使用CSS实现边框圆角的方法是什么?相信有很多人都不太了解,今天小编为了让大家更加了解,所以给大家总结了以下内容,一起往下看吧。
CSS实现边框圆角需要用到CSS中的border-radius属性,下面我们就来看看CSS实现圆角边框的详细内容。
我们下来看一个没有圆角的边框实现代码
<div style="border:solid 4px #808080;">这是一个框架</div>效果如下:

接下来我们就来具体看看使用CSS中border-radius属性实现圆角边框的代码
先来看看border-radius属性的语法格式:
brder-radius:(左上水平半径)(右上水平半径)(右下水平半径)(左下水平半径)/(左上垂直半径)(右上垂直半径)(右下垂直半径)(左下垂直半径);
如果/被省略,则假设在水平方向和垂直方向上具有相同的半径。
brder-radius:(左上半径)(右上半径)(右下半径)(左下半径);
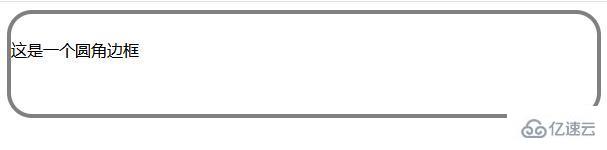
代码示例1:
<div style="height:75px; padding-top:25px; border:solid 4px #808080;
border-radius: 25px 25px 25px 25px / 25px 25px 25px 25px;">这是一个圆角边框</div>效果如下:

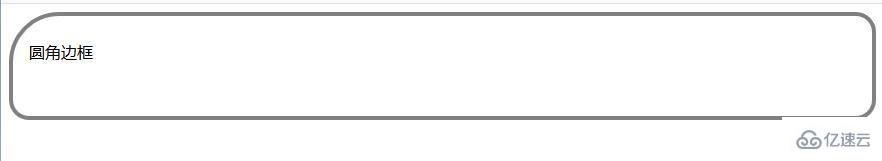
代码示例2
<div style="height:75px; padding-top:25px; border:solid 4px #808080;
border-radius: 100px 100px 1005px 1005px / 25px 25px 25px 25px;">圆角边框</div>效果如下:

代码示例3
<div style="height:75px; padding-top:25px; padding-left:16px; border:solid 4px #808080;
border-radius: 50px 20px 20px 20px;">圆角边框</div>效果如下:

单独指定角半径
border-top-left-radius
border-top-righr-radius
border-bottom-left-radius
border-bottom-right-radius
也可以单独指定每个角的半径。格式是
border-top-left-radius (角的半径)或者
border-top-left-radius (角的水平半径) (角的垂直半径)以上就是使用CSS实现边框圆角的方法是什么的简略介绍,当然详细使用上面的不同还得要大家自己使用过才领会。如果想了解更多,欢迎关注亿速云行业资讯频道哦!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。