这篇文章主要介绍了让超链接文字隐藏掉css代码的方法,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
让超链接内文字隐藏掉css技巧布局方法
有时div css网页布局时,使用超链接a标签,但需要将文字隐藏,但超链接又不失效的需求。比如图片或图标的超链接,把图片或图标作为背景图片,上面使用超链接a加文字,但又不想让文字显示,超链接存在的又可以点击,图片也可以看见这个时候就是隐藏超链接文字。
使用CSS属性单词:text-indent
text-indent介绍:
文本内容缩进属性,常见用于文段开头文字缩进两个文字,比如文章段落每段缩进两个汉字设置text-indent即可。
要隐藏也是有text-indent来实现,比如设置text-indent:-999px或text-indent:-9999px让对象内文字往前缩进9999px达到隐藏作用。
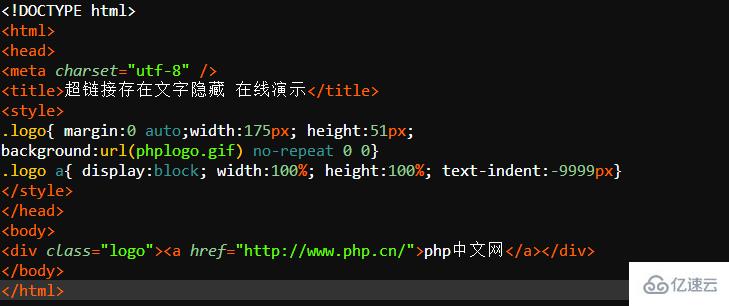
超链接存在文字隐藏css布局案例如下:
1、案例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>超链接存在文字隐藏 在线演示</title>
<style>
.logo{ margin:0 auto;width:175px; height:51px;
background:url(phplogo.gif) no-repeat 0 0}
.logo a{ display:block; width:100%; height:100%; text-indent:-9999px}
</style>
</head>
<body>
<div class="logo"><a href="http://www.php.cn/">亿速云</a></div>
</body>
</html>
设置一个class=logo的盒子,设置thinkcss的网站logo为背景图片,设置宽度和高度。
首先”.logo”选择器内设置css宽度、css高度、logo图片作为背景;
再对class=logo对象内超链接a设置形成块(让超链接a宽高生效)、设置宽度和高度,同时设置 text-indent:-9999px隐藏超链接内的文字。当然这样文字隐藏了,但超链接和背景图片保留了。
感谢你能够认真阅读完这篇文章,希望小编分享让超链接文字隐藏掉css代码的方法内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。