这篇文章给大家分享的是有关css如何实现段落每行渐变色文本效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
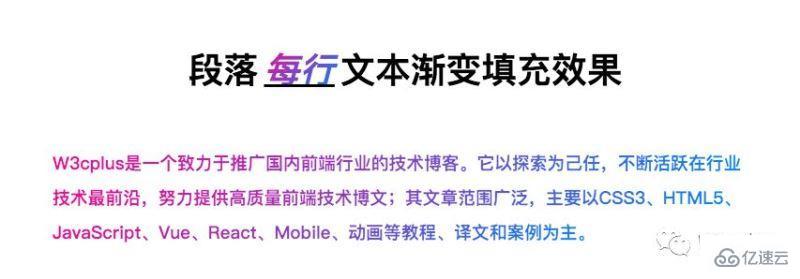
目标效果

看到上面的效果,我想很多人首先会想到的就是background-clip:text、color:transparent和linear-gradient来完成。那么事实是这样吗?
如何完成一个段落的每行文本渐变效果
了解CSS的同学都清楚,使用:
background-image: linear-gradient(to right, deeppink, dodgerblue); -webkit-background-clip: text; color: transparent;
就可以轻易的实现一个文本的渐变填充效果。比如下面这个示例:

来做个小实验,如果文本不是一个词或单行而是整个段落,效果会是如何?

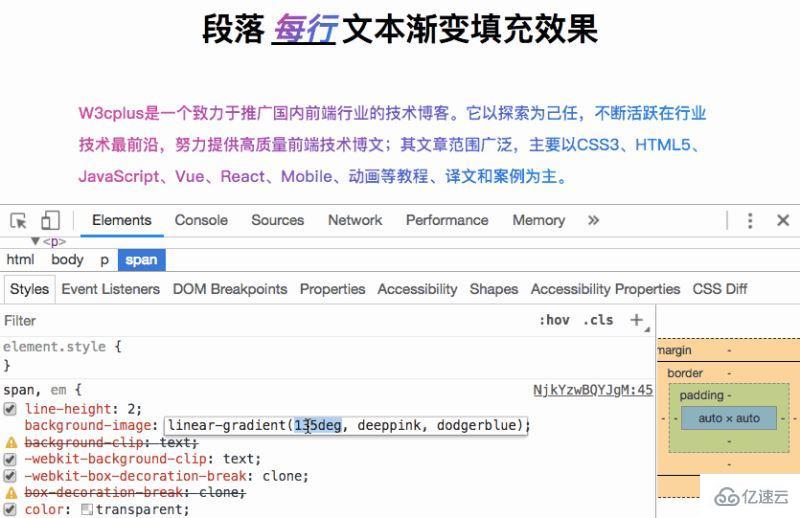
效果似乎也是完美的。如果把渐变效果参数换一换,渐变效果是一个斜角:
background-image: linear-gradient(135deg, deeppink, dodgerblue);
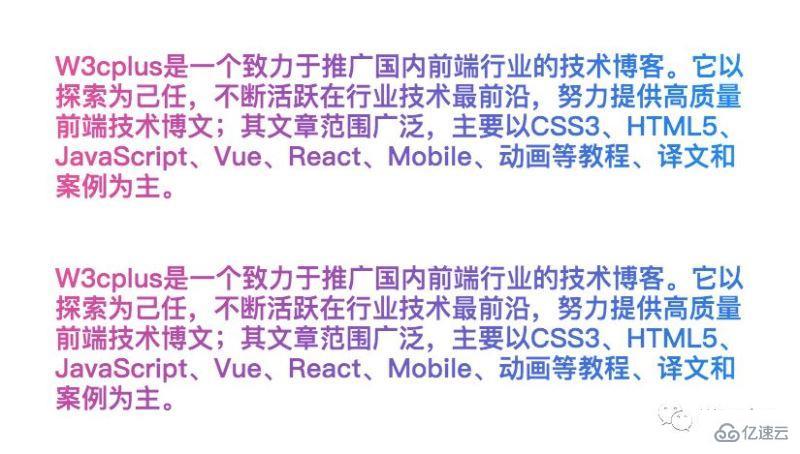
看看两者的效果:

