本篇文章展示了css实现有边框或无边框宫格的步骤,代码简明扼要容易理解,文章内容步步紧凑,希望大家根据这篇文章可以有所收获。
在scss环境下, 通过mixin实现n宫格, 并且可以支持"有无边框"和"每个格是否正方形":
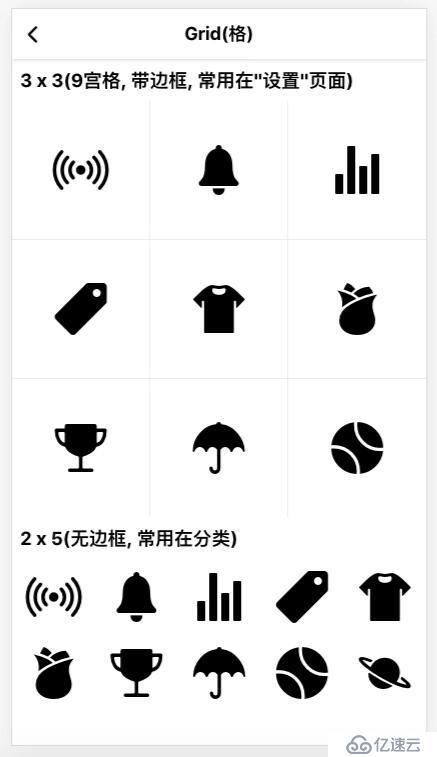
@include grid(3, 3, true); // 3 x 3, 有边框, 且每个格为正方形
@include grid(2, 5, false, false); // 2 x 5, 无边框
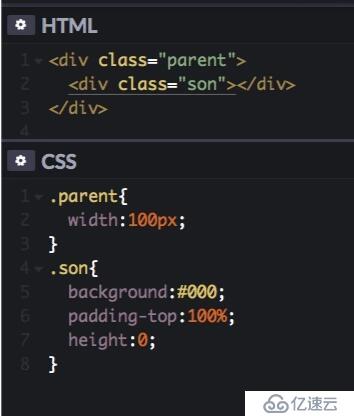
先解释一个小技巧, 如何实现正方形, 保证看一遍就会, 结论就是:
padding的值如果是百分比, 那么他是相对"父"元素宽度计算的, 也就是说如果"父"元素宽度是100px, "子"元素设置padding-top:100%,"子"元素的padding-top实际上等于100px, 这样就实现了一个正方形(100 x 100). 为了减少干扰, 我们把"子"元素高度设置为0;

因此我们的html是这样的:
<!-- a-grid是一个flex容器, 方便他的内容做"水平/垂直居中" -->
<div class="a-grid">
<!-- a-grid__item用来占位实现正方形 -->
<div class="a-grid__item">
<!-- item__content才是真正装内容的容器 -->
<div class="item__content">
内容...
</div>
</div>
</div>
专门建立的学习Q-q-u-n ⑦⑧④-⑦⑧③-零①② 分享学习方法和需要注意的小细节,互相交流学习,不停更新最新的教程和学习技巧(从零基础开始到WEB前端项目实战教程,学习工具,全栈开发学习路线以及规划)这里做了3件事:
为了不冗余, 我把公共的部分抽离的出来起名".a-grid";
mixin支持4个参数, 分别是$row(行数), $column(列数), $hasBorder(是否有边框), $isSquare(是否保证每个块是正方形).
mixin内部通过计算并结合:nth-child实现"整体无外边框"的效果,
.a-grid {
display: flex;
flex-wrap: wrap;
width: 100%;
.a-grid__item {
text-align:center;
position:relative;
>.item__content {
display:flex
flex-flow: column;
align-items: center;
justify-content: center;
}
}
}
@mixin grid($row:3, $column:3, $hasBorder:false, $isSquare:true) {
@extend .a-grid;
.a-grid__item {
flex-basis: 100%/$column;
@if($isSquare) {
padding-bottom: 100%/$column;
height: 0;
}
>.item__content {
@if($isSquare) {
position:absolute;
top:0;left:0;right:0;bottom:0;
}
}
}
@for $index from 1 to (($row - 1) * $column + 1) {
.a-grid__item:nth-child(#{$index}) {
@if($hasBorder) {
border-bottom: 1px solid #eee;
}
}
}
@for $index from 1 to $column {
.a-grid__item:nth-child(#{$column}n + #{$index}) {
@if($hasBorder) {
border-right: 1px solid #eee;
}
}
}
}// 生成一个 3行3列, 正方形格子的宫格
.a-grid-3-3 {
@include grid(3, 3, true);
}
// 生成一个 2行5列, 无边框宫格, 每个格子由内容决定高度
.a-grid-2-5 {
@include grid(2, 5, false, false);
}
提醒大家: 如要做n x m的布局, 用@include grid(n, m)后千万别忘了在html中添加 n x m个对应的dom结构。
关于css实现有边框或无边框宫格的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果喜欢这篇文章,不如把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。