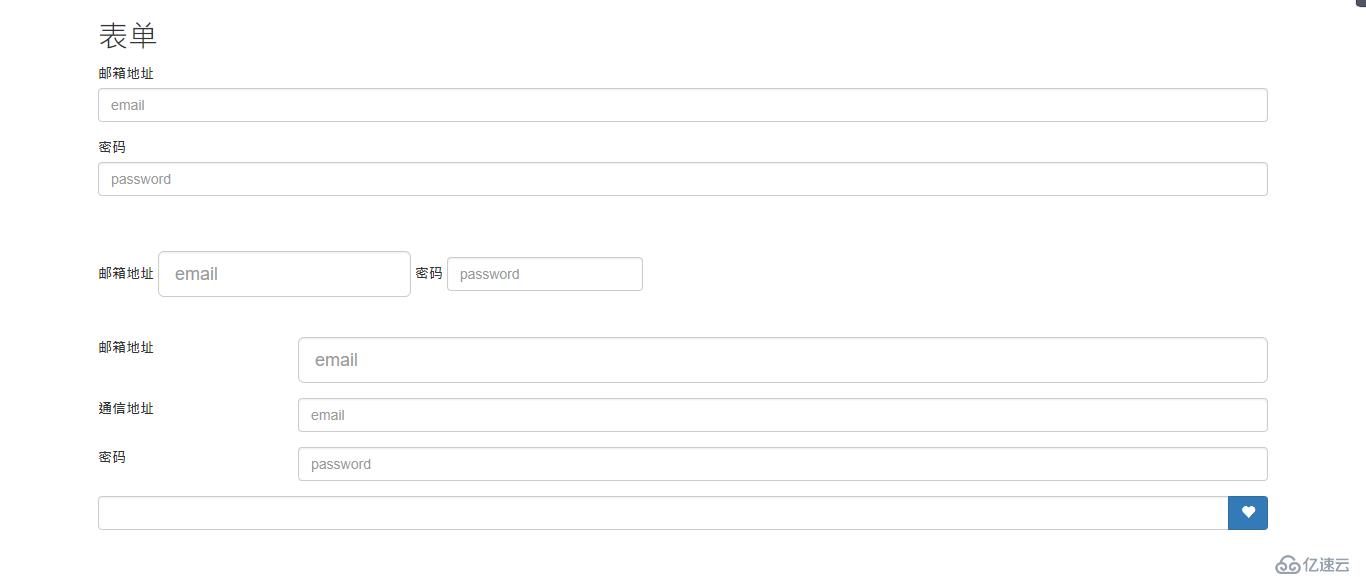
1.bootstrap表单
(1)form 声明一个表单域
(2)form-inline 内联表单域
(3)form-horizontal 水平排列表单域
(4)form-group 表单组、包括表单文字和表单控件
(5)form-control 文本输入框、下拉列表控件样式
(6)checkbox check-inline 多选框样式
(7)radio radio-inline 单选框样式
(8)input-group 表单控件组
(9)input-group-addon 表单控件组物件样式
(10)input-group-btn 表单控件组物件为按钮的样式
(11)form-group-lg 大尺寸表单
(12)form-group-sm 小尺寸表单
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>表单</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript">
</script>
<style type="text/css">
.glyphicon .glyphicon-heart{
color: antiquewhite;
}
</style></head>
<!--使用bootstrap的类和样式,所以上官网熟悉各种操作-->
<body>
<div class="container">
<div class="row">
<h3>表单</h3>
</div>
</div>
<div class="container">
<div class="row">
<form>
<div class="form-group">
<label for="iptem">邮箱地址</label>
<input type="email" name="邮箱地址" id="iptem" class="form-control" placeholder="email">
</div>
<div class="form-group">
<label for="iptps">密码</label>
<input type="password" name="password" id="iptps" class="form-control" placeholder="password">
</div>
</form>
<br>
<br>
<form class="form-inline">
<div class="form-group form-group-lg">
<label for="iptem01">邮箱地址</label>
<input type="email" name="邮箱地址" id="iptem01" class="form-control" placeholder="email">
</div>
<div class="form-group">
<label for="iptps01">密码</label>
<input type="password" name="password" id="iptps01" class="form-control" placeholder="password">
</div>
</form>
<br>
<br>
<form class="form-horizontal">
<div class="form-group form-group-lg">
<label for="iptem01" class="col-xs-2">邮箱地址</label>
<div class="col-xs-10">
<input type="email" name="邮箱地址" id="iptem01" class="form-control" placeholder="email">
</div>
</div>
<div class="form-group">
<label for="iptem01" class="col-xs-2">通信地址</label>
<div class="col-xs-10">
<input type="email" name="邮箱地址" id="iptem01" class="form-control" placeholder="email">
</div>
</div>
<div class="form-group">
<label for="iptps01" class="col-xs-2">密码</label>
<div class="col-xs-10">
<input type="password" name="password" id="iptps01" class="form-control" placeholder="password">
</div>
</div>
</form>
<form>
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-btn">
