HTML表格
1.<table>标签:声明一个表格,它的常用属性如下:
border属性:定义表格的边框,设置值是数值
cellpadding属性:定义单元格内容与边框的距离,设置是数值
cellspacing属性:定义单元格与单元格之间的距离,设置值是数值
align属性:定义整体表格相对于浏览器窗口的水平对齐方式,设置值有:left | center | right
<tr>标签:定义表格中的一行
3.<td>和<th>标签:定义一行中的一个单元格,td代表普通单元格,th表示表头单元格,它们的常用属性如下:
align:设置单元格中内容的水平对齐方式,设置值有:left | center | right
valign:设置单元格中内容的垂直对齐方式,设置值:top | middle | bottom
colspan:设置单元格水平合并,设置值为数值
rowspan:设置单元格垂直合并,设置值为数值
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
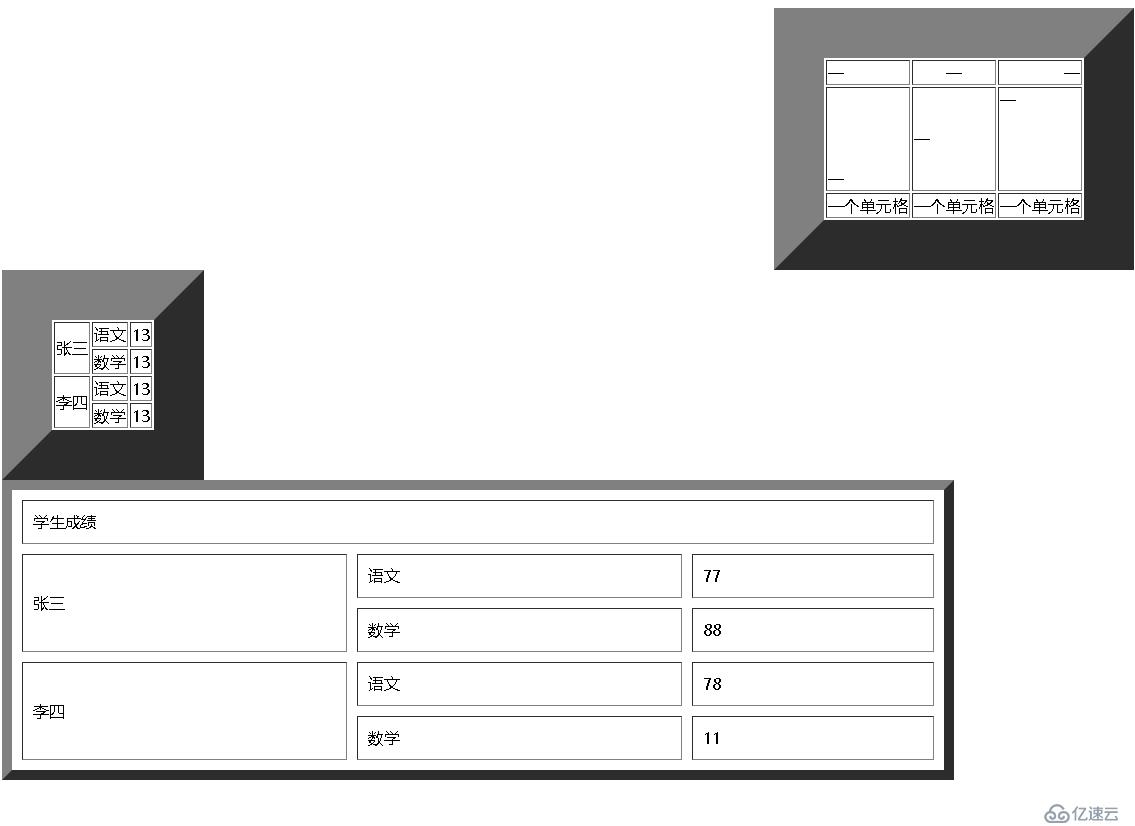
<!-- align="center"是居中可以是整行也可以是一个单元格 -->
<table border="50" align="center">
<tr>
<!-- 局左局右都行 -->
<td align="left">一</td>
<td align="center">一</td>
<td align="right">一</td>
</tr>
<tr>
<!-- valign局下中上 -->
<td height="100" valign="bottom">一</td>
<td valign="middle">一</td>
<td valign="top">一</td>
</tr>
<tr>
<td>一个单元格</td>
<td>一个单元格</td>
<td>一个单元格</td>
</tr>
</table>
<table border="50">
<tr>
<td rowspan="2">张三</td>
<td>语文</td>
<td>13</td>
</tr>
<tr>
<td>数学</td>
<td>13</td>
</tr>
<tr>
<!-- rowspan跨n行 -->
<td rowspan="2">李四</td>
<td>语文</td>
<td>13</td>
</tr>
<tr>
<td>数学</td>
<td>13</td>
</tr>
</table>
<!-- cellpadding内边距 -->
<!-- cellspacing外边距-->
<table border="10" width="50%" height="300" cellpadding="10" cellspacing="10">
<tr>
<!-- colspan跨n列 -->
<td colspan="3">学生成绩</td>
</tr>
<tr>
<td rowspan="2">张三</td>
<td>语文</td>
<td>77</td>
</tr>
<tr>
<td>数学</td>
<td>88</td>
</tr>
<tr>
<td rowspan="2">李四</td>
<td>语文</td>
<td>78</td>
</tr>
<tr>
<td>数学</td>
<td>11</td>
</tr>
</table>
</body>
</html>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。