本篇内容主要讲解“基于layui如何实现登录页面”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“基于layui如何实现登录页面”吧!
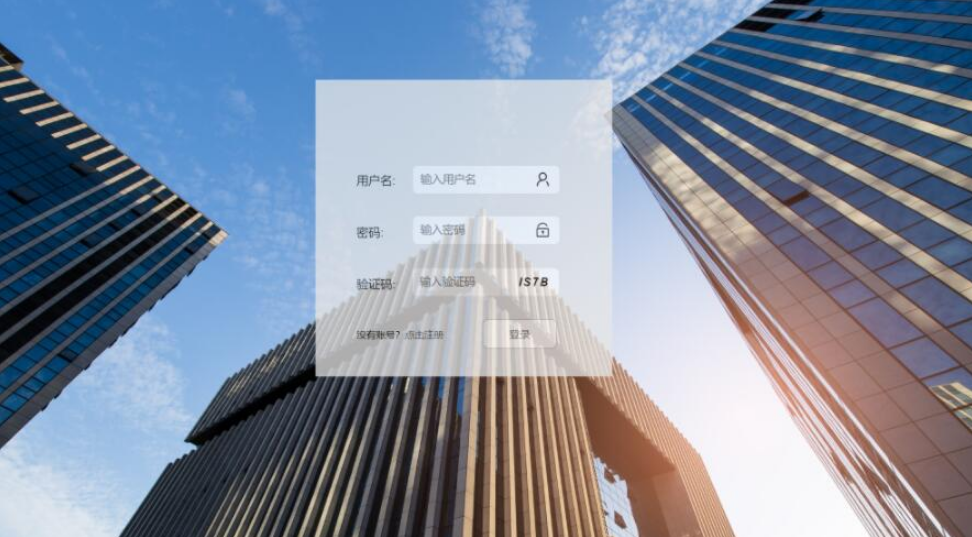
首先给看下效果图吧!

html、js
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录</title>
<script src="./js/res_js/jquery-3.4.1.min.js"></script>
<link rel="stylesheet" href="./js/layui/css/layui.css" >
<link rel="stylesheet" href="./css/adminLogin.css" >
</head>
<body>
<div class="wrap">
<img src="images/back.jpg" class="imgStyle">
<div class="loginForm">
<form>
<div class="logoHead">
<!--<h3 >房产销售平台管理系统</h3>-->
</div>
<div class="usernameWrapDiv">
<div class="usernameLabel">
<label>用户名:</label>
</div>
<div class="usernameDiv">
<i class="layui-icon layui-icon-username adminIcon"></i>
<input id="loginUsername" class="layui-input adminInput" type="text" name="username" placeholder="输入用户名" >
</div>
</div>
<div class="usernameWrapDiv">
<div class="usernameLabel">
<label>密码:</label>
</div>
<div class="passwordDiv">
<i class="layui-icon layui-icon-password adminIcon"></i>
<input id="loginPassword" class="layui-input adminInput" type="password" name="password" placeholder="输入密码">
</div>
</div>
<div class="usernameWrapDiv">
<div class="usernameLabel">
<label>验证码:</label>
</div>
<div class="cardDiv">
<input id="loginCard" class="layui-input cardInput" type="text" name="card" placeholder="输入验证码">
</div>
<div class="codeDiv">
<input id="loginCode" class="layui-input codeInput" type="button">
</div>
</div>
<div class="usernameWrapDiv">
<div class="submitLabel">
<label>没有账号?<a href="#" rel="external nofollow" id="loginRegister">点击注册</a></label>
</div>
<div class="submitDiv">
<input id="loginBtn" type="button" class="submit layui-btn layui-btn-primary" value="登录"></input>
</div>
</div>
</form>
</div>
</div>
<script src="./js/layui/layui.js" type="text/javascript"></script>
<script>
layui.use(['layer'],function () {
var layer = layui.layer;
})
$(function () {
// 页面初始化生成验证码
window.onload = createCode('#loginCode');
// 验证码切换
$('#loginCode').click(function () {
createCode('#loginCode');
});
// 登陆事件
$('#loginBtn').click(function () {
login();
});
// 注册事件
$('#loginRegister').click(function () {
register();
});
});
// 生成验证码
function createCode(codeID) {
var code = "";
// 验证码长度
var codeLength = 4;
// 验证码dom元素
var checkCode = $(codeID);
// 验证码随机数
var random = [0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R',
'S','T','U','V','W','X','Y','Z'];
for (var i = 0;i < codeLength; i++){
// 随机数索引
