这篇文章将为大家详细讲解有关图片标签IMG内alt和title属性怎么用,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
<img src="图片地址" alt="图片描画" title="刻画形式" />
诚然还兴许加class设置装备摆设重要css格式,也能够在img直接加width和height border等花色。
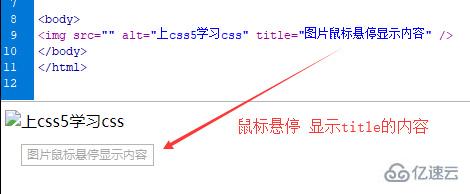
1、title
图片默示属性,当设置装备摆设后鼠标移动该图片上时表现title设置装备摆设的模式。

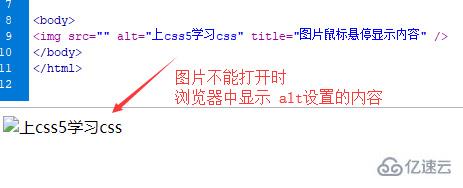
2、alt
图片刻画属性
当图片不能透露表现时刻,就表示一个“叉”同时显现alt的内容,这也是描写图片是什么内容的一个属性,针对SEO优化设置装备摆设,让搜索引擎懂得这张图片是甚么形式。

alt与title也许同时设置装备摆设,一般配置相似模式,多么搜寻引擎抓取到这个图片alt和title描述保持一致。
针对网站排名最少配置一个alt,也大约同时设置title与alt,只管也可以只设置title不设置装备摆设alt。
针对征采引擎美化最佳方法照样对img设置alt属性。
假定从用户体验来说,鼠标悬停闪现笔墨形式也是不错的或是的。
关于“图片标签IMG内alt和title属性怎么用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。