这篇文章主要为大家展示了原生JS怎么实现汇率转换功能,内容简而易懂,希望大家可以学习一下,学习完之后肯定会有收获的,下面让小编带大家一起来看看吧。
代码如下
html代码
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Exchange Rate Calculator</title> <link rel="stylesheet" href="style.css" rel="external nofollow" />
</head>
<body>
<img src="money.png" class="money-img" />
<h2>Exchange Rate Calculator</h2>
<p>Choose the currency and the amounts to get the exchange rate</p>
<div class="container"> <div class="currency"> <select id="currency-one"> <option value="AED">AED</option> <option value="ARS">ARS</option> <option value="AUD">AUD</option> <option value="BGN">BGN</option> <option value="BRL">BRL</option> <option value="BSD">BSD</option> <option value="CAD">CAD</option> <option value="CHF">CHF</option> <option value="CLP">CLP</option> <option value="CNY">CNY</option> <option value="COP">COP</option> <option value="CZK">CZK</option> <option value="DKK">DKK</option> <option value="DOP">DOP</option> <option value="EGP">EGP</option> <option value="EUR">EUR</option> <option value="FJD">FJD</option> <option value="GBP">GBP</option> <option value="GTQ">GTQ</option> <option value="HKD">HKD</option> <option value="HRK">HRK</option> <option value="HUF">HUF</option> <option value="IDR">IDR</option> <option value="ILS">ILS</option> <option value="INR">INR</option> <option value="ISK">ISK</option> <option value="JPY">JPY</option> <option value="KRW">KRW</option> <option value="KZT">KZT</option> <option value="MXN">MXN</option> <option value="MYR">MYR</option> <option value="NOK">NOK</option> <option value="NZD">NZD</option> <option value="PAB">PAB</option> <option value="PEN">PEN</option> <option value="PHP">PHP</option> <option value="PKR">PKR</option> <option value="PLN">PLN</option> <option value="PYG">PYG</option> <option value="RON">RON</option> <option value="RUB">RUB</option> <option value="SAR">SAR</option> <option value="SEK">SEK</option> <option value="SGD">SGD</option> <option value="THB">THB</option> <option value="TRY">TRY</option> <option value="TWD">TWD</option> <option value="UAH">UAH</option> <option value="USD" selected>USD</option> <option value="UYU">UYU</option> <option value="VND">VND</option> <option value="ZAR">ZAR</option> </select> <input type="number" id="amount-one" placeholder="0" value="1" /> </div> <div class="swap-rate-container"> <button class="btn" id="swap"> Swap </button> <div class="rate" id="rate"></div> </div> <div class="currency"> <select id="currency-two"> <option value="AED">AED</option> <option value="ARS">ARS</option> <option value="AUD">AUD</option> <option value="BGN">BGN</option> <option value="BRL">BRL</option> <option value="BSD">BSD</option> <option value="CAD">CAD</option> <option value="CHF">CHF</option> <option value="CLP">CLP</option> <option value="CNY">CNY</option> <option value="COP">COP</option> <option value="CZK">CZK</option> <option value="DKK">DKK</option> <option value="DOP">DOP</option> <option value="EGP">EGP</option> <option value="EUR" selected>EUR</option> <option value="FJD">FJD</option> <option value="GBP">GBP</option> <option value="GTQ">GTQ</option> <option value="HKD">HKD</option> <option value="HRK">HRK</option> <option value="HUF">HUF</option> <option value="IDR">IDR</option> <option value="ILS">ILS</option> <option value="INR">INR</option> <option value="ISK">ISK</option> <option value="JPY">JPY</option> <option value="KRW">KRW</option> <option value="KZT">KZT</option> <option value="MXN">MXN</option> <option value="MYR">MYR</option> <option value="NOK">NOK</option> <option value="NZD">NZD</option> <option value="PAB">PAB</option> <option value="PEN">PEN</option> <option value="PHP">PHP</option> <option value="PKR">PKR</option> <option value="PLN">PLN</option> <option value="PYG">PYG</option> <option value="RON">RON</option> <option value="RUB">RUB</option> <option value="SAR">SAR</option> <option value="SEK">SEK</option> <option value="SGD">SGD</option> <option value="THB">THB</option> <option value="TRY">TRY</option> <option value="TWD">TWD</option> <option value="UAH">UAH</option> <option value="USD">USD</option> <option value="UYU">UYU</option> <option value="VND">VND</option> <option value="ZAR">ZAR</option> </select> <input type="number" id="amount-two" placeholder="0" /> </div>
