本篇文章为大家展示了怎么用html strong标签,代码简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
<strong> 标签定义及用法
在html中,<strong>标签是用来定义计算机程序的样本重要的文本,是一个短语标签。如果只是为了达到视觉效果,没有特殊意义,不建议使用<strong>标签,一般用css来代替。
更多短语标签
<em>:被强调的文本。
<strong>:重要的文本。
<dfn>:一个定义项目。
<code>:计算机代码文本。
<samp>:样本文本。
<kbd>:键盘文本。
<var>:变量。
<strong>标签属性和事件
<strong>标签支持html全局属性和html事件属性
格式
<strong>文本</strong>
实例
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html< strong>标签笔记</title> </head> <body> <em>强调文本</em><br> <strong>加粗文本</strong><br> <dfn>定义项目</dfn><br> <code>一段电脑代码</code><br> <samp>计算机样本</samp><br> <kbd>键盘输入</kbd><br> <var>变量</var> </body> </html>
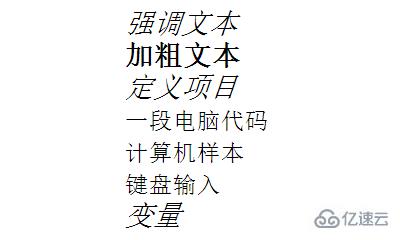
运行结果:

上述内容就是怎么用html strong标签,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。