word-wrap属性如何使用?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!
word-wrap属性用于将长单词或 URL 地址在容器的边界处进行自动换行。
CSS3 word-wrap属性
作用:允许长单词或 URL 地址换行到下一行。
说明:设置或检索当内容超过指定容器的边界时是否断行。
语法:
word-wrap: normal|break-word;normal:只在允许的断字点换行(浏览器保持默认处理)。
break-word:在长单词或 URL 地址内部进行换行。
CSS3 word-wrap属性的使用示例
<!DOCTYPE html>
<html>
<head>
<style>
p{
width:11em;
border:1px solid #000000;
}
p.test
{
word-wrap:break-word;
}
</style>
</head>
<body>
<p>dsffdgrh221324gfdgfhhgjhkkjlkl;</p>
<p class="test">dsffdgrh221324gfdgfhhgjhkkjlkl;</p>
</body>
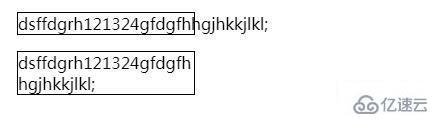
</html>效果图:

感谢各位的阅读!看完上述内容,你们对word-wrap属性如何使用大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。