https://blog.csdn.net/wuyan1001/article/details/54633030
<table id="datatable" class="table table-bordered table-hover table-striped"
>
<thead>
<tr>
<th class="table-title">编号</th>
<th width="80" class="table-title">模块名称</th>
<th width="80" class="table-title">中文名字</th>
<th width="80" class="table-title">接口名字</th>
<th width="85" class="table-title">请求header</th>
<th class="table-title">请求参数</th>
<th class="table-title">请求body</th>
<th width="70" class="table-title">响应断言</th>
<th width="60" class="table-title">需求流水号</th>
<th class="table-title">操作</th>
</tr>
</thead>
<tbody>
<tr th:each="pagefo:${pageInfo.list}">
<td th:text="${pagefo.id}"></td>
<td th:text="${pagefo.moduleName}"></td>
<td th:text="${pagefo.remark}"></td>
<td>
<a th:href="@{/api/test_list/}+${pagefo.interName}">[[${pagefo.interName}]]</a>
</td>
<td th:text="${pagefo.requestHeader}"></td>
<td th:text="${pagefo.parameter}"></td>
<td th:text="${pagefo.requestBody}"></td>
<td th:text="${pagefo.responseAssertion}"></td>
<td th:text="${pagefo.serialNumber}"></td>
<td>
<!--id="InterRunId"-->
<button type="button"
data-target="#editVoince" data-id="edit"
class="fa fa-bug btn btn-round btn-success" data-toggle="modal"
th:href="@{/run/}+${pagefo.id}" th:onclick="'javascript:check('+${pagefo.id}+')'">运行
</button>
<a type="button" class="fa fa-edit btn btn-round btn-info"
th:href="@{/api/editInter/}+${pagefo.id}">编辑</a>
<a type="button" class="fa fa-trash-o btn btn-round btn-danger"
th:href="@{/api/deletInterfaceInfo/}+${pagefo.id}">删除</a>
</td>
</tr>
</tbody>
</table>
<!-- model start -->
<form action="saveSupplier" method="POST">
<div class="modal fade" id="editVoince" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h5 class="modal-title">接口信息</h5>
</div>
<div class="modal-body">
<div class="planel_boxs">
<div class="row">
<div class="row_line col-md-6 col-sm-6 col-xs-12">
<label>接口名字:</label>
<input type="text" class="form-controls content">
</div>
<div class="row_line col-md-6 col-sm-6 col-xs-12">
<label>选择环境:</label>
<input type="text" class="form-controls identify">
</div>
</div>
</div>
</div>
<div class="modal-footer text-center">
<input type="submit" class="btn btn-default btn_blue" value="保存">
<button type="button" class="btn btn-default btn_red" data-dismiss="modal">取消</button>
</div>
</div>
</div>
</div>
</form>
<!-- model end -->
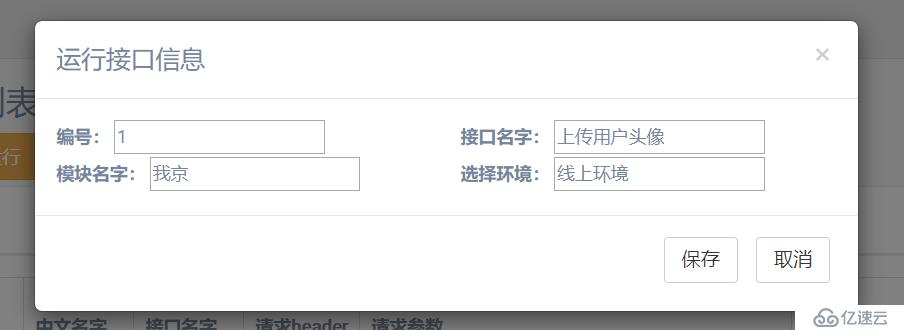
说明:当前通过jquery方式获取值,再通过css传值到对话框。
$('#editVoince').on('show.bs.modal', function (event) {
var btnThis = $(event.relatedTarget); //触发事件的按钮
var modal = $(this); //当前模态框
var modalId = btnThis.data('id'); //解析出data-id的内容
var content = btnThis.closest('tr').find('td').eq(2).text();
modal.find('.content').val(content);
});效果如下:

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。