小编给大家分享一下html中怎么写空格代码,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
第一种叫Html空格字符语法代码:
就是这个代码“ ”。
空格字符由&+n+b+s+p+;组成字符,后面的分号记住不能少了。这组空格字符一定要输入到HTML代码里面,才能实现空格的效果。
如果有多个空格的话,我们就直接复制粘贴输入多次“ ”即可。
这是代表空格的转意字符
第二种是用dw里面的输入空格方法:
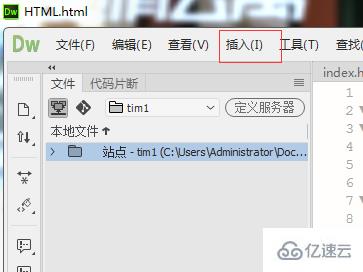
在dw里面软件输入空格字符,首先我们将鼠标的指针放到你自己想要插入空格字符地方,然后吧DW软件上面的“插入”点开,选择“HTML”

然后在“HTML”弹出选项中选择“特殊字符”最后再选择点击“不换行空格”,这样输入“ ”空格的字符代码,如果输入多个空格字符按照以上操作即可输入多个html空格字符。
在DW里面也有快捷键输入空格字符
快捷键是“Ctrl+Shift+Space”输入空格“ ”字符。
你可以记住html空格字符拼写字母与字符,也都很简单。
总的来说,就是在html网页中单个空格我们直接按下空格键就可以实现空格排版,如果要实现多个空格来排版的话,我们就需要 空格字符来实现了。
那么除了“ ”就没有别的了吗?当然有,请往下看
当然还有一些空格符,插入不同宽度的空格。有多种字符实体可以让浏览器显示空格。不同的浏览器在显示方式上可能会有一点不同,但是这和 有点不同,但是它们不会影响换行:
  — “en空格”是根据字体排印学的计量单位命名,宽度是两个普通空格的宽度
  — “em空格”大概是四个普通空格的宽度
生成段落的一种方式就是在第一行前插入几个空格: 。这个方法只适用于HTML,如果你使用CSS的话,不推荐这一方法
在HTML文档的<head></head>部分,插入以下命令:
<style>p.indent{ padding-left: 1.8em }</style>“p.indent”定义了一个叫“indent”(可以随意命名)的段落(标签为p)。剩下的命令则是给段落左侧添加内边距空格。
返回HTML文档的主体。每当你想添加段落时,在标签中插入以下内容:
<p class="indent"></p> 。
要调整缩进的数量,只需要更改CSS命令中的数字“1.8”即可。后面的“em”要保留,它是表示宽度的单位。
看完了这篇文章,相信你对html中怎么写空格代码有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。