<button class="btn btn-primary">
<span class="glyphicon glyphicon-heart" aria-hidden="true""></span>
</button>
</span>
</div>
</form>
</div>
</div></body>
</html>

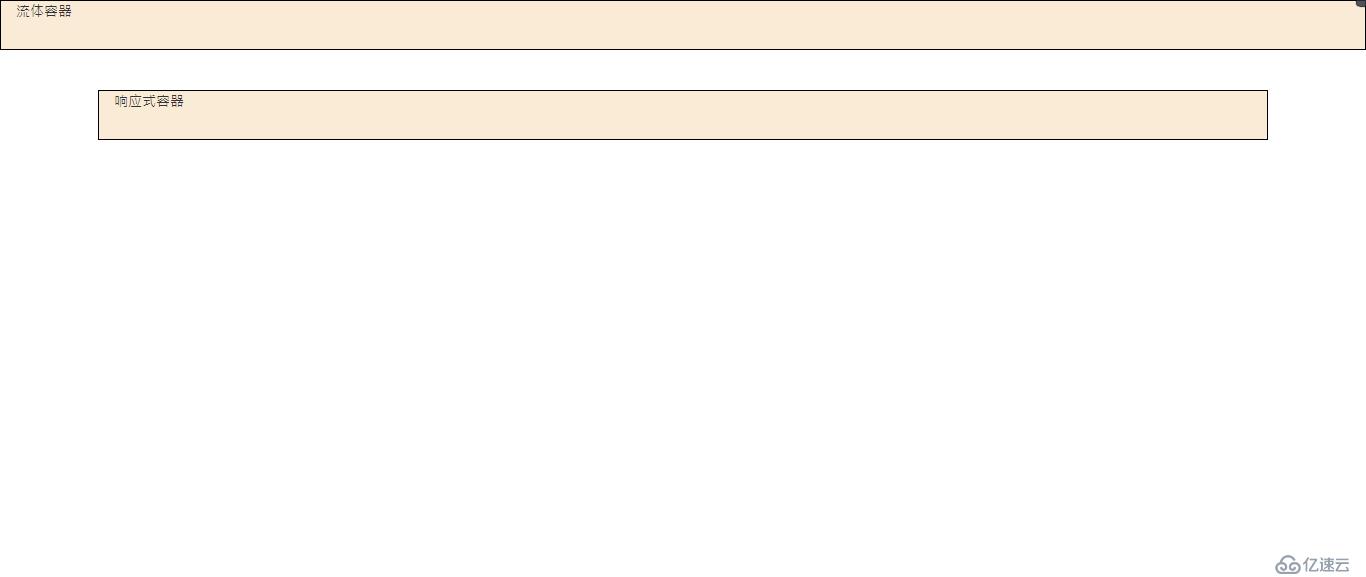
2.bootstrap容器
container-fluid流体
container
。1170
。970
。750
。100%
3.bootstrap响应式查询区间:
(1)>=768
(2)>=992
(3)>=1200
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>container</title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<script type="text/javascript">
</script>
<style type="text/css">
/流体容器/
.container-fluid,.container{
height: 50px;
background-color: antiquewhite;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="container-fluid">流体容器</div>
<br>
<br>
<div class="container">响应式容器</div></body>
</html>

4.bootstrap栅格系统
bootstrap将页面横向分为12等分,按照12等分定义了适应不同宽度等分的样式类,这些样式类组成了一套响应式、移动设备优先的流式栅格系统:
(1)col-lg-大于1200排成一行,小于1200分别占一行
(2)col-md-大于992排成一行,小于992分别占一行
(3)col-sm-大于768排成一行,小于768分别占一行
(4)col-xs-始终排列成一行
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>container</title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<script type="text/javascript">
</script>
<style type="text/css">
/样式选择器,选择含有col-/
div[class*='col-']{
border: 1px solid #000;
background-color: antiquewhite;
}
</style>
</head><body>
<!--container表示一行-->
<div class="container">
<h2>栅格系统:col-lg-,大于1200一行</h2>
</div>
<div class="container">
<div class="col-lg-3">col-lg-3</div>
<div class="col-lg-4">col-lg-4</div>
<div class="col-lg-3">col-lg-3</div>
<div class="col-lg-2">col-lg-2</div>
</div>
<br>
<br>
<br>
<div class="container">
<h2>栅格系统:col-md-,大于992一行</h2>
</div>
<div class="container">
<div class="col-md-3">col-md-3</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-3">col-md-3</div>
<div class="col-md-2">col-md-2</div>
</div>
<br>
<br>
<br>
<div class="container">
<h2>栅格系统:col-sm-,大于768一行</h2>
</div>
<div class="container">
<div class="col-sm-3">col-sm-3</div>
<div class="col-sm-4">col-sm-4</div>
<div class="col-sm-3">col-sm-3</div>
<div class="col-sm-2">col-sm-2</div>
</div>
<br>
<br>
<br>
<div class="container">
<h2>栅格系统:col-xs-,始终一行</h2>
</div>
<div class="container">
<div class="col-xs-3">col-xs-3</div>
<div class="col-xs-4">col-xs-4</div>
<div class="col-xs-3">col-xs-3</div>
