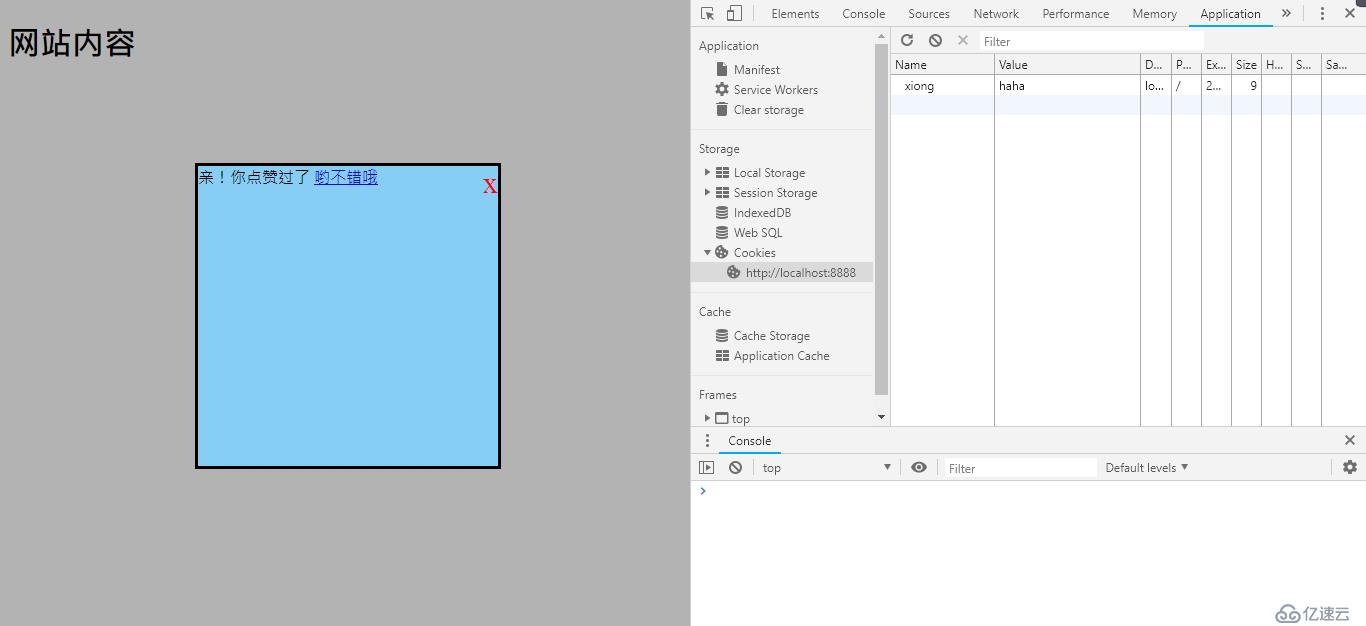
服务器环境下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>弹框</title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/jquery.cookie.js"></script>
<script type="text/javascript">
$(function(){
var $befread = $.cookie('befread');
//alert($befread);判断是否存储过
if($befread == undefined){
$('.pop_con').show(); /*弹出弹框*/
}
$('#user_read').click(function(){
/*点击后存储cookie,隐藏*/
$.cookie('befread','read',{expires:7,path:'/'});
$('.pop_con').hide();
})
})
</script><style type="text/css">
.pop_con{
display: none;
}
.pop1{
width: 300px;
height: 300px;
border: 3px solid #000;
background-color: #87CEF5;
position: fixed;
left: 50%;
top: 50%;
margin-left: -150px;
margin-top: -150px;
z-index: 100;
}
.pop2{
width: 100%;
height: 100%;
background-color: #000000;
opacity: 0.3;
filter: alpha(opacity=30);
position: fixed;
left: 0;
top: 0;
z-index: 98;
}
.close{
font-size: 30px;
text-decoration: none;
color: red;
float: right;
}
</style></head>
<body>
<!--<input type="button" value="点击" class="btn">-->
<div class="pop_con">
<div class="pop1">
亲!你点赞过了
<a href="#" class="close" id="off">x</a>
<a href="javascript:;" id="user_read">哟不错哦</a>
</div>
<div class="pop2"></div>
</div>
<h2>网站内容</h2></body>
</html>

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。