StackPanel控件也是用于布局的,可以使多个子控件按横向或者纵向排列,并且可以根据自身大 小拉伸子控件。
StackPanel默认情况下为纵向排列,当Orientation设置为Horizontal时,横向排列。
StackPanel-堆放容器 将子元素排列成一行(可沿水平或垂直方向)。
StackPanel的规则是:根据附加属性,我要么让元素横着排列,要么竖着排列。
StackPanel 为启用布局的 Panel 元素之一。在特定情形下,例如,要将一组对象排列在竖直或 水平列表(例如,项的水平或竖直菜单)中,StackPanel 很有用。设置 Orientation 属性可确 定列表的方向。Orientation 属性的默认值为 Vertical。
StackPanel 中内容的 HorizontalAlignment 和 VerticalAlignment 默认值均为 Stretch。
附上代码:
- <!--LayoutRoot 是包含所有页面内容的根网格-->
- <Grid x:Name="LayoutRoot" Background="Transparent">
- <StackPanel Orientation="Vertical">
- <Button Content="元素1" ></Button>
- <Button Content="元素2" ></Button>
- <Button Content="元素3" ></Button>
- </StackPanel>
- </Grid>
效果为:

附上代码:
- <!--LayoutRoot 是包含所有页面内容的根网格-->
- <Grid x:Name="LayoutRoot" Background="Transparent">
- <StackPanel Orientation="Horizontal">
- <Button Content="元素1" ></Button>
- <Button Content="元素2" ></Button>
- <Button Content="元素3" ></Button>
- </StackPanel>
- </Grid>
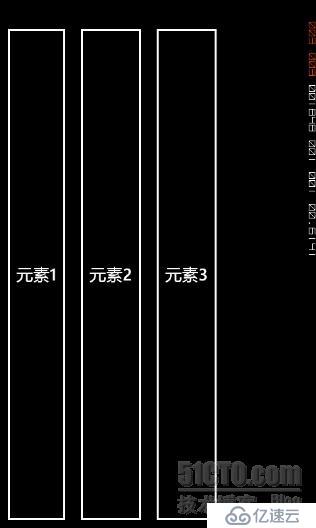
效果为:

示例二:
- <!--LayoutRoot contains the root grid where all other page content is placed-->
- <Grid x:Name="LayoutRoot" Background="Transparent">
- <Grid.RowDefinitions>
- <RowDefinition Height="Auto"/>
- <RowDefinition Height="*"/>
- </Grid.RowDefinitions>
- <!--TitlePanel contains the name of the application and page title-->
- <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
- <TextBlock x:Name="ApplicationTitle" Text="STACKPANEL WITH FOUR ELEMENTS" Style="{StaticResource PhoneTextNormalStyle}"/>
- </StackPanel>
- <!--ContentPanel - place additional content here-->
- <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
- <StackPanel Name="stackPanel" Orientation="Vertical">
- <TextBlock Text="TextBlock aligned at right bottom"
- HorizontalAlignment="Right"
- VerticalAlignment="Bottom" />
- <Image Name="p_w_picpath2" Source="/PhoneApp2;component/Images/1-12101Q43P9.jpg" />
- <Ellipse Stroke="{StaticResource PhoneAccentBrush}"
- StrokeThickness="12" />
- <TextBlock Text="TextBlock aligned at left top"
- HorizontalAlignment="Left"
- VerticalAlignment="Top" />
- </StackPanel>
- </Grid>
- </Grid>
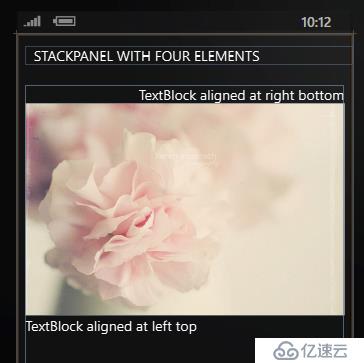
效果图为:

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。