<div class="col-xs-2">col-xs-2</div>
</div></body>
</html>

5.栅格系统:响应式原理
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>栅格</title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<script type="text/javascript">
</script>
<style type="text/css">
/样式选择器,选择含有col-/
/div[class='col-']{
border: 1px solid #000;
background-color: antiquewhite;
}/
.box{
height: 200px;
max-width: 240px; /设置最大宽度,浏览器的变化有一个限定*/
border: 1px solid #000;
background-color: aqua;
margin: 20px auto;
}
</style>
</head><body>
<!--container表示一行-->
<div class="container">
<h2>栅格系统:响应式</h2>
</div>
<div class="container"><!--每行小于992显示两个,大于1200显示4个-->
<div class="col-lg-3 col-md-6"><div class="box"></div></div>
<div class="col-lg-3 col-md-6"><div class="box"></div></div>
<div class="col-lg-3 col-md-6"><div class="box"></div></div>
<div class="col-lg-3 col-md-6"><div class="box"></div></div>
</div>
</body>
</html>

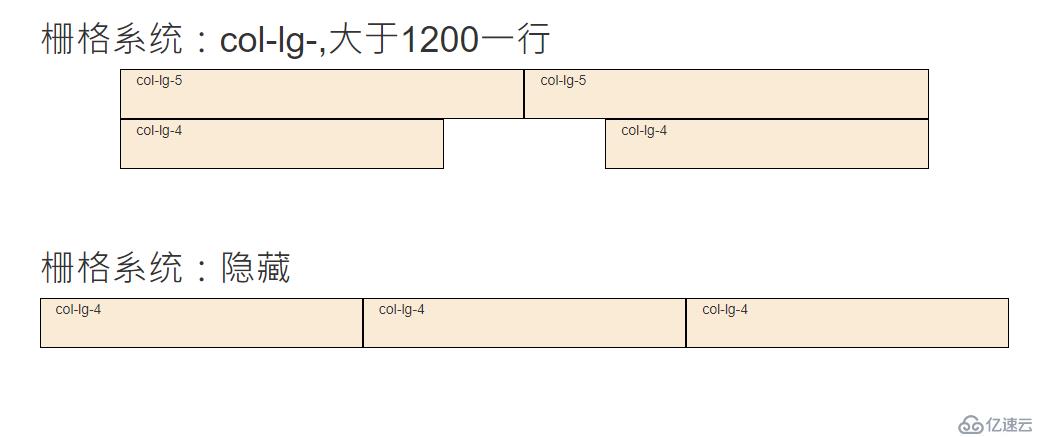
6.列偏移
(1)col-lg-offset-
(2)col-md-offset-
(3)col-sm-offset-
(4)col-xs-offset-
7.栅格偏移
(1)hidden-xs
(2)hidden-sm
(3)hidden-md
(4)hidden-lg
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>栅格偏移</title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<script type="text/javascript">
</script>
<style type="text/css">
/样式选择器,选择含有col-/
div[class*='col-']{
border: 1px solid #000;
background-color: antiquewhite;
height: 50px;
}
</style>
</head><body>
<!--container表示一行-->
<div class="container">
<div class="row">
<h2>栅格系统:col-lg-,大于1200一行</h2>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-5 col-lg-offset-1 col-md-5 col-md-offset-1">col-lg-5</div>
<div class="col-lg-5 col-md-5">col-lg-5</div>
</div>
<div class="row">
<div class="col-lg-4 col-lg-offset-1 col-md-4 col-md-offset-1">col-lg-4</div>
<div class="col-lg-4 col-lg-offset-2 col-md-4 col-md-offset-2">col-lg-4</div>
</div>
</div>
<br>
<br>
<br>
<div class="container">
<div class="row">
<h2>栅格系统:隐藏</h2>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6">col-lg-4</div>
<div class="col-lg-3 col-md-4 col-sm-6">col-lg-4</div>
<div class="col-lg-3 col-md-4 col-sm-6">col-lg-4</div>
<div class="col-lg-3 col-md-4 hidden-md col-sm-6 hidden-xs">col-lg-4</div>
</div>
