这篇文章主要介绍了css中after伪类清除浮动的案例分析,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
首先大家要了解什么是css浮动?
使元素脱离文档流,按照指定方向发生移动,遇到父级边界或者相邻的浮动元素停了下来。
也可以这样理解:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
那么我们为什么要清除浮动呢?
这是因为浮动元素有时会影响整体的布局,产生一些bug。
如下代码:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>css浮动示例</title>
<head>
<style>
.demo{
background: #ffffff;
border: 1px solid black;
margin: 50px auto;
padding: 50px;
}
.demo1{
float: left;
width: 100px;
height: 50px;
color: white;
background: #1094f2;
border: 1px solid black;
}
.demo2{
float: left;
width: 100px;
height: 50px;
color: white;
background: #9492ff;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">demo1</div>
<div class="demo2">demo2</div>
</div>
</body>
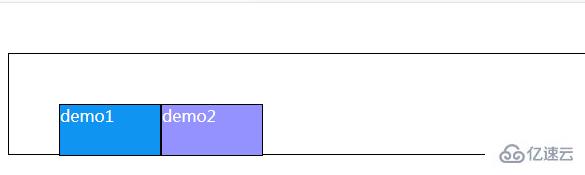
</html>效果如下图:

图中可以看到我们在给demo1.2设置浮动属性float:left后,没有将父div撑开的情况。而且我们并没有给demo设置宽高尺寸。
这里大家就先要了解css中浮动属性是什么?
float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
那么当我们遇到一些影响布局的浮动怎么清除呢?
下面就给大家介绍最主流的清除方法,使用css after伪类。
添加以下代码即可:
.demo:after{
clear: both;
content: '';
display: block;
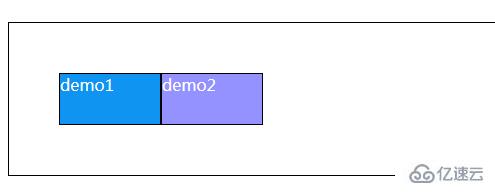
}最终效果如下:

其实主要原理就是:
利用:after和:before在元素内插入两个元素块,从而达到清除浮动的效果。
感谢你能够认真阅读完这篇文章,希望小编分享css中after伪类清除浮动的案例分析内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。