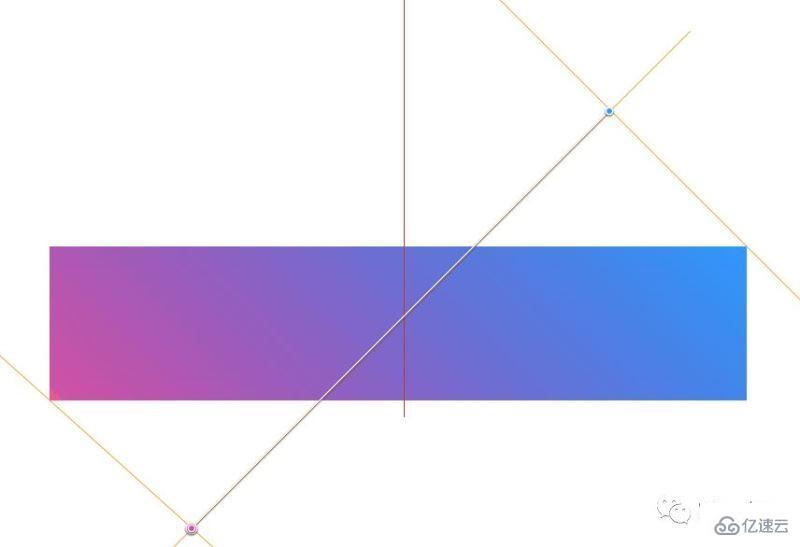
仔细一看,两个效果还是有差异的。先来看看同一个大小容器(本示例中的p元素,其大小是765px * 165px),对于两种不同的渐变效果,先来看to right的填充效果:

再来看135deg的填充效果:

到这里了,你或许就知道前面的示例有何不同?而且也知道其中的原因是什么?如果我们想要各种渐变对于段落的每行填充效果都相同,应该怎么实现?在实现之前,先简单的总结一下:
在linear-gradient中使用to right或者to left,不管是单个词、单行文本或者多行文本,得到的文本填充效果都将一致。但对于其他渐变的角度参数,那么多行文本填充中的每行效果就将有差异。
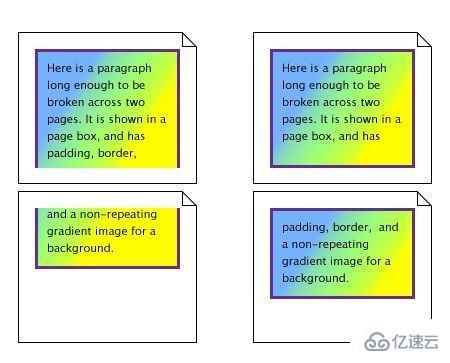
回到正题?怎么实现多行而且不管任何填充角度都有相同效果?实现这个效果有一个关键属性:box-decoration-break。简单的说一下,box-decoration-break属性具有两个属性值:slice和clone,其对应的效果如下:
用于一个段落中,其效果如下:

是不是离我们的目标越来越近了。那么把这个属性box-decoration-break:clone用于我们的示例:
background-image: linear-gradient(135deg, deeppink, dodgerblue); background-clip: text; -webkit-background-clip: text; box-decoration-break: clone; -webkit-box-decoration-break: clone; color: transparent;
效果如下:

咱们来验证一下是不是符合我们预期想要的效果:

小技巧:box-decoration-break运用于行内元素,并且配上相应的line-height,让行与行之间有一定的间距。
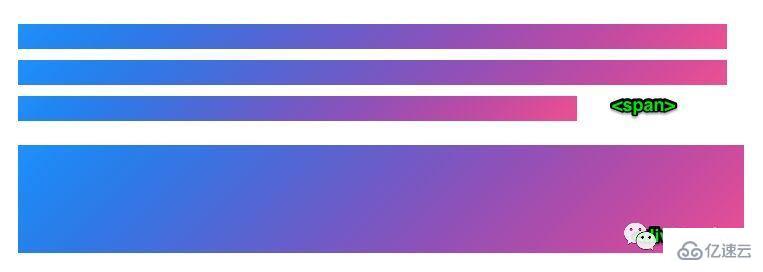
回过头来,咱们看看,使用box-decoration-break是在行内元素和块元素之间的区别:

感谢各位的阅读!关于“css如何实现段落每行渐变色文本效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。