这篇文章主要介绍了HTML中img标签的alt属性指的是什么意思,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
 首先,我们先来看看img标签的alt属性是什么意思?
首先,我们先来看看img标签的alt属性是什么意思?
alt 属性是一个必需的属性,它规定在图像无法显示时的替代文本。
假设由于下列原因用户无法查看图像,alt属性可以为图像提供替代的信息:
网速太慢
src 属性中的错误
浏览器禁用图像
用户使用的是屏幕阅读器
<img>标签的alt属性指定了替代文本,用于在图像无法显示或者用户禁用图像显示时,代替图像显示在浏览器中的内容。
我们强烈推荐您在文档的每个图像中都使用这个属性。这样即使图像无法显示,用户还是可以看到关于丢失了什么东西的一些信息。而且对于残疾人来说,alt属性通常是他们了解图像内容的唯一方式。
注释:alt 属性的值是一个最多可以包含 1024 个字符的字符串,其中包括空格和标点。这个字符串必须包含在引号中。这段 alt 文本中可以包含对特殊字符的实体引用,但它不允许包含其他类别的标记,尤其是不允许有任何样式标签。
注释:当用户把鼠标移动到 img 元素上时,Internet Explorer 会显示出 alt 属性的值。这种行为并不正确。所有其他的浏览器正在向规范靠拢,只要当图像无法显示时,才会显示出替代文本。
提示:如果需要为图像创建工具提示,请使用 title 属性。
HTML img标签的alt属性的实例:
带有替代文本的图像:
<img src="img_logo.gif" alt="www.php.cn" />HTML img标签的alt属性的语法:
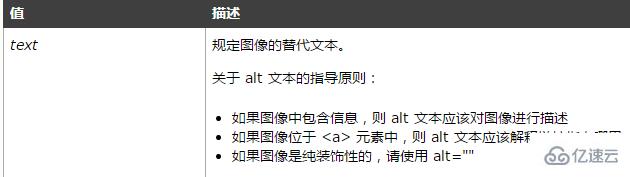
<img alt="text" />HTML img标签的alt属性的属性:

为什么HTML img标签要添加alt属性:
首先,先说明本人前端初级菜鸟一枚。今天在看教学视频的时候,老师说了一句,alt属性必须要添加。不明白原因,所以就在网上查了一下。想尝试着写博客,锻炼自己的总结能力,所以就写成博客啦!内容是我从不同的地方看到的,将alt属性的好处和SEO的含义写在一起,看起来更方便。
SEO:搜索引擎优化的简称,是指对网站通过一系列有利于用户体验的优化操作使其网站符合搜索引擎的算法排序原理,让自己的网站在在搜索引擎的搜索结果中获得良好的排名,而“图片没有alt信息的img标签”扣分较多。
网站给图片添加alt有利于SEO优化,使得网站符合搜索引擎的算法排序原理,在搜索引擎的搜索结果中获得良好的排名。alt属性是对图片的简单介绍,尽可能的包含网站的关键词。当用户加载网页有困难的时候,alt标签能帮助他们了解图片的内容,更有利于用户体验。所以图片标签添加alt属性时必须的。
alt属性的实例:
alt是在图片不能正常加载时候显示的提示语,代码如下:
<img src="eg_tulip.jpg" alt="上海鲜花港 - 郁金香" />运行结果如下:

感谢你能够认真阅读完这篇文章,希望小编分享HTML中img标签的alt属性指的是什么意思内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。