webstorage--html5的本地数据处理的使用方法?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
1.webStorage是什么?
webStorage是html5中用于本地化存储的一种方式,而在之前呢我们是用cookie的存储方式处理;
2.那它们之间的区别是什么?
Ⅰ.cookie存在的问题:
ⅰ.cookie需要向服务端发送一个请求,服务端返回一个cookieId,存储用浏览器缓存里,需消耗一定的带宽。[cookie会随着每次HTTP请求头信息一起发送,无形中增加了网络流量];
ⅱ.cookie存储的数据容量有限,根据浏览器类型不同而不同,IE6大约只能存储2K;
Ⅱ.而webstorage只需把数据存储于本地;
3.我们可以举一个小例子说明一下
eg:输入用户名和密码,点击按钮1时,把数据保存起来,点击按钮2,页面刷新还可以获取到;
过程:
ⅰ.创建一个事件
XML/HTML Code复制内容到剪贴板
function MyClick1()
{
}ⅱ.通过一个id获取到它的用户名
JavaScript Code复制内容到剪贴板
var
username = $(
"#TxtUserName"
).val();ⅲ.通过一个id获取到它的密码
JavaScript Code复制内容到剪贴板
var
pwd = $(
"#TxtPwd"
).val();ⅳ.用户名和密码获取到之后,我们要怎么存数据呢?有两种方式:
①. 第一种:sessionStorege,使用于Firefox2+的火狐浏览器;
生命周期:用这种方式存储的数据仅窗口级别有效,同一个窗口(或者Tab)页面刷新或者跳转,都能获取到本地存储的数据,当新开窗口或者页面时,原来的数据就失效了[仅限当前页面]
缺点:IE不支持,不能实现数据的持久保存。
JavaScript Code复制内容到剪贴板
sessionStorage.setItem("k_username", username); sessionStorage.setItem("k_pwd", pwd);
注:sessionStorage.setItem是通过键值对的方式存储;

②.第二种方式:localStorage
localStorage是Web Storage互联网存储规范中的一部分,现在在Firefox 3.5、Safari 4和IE8中得到支持。
生命周期:存于本地C盘,浏览器关闭打开之后还有;
缺点:低版本浏览器不支持。
JavaScript Code复制内容到剪贴板
localStorage.setItem("k_username", username);
localStorage.setItem("k_pwd",pwd);ⅴ.打印
JavaScript Code复制内容到剪贴板
alert("保存成功!");
ⅵ.按钮2打印以上所有数据
第一种方式打印:
JavaScript Code复制内容到剪贴板
function MyClick2() {
alert(sessionStorage.getItem("k_username"));
alert(sessionStorage.getItem("k_pwd"));
}第二种方式打印
JavaScript Code复制内容到剪贴板
function MyClick2() {
alert(localStorage.getItem("k_username"));
alert(localStorage.getItem("k_pwd"))
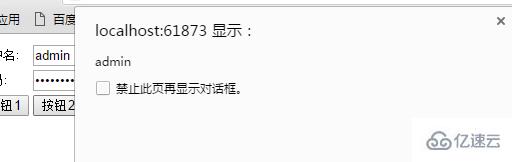
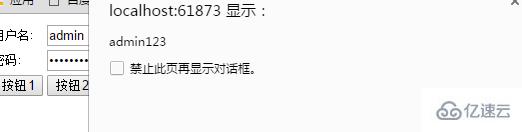
}结果显示:


ⅶ.扩展:localStorage的removeItem方法
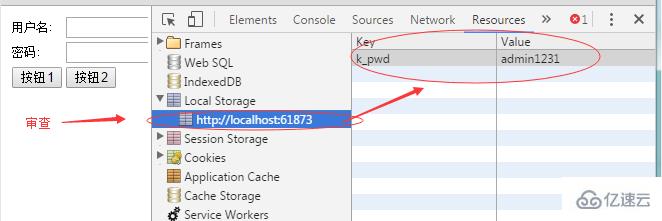
//如果我想删除它的用户名怎么做呢?通过它的key把它删除,这样获取时就为空//localStorage.removeItem("k_username");跟踪本地数据情况:

结果显示:


