这篇文章主要介绍了HTML中的空格符号怎么写,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
在HTML中的空格符号有: 表示不断行的空白; 表示半个空白; 表示一个空白等
方法
是 HTML 空格转义字符,当我们需要几个空白字符时就输入几个
例
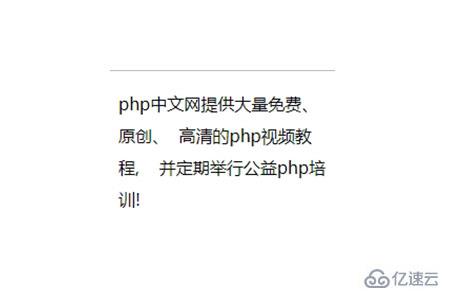
<p style="width:200px;height: 30px;line-height: 30px;"> 亿速云提供大量免费、原创、 高清的php视频教程, 并定期举行公益php培训!</p>
注意:在写空格代码 时一定要注意“;”一定不能忘了写,要不然就没有效果了
未加空格之前的效果图如下

加了空格效果的图

 方法
空格字符,它的长度为二分之一的中文字符宽度
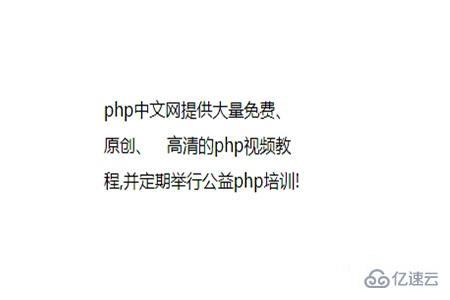
<p style="width:200px;height: 30px;line-height: 30px;"> 亿速云提供大量免费、原创、  高清的php视频教程,并定期举行公益php培训!</p>
效果图如下

 方法
空格字符,它的长度为一个中文字符的宽度
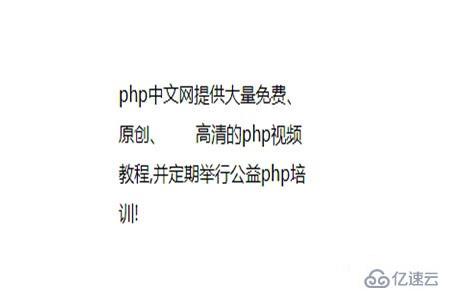
<p style="width:200px;height: 30px;line-height: 30px;"> 亿速云提供大量免费、原创、  高清的php视频教程,并定期举行公益php培训!</p>
效果图如下:

在平时写代码的过程中,我们可以根据自己所需要的样式来选择适合的空格代码。
感谢你能够认真阅读完这篇文章,希望小编分享HTML中的空格符号怎么写内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。