这篇文章将为大家详细讲解有关如何实现react-native自动打包的功能,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
你是否也在幻想写完代码后,无需打开xcode和android studio,只要执行一个shell脚本,就能把android和ios都打包出来?而且自动帮你传到蒲公英和App Store,接着产品自动去下载测试。而你~~~直接去喝咖啡了。
注意:本篇仅讲述如何用自动脚本处理,所以已经假设看官们已经能正常手动打包。若有更多繁枝细节,则需要另开篇幅。
一台macos主机+显示器,比如:mac-mini
自动构建工具,比如:gitlab-runner、travis-ci、jenkins
苹果开发者认证
macos主机需作为构建工具的节点,并且需要安装如下的软件或操作:
git
xcode 9.4+
xcode -> 设置 -> accounts -> 添加苹果公司认证或者个人认证所用的app_id
android studio
android sdk
java jdk 8
注意:如果你不想搞构建平台,只想简简单单地,那么你可以把下面的那么多代码整合成一个shell脚本,然后在自己的电脑里执行。
cd android
rm -rf build/ app/build/
./gradlew assembleRelease最后的apk文件在:android/app/build/outputs/apk/app-release.apk
先构建基础包app
cd ios
# 必须先创建目录
mkdir -p build
rm -rf build/archive.xcarchive build/ipa-*
# 获取目录名
project_list=`ls | grep .xcodeproj`
project_name=${project_list%%.*}
# 打包出app
# 这和你点击 xcode -> Product -> Archive 是一样的效果的。
xcodebuild clean
xcodebuild archive \
-project ./${project_name}.xcodeproj \
-scheme ${project_name} \
-configuration Release \
-archivePath ./build/archive.xcarchive接着我们需要把app导出为ipa格式,这样才能上传到App Store或者测试平台比如:蒲公英 、 fir.im
传到App Store需要导出正式的ipa包,而传到蒲公英需要使用测试ipa包(ad-hoc),所以需要执行两遍
cd ios
# 正式ipa包
xcodebuild -exportArchive \
-archivePath ./build/archive.xcarchive \
-exportPath ./build/ipa-app-store \
-exportOptionsPlist ./exportOptions/app-store.plist \
-allowProvisioningUpdates
# 测试ipa包
xcodebuild -exportArchive \
-archivePath ./build/archive.xcarchive \
-exportPath ./build/ipa-ad-hoc \
-exportOptionsPlist ./exportOptions/ad-hoc.plist \
-allowProvisioningUpdates上面编译肯定是不通过的,因为你缺少两个文件app-store.plist和ad-hoc.plist。这个你自己其实能找到,那就是在xcode里打包并Export出来的文件夹里,都会有一个ExportOptions.plist文件

根据你在Export时选择的是App Store 还是 Ad Hoc,分别复制进项目exportOptions/app-store.plist 和 exportOptions/ad-hoc.plist
笔者用的蒲公英,fir的看官自己去找
PGY_API_KEY=你的api_key
PGY_HOST=https://www.pgyer.com/apiv2/app/upload
# ios
IPA=`ls ./ios/build/ipa-ad-hoc/*.ipa`
curl \
--form "file=@$IPA" \
--form "_api_key=$PGY_API_KEY" \
$PGY_HOST
# android
curl \
--form "file=@./android/app/build/outputs/apk/app-release.apk" \
--form "_api_key=$PGY_API_KEY" \
$PGY_HOST其实是先上传到 appstoreconnect.apple.com,和你在xcode里点击Upload To App Store是一样的
APP_STORE_ACCOUNT=证书创建者账号
APP_STORE_PASSWORD=密码
IPA=`ls ./ios/build/ipa-app-store/*.ipa`
/Applications/Xcode.app/Contents/Applications/Application\ Loader.app/Contents/Frameworks/ITunesSoftwareService.framework/Versions/A/Support/altool \
--validate-app \
--file "$IPA" \
--type ios \
--username $APP_STORE_ACCOUNT \
--password $APP_STORE_PASSWORDAPP_STORE_ACCOUNT=证书创建者账号
APP_STORE_PASSWORD=密码
IPA=`ls ./ios/build/ipa-app-store/*.ipa`
# xcode临时生成的目录,不删除可能导致上传到appStore时失败
rm -rf ~/.itmstransporter/ ~/.old_itmstransporter/
# 开始上传
/Applications/Xcode.app/Contents/Applications/Application\ Loader.app/Contents/Frameworks/ITunesSoftwareService.framework/Versions/A/Support/altool \
--upload-app \
--file "$IPA" \
--type ios \
--username $APP_STORE_ACCOUNT \
--password $APP_STORE_PASSWORD从笔者的研究来看,仅小米应用的上传有提供接口,其他应用平台都要手动上传。
1、每个节点机器上都需要生成一个certificate。你需要手动生成,或者利用xcode自动帮你生成。这一步不做无法打包ios
2、前面几次打包,mac会有输入密码的提示,需要及时输入,并务必点击按钮始终允许
3、如果用了gitlab-runner,那么在.gitlab-ci.yml中用 alias altool=xx将无效,即无法识别altool,不知为何.
4、ios打包一定要用macos系统,尝试用linux将得不偿失。android打包倒是可以用linux,但也麻烦的要死,所以为什么不和ios一起呢?
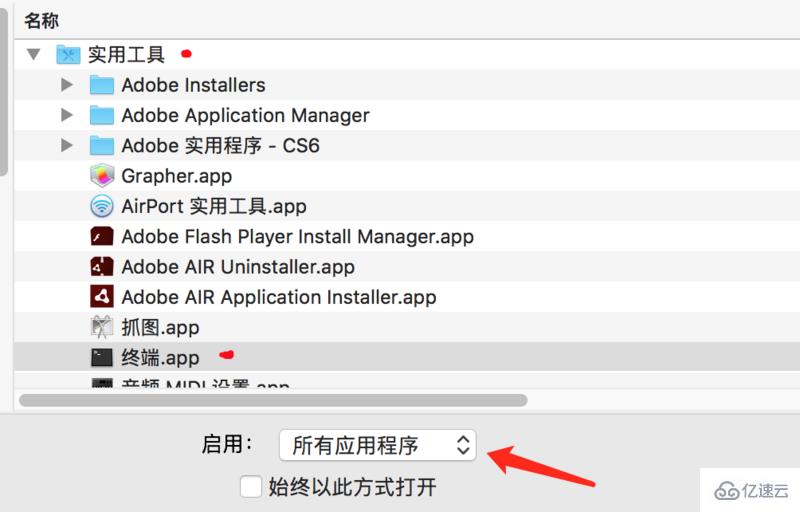
5、如果macos作为自动构建的子节点,那么记得做一个开机启动脚本start.sh,并把脚本加入用户管理的启动项。这个sh文件需要右键打开显示简介,接着把打开方式设置为终端才行


关于如何实现react-native自动打包的功能就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。