这篇文章将为大家详细讲解有关设置浮动框架是否显示滚动条scrolling的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
一:什么是scrolling 属性
scrolling属性是否在框架中显示滚动条,但是在一般情况下,当我们的内容出现了iframe,我们的框架就会出现滚动条。
scrolling语法:<iframe scrolling="value">
一般scrolling的属性值有三个,auto,yes和no三种情况,auto是表示在需要出现滚动条,而yes和no是不需要显示滚动条和从来不显示,一般浮动框架默认的也是auto。
二:如何设置浮动框架是否显示滚动条scrolling
代码实例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<div id="main">
<h4>亿速云</h4>
<iframe src="http://www.php.cn/" width="400px" height="300px" scrolling="no"></iframe>
</div>
</body>
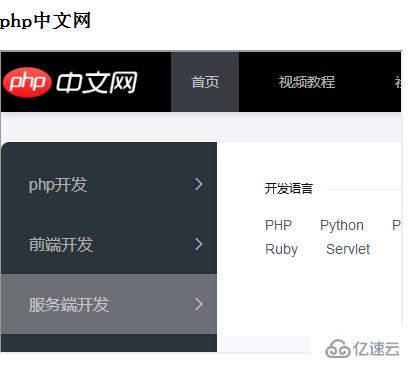
</html>显示效果如下:

分析:在以上显示效果中,我们并没有看到浮动框架,正是因为scrolling等于no才会不显示,如果我们把scrolling的值改为auto,就会出现框架浮动滑动效果。
现在有关浮动框架的属性差不多就是这些,很多人在学习的时候,会看到其他框架属性,其实其他的属性我们没有必要去学习了,这些属性大多都是在css样式中控制,需要的时候,我们直接在css样式中修改就可以了。
关于设置浮动框架是否显示滚动条scrolling的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。