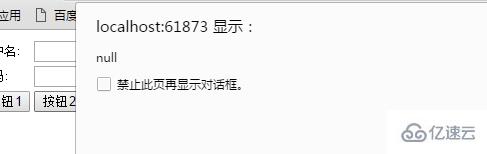
ⅷ.localStorage的clear方法
//如果我想把所有数据都清除?localStorage有个方法localStorage.clear();结果显示:


代码显示:
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="js/jquery-1.4.1.min.js"></script>
<script src="js/webSt.js"></script>
<script type="text/javascript">
function MyClick1() {
//1.获取到它的用户名和密码
var username = $("#TxtUserName").val();
var pwd = $("#TxtPwd").val();
//2.sessionStrage的方式
//sessionStorage.setItem("k_username", username);
//sessionStorage.setItem("k_pwd", pwd);
//第二种方式
localStorage.setItem("k_username", username);
localStorage.setItem("k_pwd",pwd);
//3.打印
alert("保存成功!");
}
function MyClick2() {
//4.打印以上
//第一种方式
//alert(sessionStorage.getItem("k_username"));
//alert(sessionStorage.getItem("k_pwd"));
//第二种方式打印
//如果我想删除它的用户名怎么做呢?通过它的key把它删除,这样获取时就为空
//localStorage.removeItem("k_username");
//如果我想把所有数据都清除?localStorage有个方法
localStorage.clear();
alert(localStorage.getItem("k_username"));
alert(localStorage.getItem("k_pwd"))
}
</script>
</head>
<body>
<table>
<tr>
<td>用户名:</td>
<td>
<input type="text" id="TxtUserName" />
</td>
</tr>
<tr>
<td>密码:</td>
<td>
<input type="password" id="TxtPwd" />
</td>
</tr>
<tr>
<td>
<input type="button" value="按钮1" onclick="MyClick1()"/>
</td>
<td>
<input type="button" value="按钮2" onclick="MyClick2()"/>
</td>
</tr>
</table>
</body>
</html>4.webStorage制作简易留言板[代码为了展示效果所以把js就直接在html里面写]
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="js/jquery-1.4.1.min.js"></script>
<script type="text/javascript">
$(function () {
//4.页面刷新之后判断它是否为空?
if (localStorage.getItem("k_showCon") != null) {
//5.存在,就把获取到的内容存到里面去
"k_showCon", $("#showCon").html(localStorage.getItem("k_showCon"));
}
});
function preservationClick()
{
var sCon = $("#mCon").val();
//2.获取到内容之后加到显示p里去?怎么放呢?这里我们用append方法
$("#showCon").append("<p>" + sCon + "</p>");
//3.预期的是刷新之后留言还在
localStorage.setItem("k_showCon", $("#showCon").html());
}
function ClearClick()
{
//6.获取到显示p里面的内容清除
$("#showCon").html("");
localStorage.clear();
}
</script>
</head>
<body>
<p>
<table>
<tr>
<td colspan="2">
<textarea id="mCon" cols="25" rows="10"></textarea>
</td>
</tr>
<tr>
<td><input type="button" value="留言" onclick="preservationClick()" /></td>
<td><input type="button" value="清除" onclick="ClearClick()" /></td>
</tr>
</table>
<p id="showCon"></p>
</p>
</body>
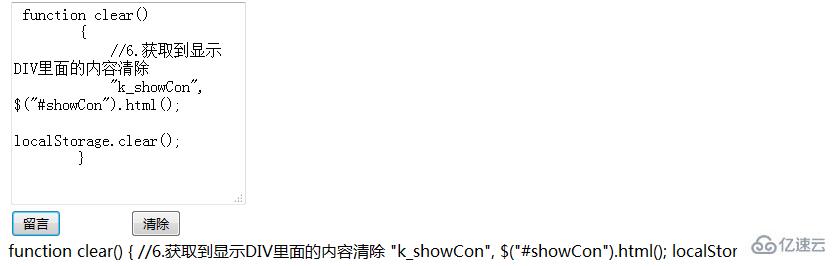
</html>效果显示:


关于webstorage--html5的本地数据处理的使用方法问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。