жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢcssдёӯpaddingеұһжҖ§еҰӮдҪ•дҪҝз”ЁпјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
css paddingеұһжҖ§е®ҡд№үеҸҠз”Ёжі•
еңЁcssдёӯпјҢpaddingеұһжҖ§жҳҜдёҖдёӘз®ҖеҶҷеұһжҖ§пјҢз”ЁжқҘи®ҫзҪ®жүҖжңүеҶ…иҫ№и·қеұһжҖ§пјҲеЎ«е……пјүпјҢе°ҶдёҠиҫ№и·қеұһжҖ§гҖҒеҸіиҫ№и·қеұһжҖ§гҖҒдёӢиҫ№и·қеұһжҖ§гҖҒе·Ұиҫ№и·қеұһжҖ§е®ҡд№үеңЁеҗҢдёҖдёӘеЈ°жҳҺдёӯгҖӮ
css paddingеұһжҖ§иҜӯжі•ж јејҸ
1.padding:еұһжҖ§еҖј1 еұһжҖ§еҖј2 еұһжҖ§еҖј3 еұһжҖ§еҖј4
2.padding:еұһжҖ§еҖј1 еұһжҖ§еҖј2 еұһжҖ§еҖј3
3.padding:еұһжҖ§еҖј1 еұһжҖ§еҖј2
4.padding:еұһжҖ§еҖј1
иҜҙжҳҺпјҡ
1.paddingеұһжҖ§жңү4дёӘеұһжҖ§еҖјж—¶пјҡеӣӣдёӘеұһжҖ§еҖјеҲҶеҲ«е®ҡд№үдёҠеҶ…иҫ№и·қгҖҒеҸіеҶ…иҫ№и·қгҖҒдёӢеҶ…иҫ№и·қгҖҒе·ҰеҶ…иҫ№и·қ
2.paddingеұһжҖ§жңү3дёӘеұһжҖ§еҖјж—¶пјҡеұһжҖ§еҖј1е’ҢеұһжҖ§еҖј3еҲҶеҲ«е®ҡд№үдёҠеҶ…иҫ№и·қе’ҢдёӢеҶ…иҫ№и·қгҖӮеұһжҖ§еҖј2е®ҡд№үеҸіеҶ…иҫ№и·қгҖҒе·ҰеҶ…иҫ№и·қ
3.paddingеұһжҖ§жңү2дёӘеұһжҖ§еҖјж—¶пјҡеұһжҖ§еҖј1е®ҡд№үдёҠеҶ…иҫ№и·қе’ҢдёӢеҶ…иҫ№и·қгҖӮеұһжҖ§еҖј2е®ҡд№үеҸіеҶ…иҫ№и·қгҖҒе·ҰеҶ…иҫ№и·қ
4.paddingеұһжҖ§еҸӘжңү1дёӘеұһжҖ§еҖјж—¶пјҡиҜҘеұһжҖ§еҖје®ҡд№үдёҠеҶ…иҫ№и·қгҖҒеҸіеҶ…иҫ№и·қгҖҒдёӢеҶ…иҫ№и·қгҖҒе·ҰеҶ…иҫ№и·қ
еҸҜиғҪзҡ„еұһжҖ§еҖј
autoпјҡжөҸи§ҲеҷЁи®Ўз®—еҶ…иҫ№и·қ
lengthпјҡ规е®ҡд»Ҙе…·дҪ“еҚ•дҪҚи®Ўзҡ„еҶ…иҫ№и·қеҖјпјҢжҜ”еҰӮеғҸзҙ гҖҒеҺҳзұізӯүпјҲй»ҳи®Өдёә0pxпјү
%пјҡ规е®ҡеҹәдәҺзҲ¶е…ғзҙ зҡ„е®ҪеәҰзҡ„зҷҫеҲҶжҜ”зҡ„еҶ…иҫ№и·қ
inheritпјҡд»ҺзҲ¶е…ғзҙ 继жүҝpaddingеұһжҖ§зҡ„еҖј
е®һдҫӢ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css paddingеұһжҖ§и®ҫзҪ®е…ғзҙ еҶ…иҫ№и·қ</title>
<style type="text/css">
div{width:260px;border:1px solid #000;padding:10px 20px 30px 40px;}
</style>
</head>
<body>
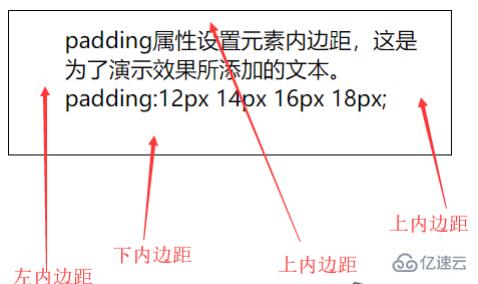
<div>paddingеұһжҖ§и®ҫзҪ®е…ғзҙ еҶ…иҫ№и·қпјҢиҝҷжҳҜдёәдәҶжј”зӨәж•ҲжһңжүҖж·»еҠ зҡ„ж–Үжң¬гҖӮ
padding:12px 14px 16px 18px;</div>
</body>
</html>иҝҗиЎҢз»“жһң

д»ҘдёҠжҳҜcssдёӯpaddingеұһжҖ§еҰӮдҪ•дҪҝз”Ёзҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