这篇文章主要介绍“怎么创建HTML表格”,在日常操作中,相信很多人在怎么创建HTML表格问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么创建HTML表格”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
有时候我们也需要插入表格来展示一些数据,表格的制作稍微有点麻烦,不过用Sublime Text 3它可以十分轻松的创建表格。表格一般由表头,表的标题,表的内容组成。最常用的就是Table标签了。
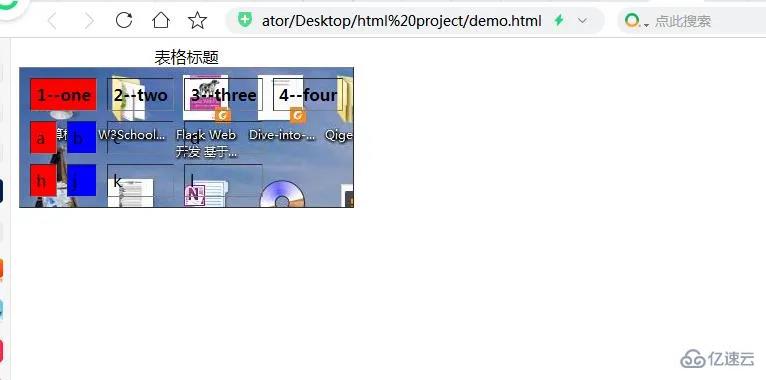
<!-- 表格边框1px,单元格边距5px,单元格间距10px,背景颜色灰色,背景图片1.jpg--><table border="1" cellpadding="5" cellspacing="10" bgcolor="gray" background='1.jpg'><col bgcolor='red'/> <!-- 设置表格列的属性 --><colgroup bgcolor='blue'></colgroup> <!-- 设置表格列组的属性 --><caption>表格标题</caption><!-- 页眉 --><thead><tr> <!-- 表格的行 --><th colspan="2">1--one</th> <!-- 表格表头,相当于列 跨两行 --><th>2--two</th><th>3--three</th><th>4--four</th></tr></thead><!-- 表格主体 --><tbody><tr><td>a</td> <!-- 表格单元 --><td>b</td><td>c</td><td>d</td></tr></tbody><!-- 表格页脚 --><tfoot><tr><td>h</td><td>j</td><td>k</td><td>l</td></tr></tfoot></table>
到此,关于“怎么创建HTML表格”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。