这篇文章主要介绍了JavaScript实现Ps滤镜效果的方法,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
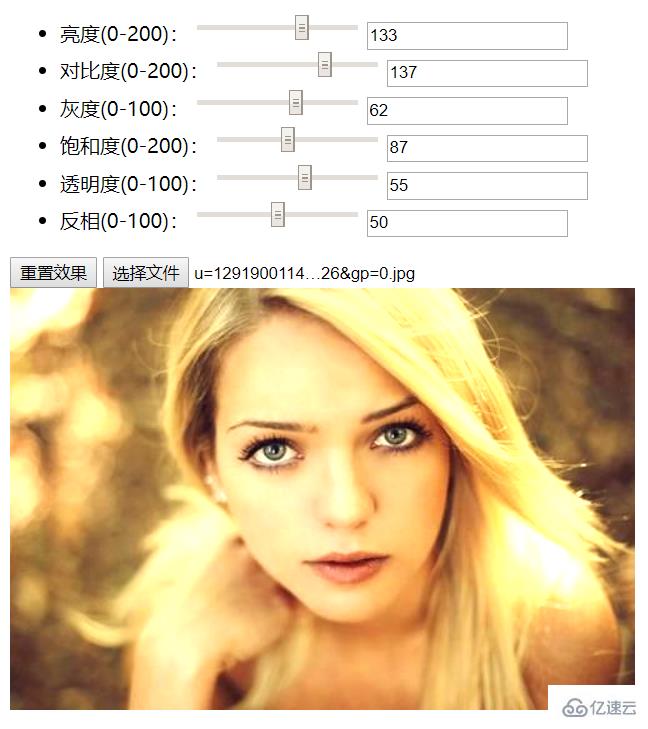
效果预览

思路
其实非常非常赶单~
CSS3多了一个filter的属性,非常强大(兼容性一般)!
我们只要根据输入的值/滑块滑动的值来动态更改css中filter属性的值即可
filter
使用直接就这样
img {
-webkit-filter: contrast(200%); /* Chrome, Safari, Opera */
filter: contrast(200%) opacity(0.5) //要多少属性加多少;
}//html
<li>
<label for="contrast">对比度(0-200):</label>
<input id="contrast" max="200" min="0" step="1" type="range">
<input id="contrast-val" class="val-box" type="number">
</li>
//js
//注册过滤器
function filter(type) {
//获取滤镜类型关联的dom节点
//绑定change事件,还有回车按键事件
let ele = document.getElementById(type);
let ele_val = document.getElementById(type + '-val');
//输入框输入值按下回车,把值更新到滑块上
ele_val.addEventListener('keyup',function(e){
if(e.keyCode == 13){
ele.value = ele_val.value;
//同时更新滤镜效果
setCss(type, ele_val.value);
}
})
//滑块滑动的时候,把值更新在右边的输入框中
ele.addEventListener('change', function() {
ele_val.value = ele.value;
//同时更新滤镜效果
setCss(type, ele_val.value);
});
}//html
<input id="file" type="file" accept="image/*">
<!-- 图片预览框 -->
<p>
<img id="img" src="" alt="">
</p>
//选择文件
function fileSelect() {
let img = document.getElementById('img');
document.getElementById('file').onchange = function() {
var reader = new FileReader();
reader.onload = function(e) {
img.src = e.target.result;
}
reader.readAsDataURL(this.files[0]);
}
}//更新css属性
function setCss(type, val) {
let img = document.getElementById('img');
//已经存在某个滤镜,更改滤镜数值
if (img.style.filter.indexOf(type) > -1) {
//利用正则则出滤镜名称更改其值
let reg = new RegExp("(?<=" + type + ")" + "\\(.*\\)", "g")
img.style.filter = img.style.filter.replace(reg, function(match) { return `(${val/100})` });
} else {
//直接添加新滤镜
img.style.filter += `${type}(${val/100})`
}
}注意
由于这个demo只是随便写写,只是前几天用到这个filter属性感觉有点厉害,就拿来玩玩,文中的代码写得很丑,也没什么规范,只适用于‘写来玩玩’的范畴,一些输入验证,节流,参数的规范都没有做,见谅。
本来还打算做一个导出使用滤镜后的照片的,用的html2canvas来截图导出,然后发现,它不支持!!!不支持这个css属性!!截出来的图是原图!这可是真的难受啊马飞,现在还没有解决方案,如果有大佬知道如何保存使用滤镜后的图片到本地的,请在评论区留下您的想法,非常感谢!
