жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢcssдёӯдҪҝз”Ёword-wrapеұһжҖ§зҡ„жЎҲдҫӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»жҺўи®Ёеҗ§пјҒ
word-wrapеұһжҖ§и®ҫзҪ®жҲ–жЈҖзҙўеҪ“еҶ…е®№и¶…еҮәе…¶е®№еҷЁиҫ№з•Ңж—¶жҳҜеҗҰдёӯж–ӯеҚ•иҜҚпјҢз”ЁдәҺе°Ҷй•ҝеҚ•иҜҚжҲ– URL ең°еқҖеңЁе®№еҷЁзҡ„иҫ№з•ҢеӨ„иҝӣиЎҢиҮӘеҠЁжҚўиЎҢгҖӮ
css word-wrapеұһжҖ§жҖҺд№Ҳз”Ёпјҹ
word-wrapеұһжҖ§е…Ғи®ёй•ҝзҡ„еҶ…е®№еҸҜд»ҘиҮӘеҠЁжҚўиЎҢгҖӮе®ғи®ҫзҪ®жҲ–жЈҖзҙўеҪ“еҶ…е®№и¶…еҮәе…¶е®№еҷЁиҫ№з•Ңж—¶жҳҜеҗҰдёӯж–ӯеҚ•иҜҚгҖӮ
иҜӯжі•
word-wrap: normal|break-word;
еұһжҖ§еҖјпјҡ
в—ҸгҖҖnormalпјҡеҸӘеңЁе…Ғи®ёзҡ„ж–ӯеӯ—зӮ№жҚўиЎҢпјҲжөҸи§ҲеҷЁдҝқжҢҒй»ҳи®ӨеӨ„зҗҶпјүгҖӮ
в—ҸгҖҖbreak-wordпјҡеңЁй•ҝеҚ•иҜҚжҲ– URL ең°еқҖеҶ…йғЁиҝӣиЎҢжҚўиЎҢгҖӮ
жіЁйҮҠпјҡжүҖжңүдё»жөҒжөҸи§ҲеҷЁйғҪж”ҜжҢҒ word-wrap еұһжҖ§гҖӮ
css word-wrapеұһжҖ§ зӨәдҫӢ
<!DOCTYPE html>
<html>
<head>
<style>
p{
width:11em;
border:1px solid #000000;
}
p.test{
word-wrap:break-word;
}
</style>
</head>
<body>
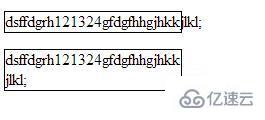
<p>dsffdgrh221324gfdgfhhgjhkkjlkl;</p>
<p class="test">dsffdgrh221324gfdgfhhgjhkkjlkl;</p>
</body>
</html>ж•Ҳжһңеӣҫпјҡ

зңӢе®ҢдәҶиҝҷзҜҮж–Үз« пјҢзӣёдҝЎдҪ еҜ№cssдёӯдҪҝз”Ёword-wrapеұһжҖ§зҡ„жЎҲдҫӢжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