本文小编为大家详细介绍“HTML <strong>加粗粗体标签怎么用”,内容详细,步骤清晰,细节处理妥当,希望这篇“HTML <strong>加粗粗体标签怎么用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
<strong> www.DIVCSS5.com </strong>
<strong></strong>加粗标签元素告诉浏览器把其加strong标签的文本以加粗方式显示给浏览者。对于所有浏览器来说,这意味着要把这段文字加粗呈现给大家显示。Html strong加粗标签与html B加粗标签显示效果相同,两者都将内容文本加粗方式显示呈现,两者都可以选择使用。
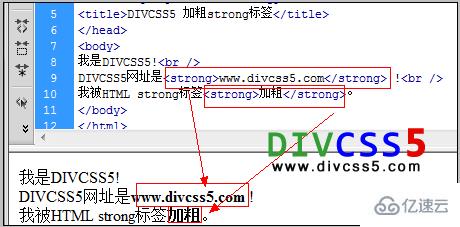
我是DIVCSS5!<br /> DIVCSS5网址是<strong>www.亿速云.com</strong> !<br /> 我被HTML strong标签<strong>加粗</strong>。
读到这里,这篇“HTML <strong>加粗粗体标签怎么用”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。