这篇文章主要介绍layui icon是什么意思,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
字体图标
layui 的所有图标全部采用字体形式,取材于阿里巴巴矢量图标库(iconfont)。因此你可以把一个 icon 看作是一个普通的文字,这意味着你直接用 css 控制文字属性,如 color、font-size,就可以改变图标的颜色和大小。你可以通过 font-class 或 unicode 来定义不同的图标。
使用方式
通过对一个内联元素(一般推荐用 i标签)设定 class="layui-icon",来定义一个图标,然后对元素加上图标对应的 font-class(注意:layui 2.3.0 之前只支持采用 unicode 字符),即可显示出你想要的图标,比如:
<i class="layui-icon layui-icon-face-smile"></i>
注意:在 layui 2.3.0 之前的版本,只能设置 unicode 来定义图标
<i class="layui-icon"></i>
其中的  即是图标对应的 unicode 字符你可以去定义它的颜色或者大小,如:
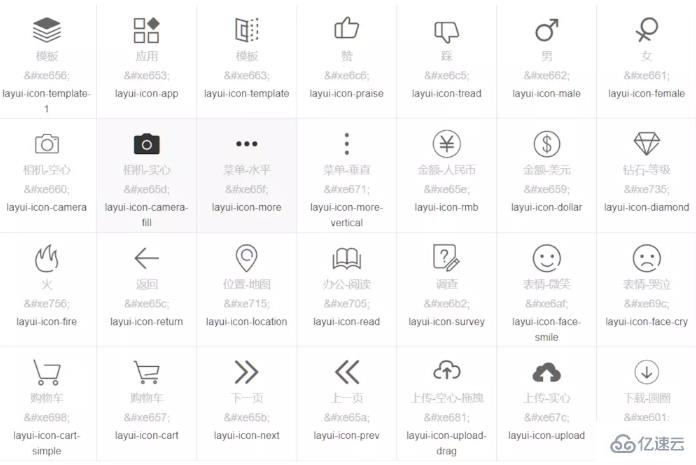
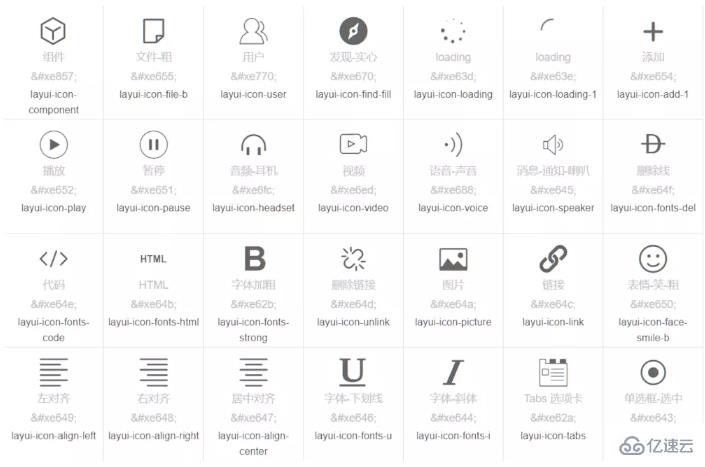
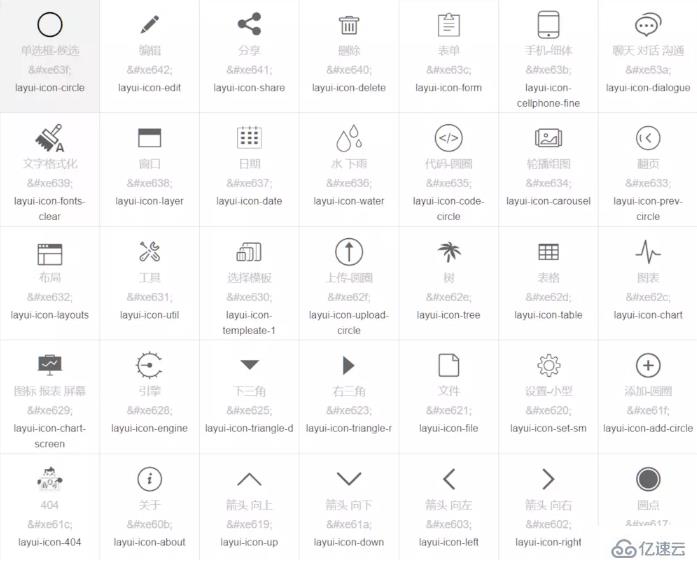
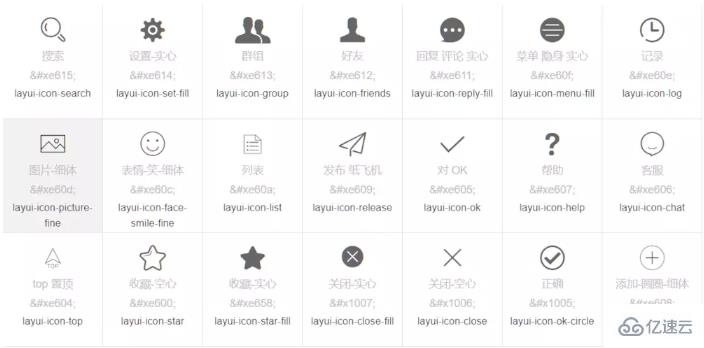
<i class="layui-icon layui-icon-face-smile" style="font-size: 30px; color: #1E9FFF;"></i>140种图标:





以上是layui icon是什么意思的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。