辣鸡源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>photoshop-web</title>
</head>
<body>
<ul>
<li>
<label for="brightness">亮度(0-200):</label>
<input id="brightness" max="200" min="0" step="1" type="range">
<input id="brightness-val" class="val-box" type="number">
</li>
<li>
<label for="contrast">对比度(0-200):</label>
<input id="contrast" max="200" min="0" step="1" type="range">
<input id="contrast-val" class="val-box" type="number">
</li>
<li>
<label for="grayscale">灰度(0-100):</label>
<input id="grayscale" max="100" min="0" step="1" type="range">
<input id="grayscale-val" class="val-box" type="number">
</li>
<li>
<label for="saturate">饱和度(0-200):</label>
<input id="saturate" max="200" min="0" step="1" type="range">
<input id="saturate-val" class="val-box" type="number">
</li>
<li>
<label for="opacity">透明度(0-100):</label>
<input id="opacity" max="100" min="0" step="1" type="range">
<input id="opacity-val" class="val-box" type="number">
</li>
<li>
<label for="invert">反相(0-100):</label>
<input id="invert" max="100" min="0" step="1" type="range">
<input id="invert-val" class="val-box" type="number">
</li>
</ul>
<button id="reset">重置效果</button>
<input id="file" type="file" accept="image/*">
<p>
<img id="img" src="" alt="">
</p>
</body>
<script>
//选择文件
function fileSelect() {
let img = document.getElementById('img');
document.getElementById('file').onchange = function() {
var reader = new FileReader();
reader.onload = function(e) {
img.src = e.target.result;
}
reader.readAsDataURL(this.files[0]);
}
}
//重置效果
function reset() {
let reset_btn = document.getElementById('reset');
let val_boxes = document.getElementsByClassName('val-box');
let val_arr = Array.prototype.slice.call(val_boxes);
let img = document.getElementById('img');
reset_btn.addEventListener('click', function() {
//所有的数据输入重置为空
val_arr.forEach(function(item) {
item.value = "";
});
//去掉图片的css属性
img.style.filter = "";
})
}
//注册过滤器
function filter(type) {
//获取滤镜类型关联的dom节点
//绑定change事件
//更改右侧输入框的显示的值,以及更新滤镜效果
let ele = document.getElementById(type);
let ele_val = document.getElementById(type + '-val');
ele_val.addEventListener('keyup',function(e){
if(e.keyCode == 13){
ele.value = ele_val.value;
setCss(type, ele_val.value);
}
})
ele.addEventListener('change', function() {
ele_val.value = ele.value;
setCss(type, ele_val.value);
});
}
//更新css属性
function setCss(type, val) {
let img = document.getElementById('img');
//已经存在某个滤镜,更改滤镜数值
if (img.style.filter.indexOf(type) > -1) {
let reg = new RegExp("(?<=" + type + ")" + "\\(.*\\)", "g")
img.style.filter = img.style.filter.replace(reg, function(match) { return `(${val/100})` });
} else {
//直接添加新滤镜
img.style.filter += `${type}(${val/100})`
}
}
window.onload = function() {
//亮度
filter('brightness');
//对比度
filter('contrast');
//灰度
filter('grayscale');
//饱和度
filter('saturate');
//透明度
filter('opacity');
//反相
filter('invert');
//注册重置
reset();
//注册文件选择
fileSelect();
}
</script>
</html>感谢你能够认真阅读完这篇文章,希望小编分享JavaScript实现Ps滤镜效果的方法内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。