这篇文章主要为大家展示了如何实现JavaScript, select标签元素左右移动功能,内容简而易懂,希望大家可以学习一下,学习完之后肯定会有收获的,下面让小编带大家一起来看看吧。
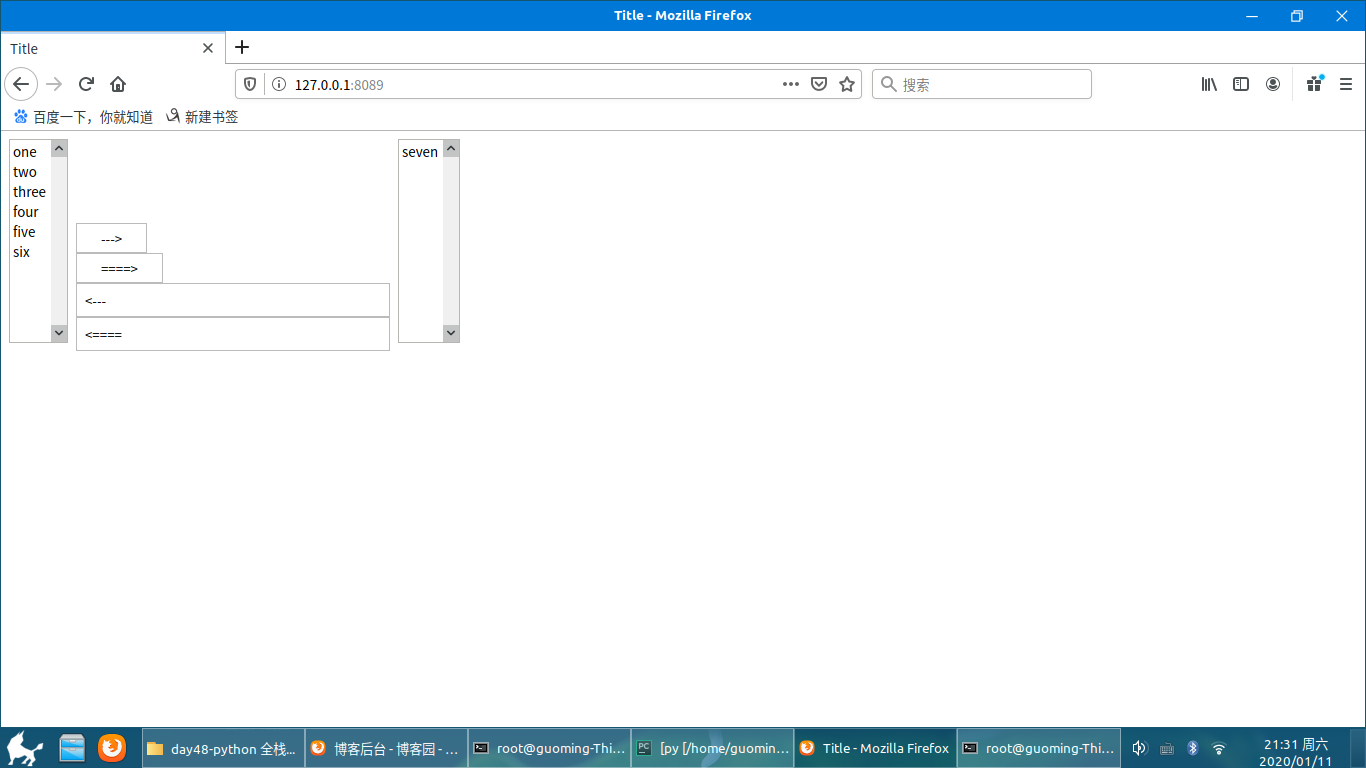
通过JavaScript设计一段代码,实现下面的功能.初始界面如下图,选中左面标签中的几个选项后再点-->,则将他们移动到右侧框内,同时左侧选项消失.点击====>后,左侧全部选项移动到右侧.点击右侧几个选项后,再点<---,则这些选项移动到左侧,点<====,则右侧全部选项移动到左侧.代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box_L,#choice,#box_R{
display: inline-block;
}
</style>
</head>
<body>
<div id="box_L">
<select id="left" multiple size="10">
<option>one</option>
<option>two</option>
<option>three</option>
<option>four</option>
<option>five</option>
<option>six</option>
</select>
</div>
<div id="choice">
<input type="button" width="5px" value="--->" onclick="add()"><br>
<input type="button" width="5px" value="====>" onclick="addall()"><br>
<input type="butoon" width="5px" value="<---" onclick="sub()"><br>
<input type="butoon" width="5px" value="<====" onclick="suball()"><br>
</div>
<div id="box_R">
<select id="right" size="10" multiple>
<option>seven</option>
</select>
</div>
<script>
var left=document.getElementById("left");
var right=document.getElementById("right");
function add(){
var options=left.children;
for (var i=0;i<options.length;i++){
if (options[i].selected==true){
options[i].selected=false;
right.appendChild(options[i]);
i--;
}
}
}
function addall(){
var options=left.children;
for (var i=0;i<options.length;i++){
right.appendChild(options[i]);
i--;
}
}
function sub(){
var options=right.children;
for (var i=0;i<options.length;i++){
if (options[i].selected==true){
options[i].selected=false;
left.appendChild(options[i]);
i--;
}
}
}
function suball(){
var options=right.children;
for (var i=0;i<options.length;i++){
left.appendChild(options[i]);
i--;
}
}
</script>
</body>
</html>结果如下

以上就是关于如何实现JavaScript, select标签元素左右移动功能的内容,如果你们有学习到知识或者技能,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。