var index = Math.floor(Math.random()*36);
code += random[index];
}
// 将生成的随机验证码赋值
checkCode.val(code);
}
// 校验验证码、用户名、密码
function validateCode(inputID,codeID) {
var inputCode = $(inputID).val().toUpperCase();
var cardCode = $(codeID).val();
var loginUsername = $('#loginUsername').val();
var loginPassword = $('#loginPassword').val();
if ($.trim(loginUsername) == '' || $.trim(loginUsername).length<=0){
layer.alert("用户名不能为空");
return false;
}
if ($.trim(loginPassword) == '' || $.trim(loginPassword).length<=0){
layer.alert("密码不能为空");
return false;
}
if (inputCode.length<=0){
layer.alert("验证码不能为空");
return false;
}
if (inputCode != cardCode){
layer.alert("请输入正确验证码");
return false;
}
return true;
}
// 登录流程
function login() {
if (!validateCode('#loginCard','#loginCode')){
//阻断提示
}else {
var loginUsername = $('#loginUsername').val();
var loginPassword = $('#loginPassword').val();
var params = {};
params.loginUsername = loginUsername;
params.loginPassword = loginPassword;
var loginLoadIndex = layer.load(2);
$('#loginBtn').val("正在登录...");
$.ajax({
type:'post',
url:window.location.protocol+'//'+window.location.host+'/security-web/login.do',
dataType:'html',
data:JSON.stringify(params),
contentType:'application/json',
success:function (data) {
layer.close(loginLoadIndex);
var jsonData = JSON.parse(data);
if (jsonData.code == '999'){
window.location.href = './static/templates/main.html';
}
},
error:function () {
layer.close(loginLoadIndex);
$('#loginBtn').val("登录");
}
});
}
}
// 注册流程
function register() {
layer.open({
type:'1',
content:$('.registerPage'),
title:'注册',
area:['430px','400px'],
btn:['注册','重置','取消'],
closeBtn:'1',
btn1:function (index,layero) {
//注册回调
layer.close(index);
var registerUsername = $('#registerUsername').val();
var registerPassword = $('#registerPassword').val();
var registerWellPassword = $('#registerWellPassword').val();
var selectValue = $('#roleSelect option:selected').val();
var params = {};
params.registerUsername = registerUsername;
params.registerPassword = registerPassword;
params.registerWellPassword = registerWellPassword;
params.selectValue = selectValue;
var registerLoadIndex = layer.load(2);
$.ajax({
type:'post',
url:window.location.protocol+'//'+window.location.host+'/security-web/register.do',
dataType:'json',
data:JSON.stringify(params),
contentType:'application/json',
success:function (data) {
layer.close(registerLoadIndex);
layer.msg(data);
},
error:function () {
layer.close(registerLoadIndex);
layer.alert("请求超时!")
