这篇文章主要介绍css中float属性有什么用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
首先我们来了解一下float是什么?
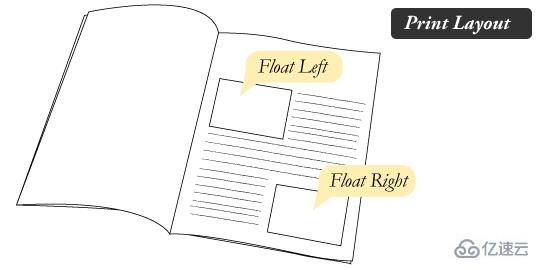
float是css的一个定位属性。要了解它的目的和来源,我们可以看一下印刷设计。在打印布局中,可以将图像设置到页面中,使得文本根据需要包裹它们。这通常被恰当地称为“文本环绕”。这是一个例子:

在页面布局程序中,可以告知保存文本的框以遵循文本环绕,或忽略它。忽略文本环绕将允许单词在图像上方流动,就像它甚至不存在一样。这是该图像是页面流的一部分(或不是)的区别。网页设计非常相似。

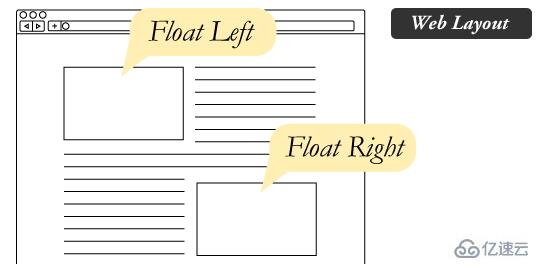
在Web设计中,应用了CSS 浮动属性的页面元素就像打印布局中文本围绕它们的图像一样。浮动元素仍然是网页流的一部分。这与使用绝对定位的页面元素明显不同。绝对定位的页面元素将从网页流中被删除,就像打印布局中的文本框被告知忽略页面换行一样。绝对定位的页面元素不会影响其他元素的位置,其他元素也不会影响它们,无论它们是否相互接触。
使用CSS在元素上设置float会发生如下:
.demo {
float: right;
}float属性有四个有效值,分别为:
left :设置元素向左浮动;
right :设置元素向右浮动;
none :默认值,设置元素不浮动;
inherit :规定应该从父元素继承 float 属性的值。
为什么要使用float?

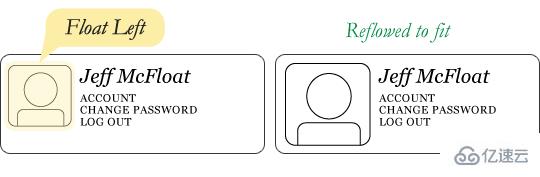
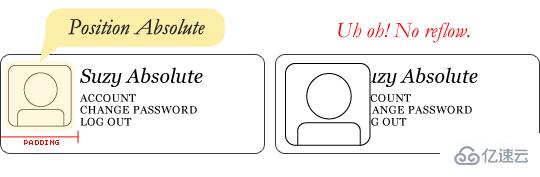
浮动也有助于在较小区域内布局。以网页的这个小区域为例。如果我们对我们的小头像图像使用float,当该图像改变大小时,框中的文本将重排以适应:

使用容器上的相对定位和化身上的绝对定位也可以实现相同的布局。通过这种方式,文本将不受头像的影响,并且无法在大小更改时重排。

为什么要清除浮动?
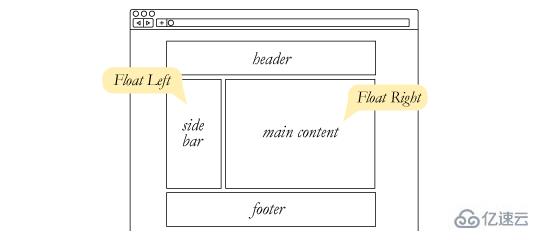
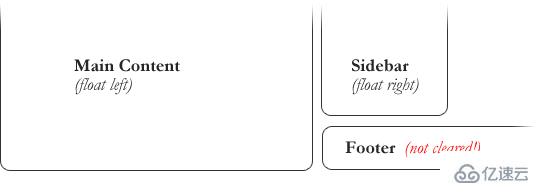
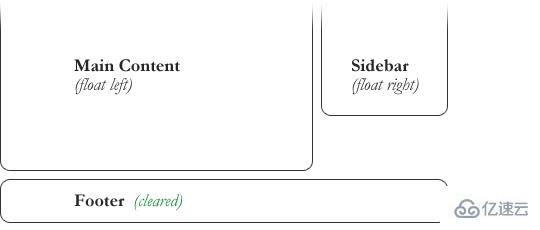
float(浮动)可以让元素从正常流中移除,并且其他元素将显示在它旁边,因此如果我们想要阻止后续元素向上移动(如下图,阻止footer的上移),这就需要清除它。我们需要清除页脚(footer)的浮动,以确保它位于两个浮动列的下方。要解决此问题,就需要通过clear属性来实现了。

.footer {
clear: both;
}
clear属性有五个有效值,分别为:
left:清除在左侧浮动的元素。
right:清除在右侧浮动的元素。
both:清除左右两侧均浮动的元素。
none:默认值,允许浮动元素出现在两侧。 除非从级联中删除clear值,否则通常是不必要的值。
inherit:设置规定应该从父元素继承 clear 属性的值。
以上是“css中float属性有什么用”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。