小编给大家分享一下opacity属性的使用方法,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
opacity属性是用来设置一个元素不透明度级别的,通过该属性我们可以设置图片、文字、盒子模型等等的透明度。
CSS3 opacity属性
作用:检索或设置对象的不透明度。
语法:
opacity: value|inherit;value:规定不透明度。从 0.0 (完全透明)到 1.0(完全不透明)。
inherit:应该从父元素继承 opacity 属性的值。
说明:对于尚不支持opacity属性的IE浏览器可以使用IE私有的滤镜属性来实现与opacity相同的效果。
CSS3 opacity属性的使用示例
示例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
h2 {
margin: 10px 0;
font-size: 16px;
}
.test,
.test2 {
width: 300px;
height: 150px;
padding: 10px;
}
.test {
background:#050;
}
.test2 {
margin: -120px 0 0 50px;
background: #000;
filter: alpha(opacity=50);
opacity: .5;
color: #fff;
}
</style>
</head>
<body>
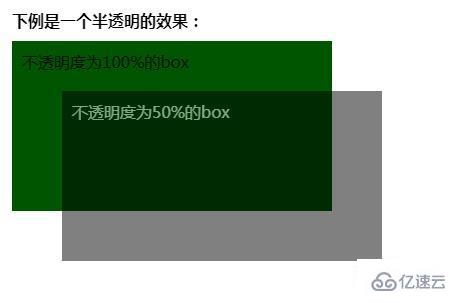
<h2>下例是一个半透明的效果:</h2>
<div>不透明度为100%的box</div>
<div>不透明度为50%的box</div>
</body>
</html>效果图:

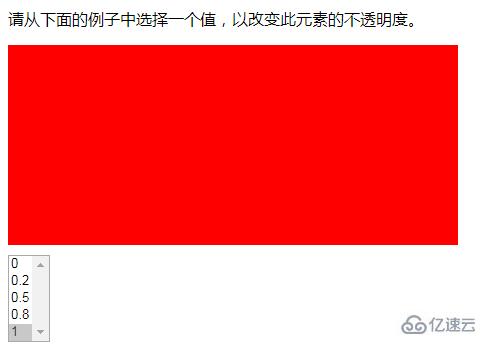
示例2:使用 JavaScript 来改变元素的不透明度。
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<head>
<style>
.demo{
width: 450px;
height: 200px;
background-color: red;
margin: 10px 0px;
}
</style>
<script>
function ChangeOpacity(x)
{
// 返回被选选项的文本
var opacity=x.options[x.selectedIndex].text;
var el=document.getElementById("box");
if (el.style.opacity!==undefined)
{el.style.opacity=opacity;}
else
{alert("Your browser doesn't support this example!");}
}
</script>
</head>
<body>
<p id="p1">请从下面的例子中选择一个值,以改变此元素的不透明度。</p>
<div id="box" class="demo"></div>
<select onchange="ChangeOpacity(this);" size="5">
<option />0
<option />0.2
<option />0.5
<option />0.8
<option selected="selected" />1
</select>
</body>效果图:

看完了这篇文章,相信你对opacity属性的使用方法有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。