</div></body>
</html>

8.bootstrap 按钮
(1)btn 声明按钮
(2)btn-default 默认按钮样式
(3)btn-primay
(4)btn-success
(5)btn-info
(6)btn-warning
(7)btn-danger
(8)btn-link
(9)btn-lg
(10)btn-md
(11)btn-xs
(12)btn-block 宽度是父级宽100%的按钮
(13)active
(14)disabled
(15)btn-group 定义按钮组
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>按钮</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript">
</script>
</head>
<body>
<div class="container">
<div class="row">
<h3>按钮</h3>
</div>
</div>
<div class="container">
<div class="row">
<input type="button" value="按钮" class="btn btn-primary">
<a href="" class="btn btn-success">btn-success按钮样式</a>
<a href="" class="btn btn-info">btn-info按钮样式</a>
<a href="" class="btn btn-warning">btn-warning按钮样式</a>
<a href="" class="btn btn-danger">btn-danger按钮样式</a>
<a href="" class="btn btn-link">btn-link按钮样式</a>
<a href="" class="btn btn-danger active">active按钮</a>
<a href="" class="btn btn-danger disabled">disabled按钮</a>
</div>
<br>
<br>
<br>
<div class="row">
<a href="#" class="btn btn-success btn-lg">大尺寸按钮</a>
<a href="#" class="btn btn-info btn-md">中尺寸按钮</a>
<a href="#" class="btn btn-warning btn-xs">小尺寸按钮</a>
<a href="#" class="btn btn-danger">一般尺寸按钮</a>
</div>
<br>
<br>
<br>
<div class="row">
<a href="#" class="btn btn-success btn-block">宽度100%按钮</a>
</div>
<br>
<br>
<br>
<!--全屏-->
<div class="row">
<div class="btn-ground btn-group-justified">
<a href="" class="btn btn-primary">步骤一</a>
<a href="" class="btn btn-default">步骤二</a>
<a href="" class="btn btn-default">步骤三</a>
</div>
</div>
<br>
<br>
<br>
<!--一般大小-->
<div class="row">
<div class="btn-ground">
<a href="#" class="btn btn-primary">步骤一</a>
<a href="#" class="btn btn-default">步骤二</a>
<a href="#" class="btn btn-default">步骤三</a>
</div>
</div>
<br>
<br>
<br>
<!--使用input要每个加btn-group-->
<div class="row">
<div class="btn-ground btn-group-justified">
<div class="btn-group">
<input type="button" value="步骤一" class="btn btn-primary"></div>
<div class="btn-group">
<input type="button" value="步骤二" class="btn btn-default"></div>
<div class="btn-group">
<input type="button" value="步骤三" class="btn btn-default"></div>
</div>
</div></body>
</html>

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。