表单
Bootstrap 提供了一些丰富的表单样式供开发者使用。
1.基本格式
//实现基本的表单样式
<form>
<div class="form-group">
<label>电子邮件</label>
<input type="email" class="form-control"
placeholder="请输入您的电子邮件">
</div>
<div class="form-group">
<label>密码</label>
<input type="password" class="form-control"
placeholder="请输入您的密码">
</div>
</form>
注:只有正确设置了输入框的 type 类型,才能被赋予正确的样式。支持的输入框控件包括:text、password、datetime、datetime-local、date、month、time、week、
number、email、url、search、tel 和 color。
2.内联表单
//让表单左对齐浮动,并表现为 inline-block 内联块结构
<form class="form-inline">
注:当小于 768px,会恢复独占样式
3.表单合组
//前后增加片段
<div class="input-group">
<div class="input-group-addon">¥</div>
<input type="text" class="form-control">
<div class="input-group-addon">.00</div>
</div>
4.水平排列
//让表单内的元素保持水平排列
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">电子邮件</label>
<div class="col-sm-10">
<input type="email" class="form-control" placeholder="请输入您的电子邮件">
</div>
</div>
</form>
注:这里用到了 col-sm 栅格系统,后面章节会重点讲解,而 control-label 表示和父元素样式同步。
5.复选框和单选框
//设置复选框,在一行
<div class="checkbox">
<label>
<input type="checkbox">体育
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox">音乐
</label>
</div>
//设置禁用的复选框
<div class="checkbox disabled">
<label>
<input type="checkbox" disabled>音乐
</label>
</div>
//设置内联一行显示的复选框
<label class="checkbox-inline">
<input type="checkbox">体育
</label>
<label class="checkbox-inline disabled">
<input type="checkbox" disabled>音乐
</label>
//设置单选框
<div class="radio disabled">
<label>
<input type="radio" name="sex" disabled>男
</label>
</div>
6.下拉列表
//设置下拉列表
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
7.校验状态
//设置为错误状态
<div class="form-group has-error">
注:还有其他状态如下
//label 标签同步相应状态
<label class="control-label">Input with success</label>
8.添加额外的图标
//文本框右侧内置文本图标
<div class="form-group has-feedback">
<label>电子邮件</label>
<input type="email" class="form-control">
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>
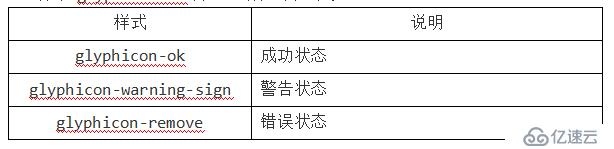
注:除了 glyphicon-ok 外,还有几个如下表:
9.控制尺寸
//从大到小
<input type="password" class="form-control input-lg">
<input type="password" class="form-control">
<input type="password" class="form-control input-sm">
注:也可以设置父元素 form-group-lg、form-group-sm,来调整。
图片
Bootstrap 提供了一些丰富的图片样式供开发者使用。
1.图片形状
//三种形状
<img src="img/pic.png" alt="图片" class="img-rounded">
<img src="img/pic.png" alt="图片" class="img-circle">
<img src="img/pic.png" alt="图片" class="img-thumbnail">
//响应式图片
<img src="img/pic.png" alt="图片" class="img-responsive">
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。