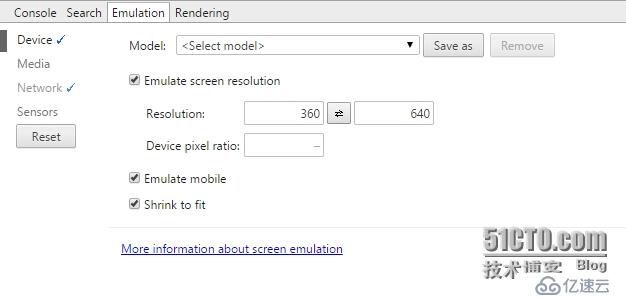
Device(设备信息)——Model 用于选择模拟的移动设备
——Resolution 分辨率设置
——Divice pixel radio 像素比设置(物理像素与独立像素的比值)
——Emulate mobile 模拟移动端的特性(该特性是由viewport进行设置的,一般情况为勾选状态)
——Shrink to fit 缩放以适应屏幕
Media 媒体查询
Network (User Agent 浏览器信息)
Sensors(传感器)——Emulate touch screen 模拟移动端触摸事件(--touch-events)
——Emulate geolocation coordinates 模拟地理信息
——Accelerometer 模拟陀螺仪
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。