这篇文章将为大家详细讲解有关html中如何设置不显示滚动条,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
1、简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便,适合初学前端开发者使用。 2、可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。 3、平台无关性:超级文本标记语言能够在广泛的平台上使用,这也是万维网盛行的一个原因。 4、通用性:HTML是网络的通用语言,它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
html设置不显示滚动条的方法:首先新建一个HTML代码页面;然后在html代码页面上创建div;接着设置scroll-box、scroll类样式;最后给scroll-box设置一个高度和内容超出后隐藏的样式即可。
本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑。
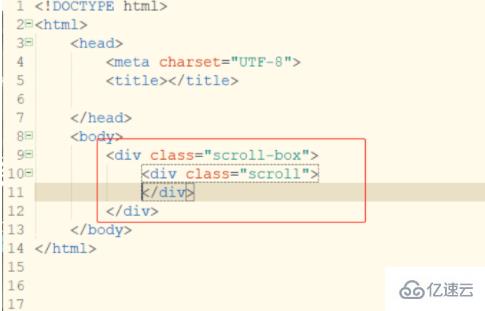
首先打开前端开发工具hbuilder,新建一个HTML代码页面,在html代码页面上创建一个父<div>和一个子<div>,同时给这两个div添加一个class分别为scroll-box、scroll。

然后给子div添加内容,为了让滚动条可以实现,尽量多添加一些内容。
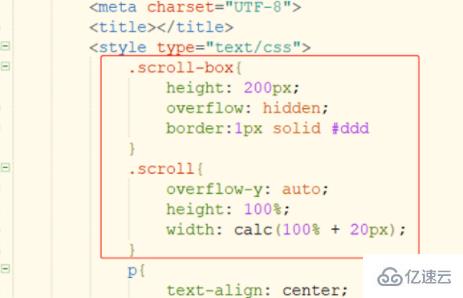
接着设置scroll-box、scroll类样式。给scroll-box设置一个高度和内容超出后隐藏的样式,给scroll设置内容超出后显示滚动条、高度为100%、宽为100%加上滚动条的宽。

保存html代码,使用浏览器打开,就会发现滚动条已经不显示出来,但是页面内容依然可以滚动。

关于“html中如何设置不显示滚动条”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。