这篇文章主要介绍bootstrap模态框的使用示例,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
Bootstrap 模态框是一个轻量级的多用途JavaScript弹出窗口,可自定义和响应式。可以使用它在网站中显示警告窗口、视频和图片。使用Bootstrap构建的网站可以使用模态框来显示条款和条件(作为注册过程的一部分),视频,甚至社交媒体小部件。
为了可以更好地理解它,我们来看一下Bootstrap模态框的各个组成部分。
Bootstrap 模态框主要分为三个部分:头部(header),正文(body)和页脚(footer)。每个部分都有自己的意义,因此我们应该正确的使用它们。我们稍后将讨论这些。Bootstrap模态框最令人兴奋的是什么?你不需要写任何JavaScript代码就可以使用它!所有的代码和样式都是由Bootstrap预定义的。你所需要做的只是使用正确的标记和属性来触发它。
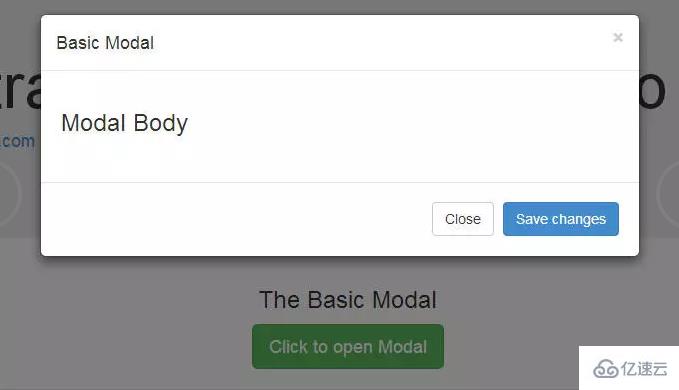
默认的模态框
默认的模态框如下所示:

要触发模态框,你需要添加链接或者按钮。触发元素的标记可能如下所示:
<a href="#" class="btn btn-lg btn-success" data-toggle="modal" data-target="#basicModal">Click to open Modal</a>
请注意,link元素有两个自定义数据属性:data-toggle和data-target。toggle告诉Bootstrap要做什么,target告诉Bootstrap要打开哪个元素。所以每当点击这样的链接时,都会出现一个id为“basicModal”的模态框。
现在让我们看看定义模态框所需的代码:
<div class="modal fade" id="basicModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h5 class="modal-title" id="myModalLabel">Modal title</h5>
</div>
<div class="modal-body">
<h4>Modal Body</h4>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>模态框的父div应具有与上述触发元素中使用的相同的ID。在我们的例子中是id="basicModal"。
注意:父模态框元素中自定义属性aria-labelledby和aria-hidden让其可被访问。让所有人都能访问你的网站是一个很好的做法,所以你应该使用这些属性,因为它们不会对模态框的普通功能产生负面影响。
在模态框的HTML代码中,我们可以看到一个封装div嵌套在父模态框div内。这个div的类modal-content告诉bootstrap.js在哪里查找模态框的内容。在这个div内,我们需要放置前面提到的三个部分:头部,正文和页脚。
模态框头部,顾名思义,用于给模态添加一个标题或者如“x”关闭按钮等其他元素。这些元素还应该有一个data-dismiss属性告诉Bootstrap哪个元素要隐藏。
然后我们看一下模态框的正文。可以把它看做一个打开的画布,你可以在其中添加任何类型的数据,包括嵌入YouTube视频,图像或者任何其他内容。
最后,我们看一下模态框的页脚。该区域默认为右对齐。在这个区域,你可以放置“保存”,“关闭”,“接受”等操作按钮,这些按钮与“模态框”需要表现的行为相关联。
现在我们完成了我们的第一个模态框!你可以在我们的演示页面上查看。
改变模态框的大小
Bootstrap模态框是响应式的、灵活的。
Bootstrap 3.3.7中模态框有两种新的风格:大和小。给divmodal-dialogdiv 添加一个修饰符类modal-lg可以获得一个更大的模态框,添加modal-sm可以获得一个更小的模态框。
使用jQuery激活模态框
模态框是一个jQuery插件,所以如果你想使用jQuery控制模态框的话,你需要在模态框的选择器上调用.modal()方法。例如:
$('#basicModal').modal(options);这里的“options”是可以传递给自定义行为的JavaScript对象。例如:
var options = {
"backdrop" : "static"
}可用的option包括:
backdrop:这可以是true或static。这定义你是否希望用户能够通过单击背景来关闭模态。
keyboard:如果设置为true则模态框将通过ESC键关闭。
show:用于打开和关闭模态框。它可以是true或false。
remote:这是最炫酷的选择之一。它可以用于使用jQuery的load()方法加载远程内容。你需要在此选项中指定外部页面。默认设置为false。
Bootstrap模态框的事件
你可以通过使用在打开和关闭模态框时触发的各种事件来进一步自定义Bootstrap模态的普通行为。这些事件必须使用jQuery的.on()方法绑定。
可用的事件有:
show.bs.modal:在模态框打开之前被触发。
shown.bs.modal:在显示模态框后触发。
hide.bs.modal:在模态框被隐藏之前触发。
hidden.bs.modal:在模态关闭后触发。
loaded.bs.modal:使用上述的remote选项在远程内容成功加载到模态框的内容区域时触发。
你可以像这样使用上述之一的事件:
$('#basicModal').on('shown.bs.modal', function (e) {
alert('Modal is successfully shown!');
});在模态框中加载远程内容
在Bootstrap模式中加载远程内容有三种不同的方法。
第一种方法,如上所述,是使用对象options中的remote选项。其他两种方式都是没有JavaScript的,如下所示。
你可以为模态框的触发元素中的href属性提供一个值。在我们的例子中,触发器是一个链接。例如,我们可以不使用我们之前提到的值#而将URL包含在特定页面中:
<a class="btn btn-lg btn-default" data-toggle="modal" data-target="#largeModal" href="remote-page.html">Click to open Modal</a>
你还可以为触发元素提供data-remote的自定义数据属性,而不是使用href属性。例如:
<a class="btn btn-lg btn-default" data-toggle="modal" data-target="#largeModal" data-remote="remote-page.html">Click to open Modal</a>
结论
模态框是Bootstrap 3提供的最好的插件之一。对于初级设计师来说,它是不需要任何JavaScript代码而在弹出式画面中加载内容的最佳方式之一。
以上是bootstrap模态框的使用示例的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。