<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" creationComplete="initApp()">
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<fx:Script>
<![CDATA[
//初始化
internal function initApp():void{
var arr:Array = new Array();
//给数组添加元素
for(var i:Number =0 ;i<6;i++){
arr.push("元素"+i);
}
//list控件指定数据
list_1.dataProvider = arr;
list_2.dataProvider = arr;
//设置拖拽属性
list_1.dragEnabled = true;
list_1.dropEnabled = true;
list_1.allowMultipleSelection = true;
list_2.dropEnabled = true;
list_2.dragEnabled = true;
}
]]>
</fx:Script>
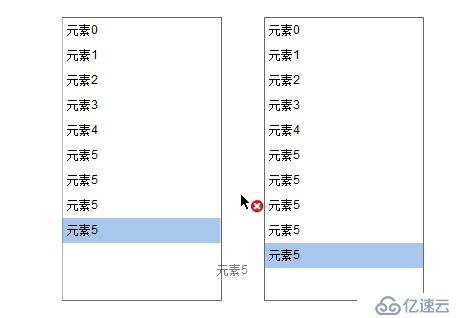
<mx:Canvas styleName="box" x="45" y="65" width="420" height="360">
<mx:List id="list_1" x="26.5" y="40" height="284" width="160"></mx:List>
<mx:List id="list_2" x="229" y="40" height="284" width="160"></mx:List>
</mx:Canvas>
</mx:Application>
ActionScript循环控制
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" creationComplete="init()">
<s:layout>
<s:BasicLayout/>
</s:layout>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<fx:Script>
<![CDATA[
internal function init():void{
var num:int = 0;
var i:int = 0;
do{
num = num + i;
i++;
}while(i<100);
txt.text = txt.text+"\n"+num.toString();
var student:Object = new Object();
student.name = "umgsai";
student.age = 22;
student.type = "本科";
txt.text = txt.text+"\n"+student.name+"\n"+student.age+"\n"+student.type;
for(var prop:String in student){
txt.text = txt.text+"\n"+prop+":"+student[prop].toString();
}
for each(var value:* in student){
txt.text=txt.text+"\n"+value.toString();
}
}
]]>
</fx:Script>
<mx:TextArea x="67" y="25" width="514" height="299" id="txt" fontSize="12" editable="true" enabled="true"/>
</s:Application><?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" creationComplete="init()">
<s:layout>
<s:BasicLayout/>
</s:layout>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<fx:Script>
<![CDATA[
internal function init():void{
var num:int = 0;
for(var i:int = 0;i<100;i++){
if(i==50){
txt.text=txt.text+"continue"+"\n";
continue;
}
num=num+i;
}
txt.text=txt.text+num.toString()+"\n";
count();
}
private function count():int{
for(var i:int =0;i<5;i++){
for(var m:int =0;m<5;m++){
if(m>=3){
//return m;
}
txt.text=txt.text+i.toString()+":"+m.toString()+"\n";
}
}
return 1;
}
]]>
</fx:Script>
<mx:TextArea x="97" y="52" width="469" height="253" id="txt" fontSize="12" fontFamily="微软雅黑" editable="true"/>
</s:Application>亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。