小编给大家分享一下css中padding属性怎么用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
首先我们介绍的是第一个问题:
css中的padding属性可以为负值吗?这个答案很容易,我们先不介绍,在文章最后有关于内边距padding属性的负值使用解释。
现在我们看看css中padding属性的用法:
padding :简写属性在一个声明中设置所有内边距属性(auto/length长度值/%)
padding-top:定义了上方的内边距
padding-right:定义了右边的内边距
padding-bottom:定义了下方的内边距
padding-left:定义了左边的内边距
这算是padding的介绍了,我们来看个实例具体的了解一下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>亿速云</title>
<style type="text/css">
table{padding-top:20px;padding-right:50px;padding-bottom:100px;padding-left:20px;border:double;}
</style>
</head>
<body>
<table width="200px"; height="150px">
<tr><td>123</td><td>456</td></tr>
<tr><td>789</td><td>987</td></tr>
</table>
</body>
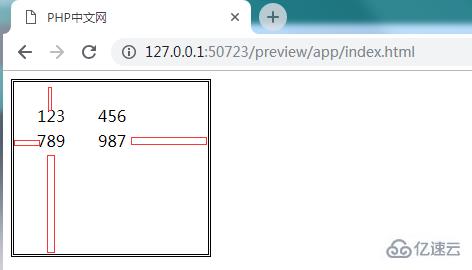
</html>上面的代码把四个属性都写上去了,虽然很乱,但是我们还是要看看代码的在浏览器中的显示效果:

效果是不是很明显,我们来看看这个的代码解释:
padding-top:20px:定义上方的内边距为20像素点。
padding-right:50px:定义了右边的内边距为50个像素点。
padding-bottom:100px:定义了下边的内边距为100个像素点。
padding-left:20px:定义了左边的内边距为20个像素点,是不是和上边的一样宽。
border:double:定义了边框线为双实线。
说完了这些,现在再来看看如果把一个写负值会怎么样呢?
<style type="text/css">
table{padding-top:20px;padding-right:50px;padding-bottom:-300px;padding-left:20px;border:double;}
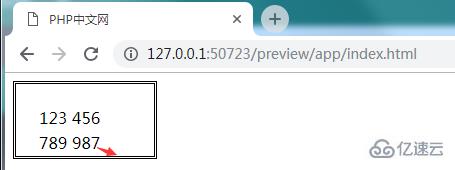
</style>来个夸张一点的,来个负三百的值,大家来看看效果:

测试过后,发现效果几乎没有,只是相当于把padding-bottom属性取消掉是一样的。
由此可知,css中的padding是不能有负值出现的,出现的话就相当于把那个属性给取消了。
以上是“css中padding属性怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。