}
});
},
btn2:function (index,layero) {
//重置回调
var registerUsername = $('#registerUsername').val("");
var registerPassword = $('#registerPassword').val("");
var registerWellPassword = $('#registerWellPassword').val("");
// 防止注册页面关闭
return false;
},
btn3:function (index,layero) {
//取消回调
}
})
}
</script>
</body>
<div class="registerPage">
<div class="registerDiv">
<form>
<div class="usernameWrapDiv">
<div class="usernameLabel">
<label>用户名:</label>
</div>
<div class="usernameDiv">
<i class="layui-icon layui-icon-username adminIcon"></i>
<input id="registerUsername" class="layui-input adminInput" type="text" name="username" placeholder="输入用户名" >
</div>
</div>
<div class="usernameWrapDiv">
<div class="usernameLabel">
<label>密码:</label>
</div>
<div class="passwordDiv">
<i class="layui-icon layui-icon-password adminIcon"></i>
<input id="registerPassword" class="layui-input adminInput" type="password" name="password" placeholder="输入密码">
</div>
</div>
<div class="usernameWrapDiv">
<div class="usernameLabel">
<label>确认密码:</label>
</div>
<div class="passwordDiv">
<i class="layui-icon layui-icon-password adminIcon"></i>
<input id="registerWellPassword" class="layui-input adminInput" type="password" name="password" placeholder="输入密码">
</div>
</div>
<div class="usernameWrapDiv">
<div class="usernameLabel">
<label>角色类型:</label>
</div>
<div class="passwordDiv">
<select id="roleSelect" class="layui-select">
<option value="">请选择...</option>
<option value="0">经纪人</option>
<option value="1">房东</option>
</select>
</div>
</div>
</form>
</div>
</div>
</html>css
/*登陆表单样式 start*/
.wrap{
width: 100%;
height: 100%;
background: url("../images/back.jpg") no-repeat;
background-size: cover;
}
.loginForm{
margin-left: 35%;
margin-top: 10%;
/*background-color: #cccccc;*/
background-color: #e7e7e7;
width: 400px;
height: 400px;
float: left;
z-index: 9999;
position: fixed;
opacity: 0.75;
}
.usernameDiv{
width: 300px;
height: 40px;
padding-left: 130px;
padding-top: 30px;
}
.adminInput{
width: 200px;
height: 40px;
font-size: 15px;
border-radius: 0.5em;
/*margin-left: auto;*/
/*border: 1px solid #cccccc;*/
}
.passwordDiv{
width: 300px;
height: 40px;
padding-left: 130px;
padding-top: 28px;
}
.cardDiv{
width: 120px;
height: 40px;
padding-top: 28px;
padding-left: 14px;
float: left;
}
.cardInput{
width: 124px;
height: 40px;
font-size: 15px;
border-radius: 0.5em 0em 0em 0.5em;
}
.codeDiv{
width: 100px;
height: 40px;
padding-top: 28px;
padding-right: 20px;
float: left;
}
.codeInput{
width: 80px;
height: 40px;
font-size: 15px;
border-radius: 0em 0.5em 0.5em 0em;
/*验证码样式*/
font-family: Arial;
font-style: italic;
font-weight: bold;
/*border: 0;*/
letter-spacing: 2px;
cursor: pointer;
}
i{
position: absolute;
}
.adminIcon{
font-size: 22px;
margin-top: 8px;
margin-left: 165px;
}
.logoHead{
width: 250px;
height: 60px;
padding-left: 90px;
padding-top: 25px;
}
.usernameLabel{
width: 60px;
height: 30px;
font-size: 16px;
float: left;
margin-left: 55px;
margin-top: 40px;
}
.submitLabel{
width: 160px;
height: 30px;
font-size: 13px;
float: left;
margin-left: 55px;
margin-top: 40px;
cursor: pointer;
}
.usernameWrapDiv{
width: 400px;
height: 70px;
}
.submitDiv{
width: 150px;
height: 40px;
padding-left: 10px;
padding-top: 28px;
float: left;
}
.submit{
width: 100px;
height: 40px;
border-radius: 0.5em;
}
img{
position: absolute;
}
.imgStyle{
width: 100%;
height: 100%;
}
/*登陆表单样式 end*/
/*注册页面样式 start*/
.registerPage{
width: 100%;
height: 100%;
/*background-color: #cccccc;*/
display: none;
opacity: 0.75;
}
.registerDiv{
width: 100%;
height: 100%;
z-index: 9999;
opacity: 0.75;
}
/*注册页面样式 end*/到此,相信大家对“基于layui如何实现登录页面”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。