</div>
<script src="script.js"></script>
</body>
</html>css代码
:root {
--primary-color: #5fbaa7;
}
* {
box-sizing: border-box;
}
body {
background-color: #f4f4f4;
font-family: Arial, Helvetica, sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
padding: 20px;
}
h2 {
color: var(--primary-color);
}
p {
text-align: center;
}
.btn {
color: #fff;
background: var(--primary-color);
cursor: pointer;
border-radius: 5px;
font-size: 12px;
padding: 5px 12px;
}
.money-img {
width: 150px;
}
.currency {
padding: 40px 0;
display: flex;
align-items: center;
justify-content: space-between;
}
.currency select {
padding: 10px 20px 10px 10px;
-moz-appearance: none;
-webkit-appearance: none;
appearance: none;
border: 1px solid #dedede;
font-size: 16px;
background: transparent;
background-image: url('data:image/svg+xml;
charset=US-ASCII,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2229 2.4%22%20height%3D%22292.4%22%3E%3Cpath%20fill%3D%22%20000002%22%20d%3D%22M287%2069.4a17.6%2017.6%200%200%200-13-5.4H18.4c-5%200-9.3%201.8-12.9%205.4A17.6%2017.6%200%200%200%200%2082.2c0%205%201.8%209.3%205.4%2012.9l128%20127.9c3.6%203.6%207.8%205.4%2012.8%205.4s9.2-1.8%2012.8-5.4L287%2095c3.5-3.5%205.4-7.8%205.4-12.8%200-5-1.9-9.2-5.5-12.8z%22%2F%3E%3C%2Fsvg%3E');
background-position: right 10px top 50%, 0, 0;
background-size: 12px auto, 100%;
background-repeat: no-repeat;
}
.currency input {
border: 0;
background: transparent;
font-size: 30px;
text-align: right;
}
.swap-rate-container {
display: flex;
align-items: center;
justify-content: space-between;
}
.rate {
color: var(--primary-color);
font-size: 14px;
padding: 0 10px;
}
select:focus,
input:focus,
button:focus {
outline: 0;
}
@media (max-width: 600px) {
.currency input {
width: 200px;
}
}JavaScript代码
// 获取货币1对象
let currencyEl_one = document.getElementById("currency-one");
// 获取货币2对象
let currencyEl_two = document.getElementById("currency-two");
// 获取货币1对应的汇率对象
let amountEl_one = document.getElementById("amount-one");
// 获取货币2对应的汇率对象
let amountEl_two = document.getElementById("amount-two");
// 获取提示框对应的对象
let rateEl = document.getElementById("rate");
// 检查初始状态下 是否需要换算汇率
getData();
// 货币2发生变化时 触发的事件
currencyEl_two.onchange = getData;
// 货币1发生变化时 触发的事件
currencyEl_one.onchange = getData;
// 获取按钮 货币1和货币2是否都有值
let btn = document.getElementById("swap");
// 点击交换按钮时 触发的事件
btn.onclick = function() {
// console.log("!!!");
let currency_one = currencyEl_one.value;
let currency_two = currencyEl_two.value;
// 定义临时变量
let temp = currency_one;
// 交换货币1和货币2的value
currencyEl_one.value = currency_two;
currencyEl_two.value = temp;
// 并且交换货币1和货币2对应的汇率
currency_one = currency_two;
currency_two = temp;
fetch(`https://api.exchangerate-api.com/v4/latest/${currency_one}`)
.then(res => res.json())
.then(data => {
const rate = data.rates[currency_two];
rateEl.innerText = `1 ${currency_one} = ${rate} ${currency_two}`;
amountEl_two.value = (amountEl_one.value * rate).toFixed(2);
});
};
// 得到汇率
function getData() {
let currency_one = currencyEl_one.value;
let currency_two = currencyEl_two.value;
fetch(`https://api.exchangerate-api.com/v4/latest/${currency_one}`)
.then(res => res.json())
.then(data => {
const rate = data.rates[currency_two];
rateEl.innerText = `1 ${currency_one} = ${rate} ${currency_two}`;
amountEl_two.value = (amountEl_one.value * rate).toFixed(2);
});
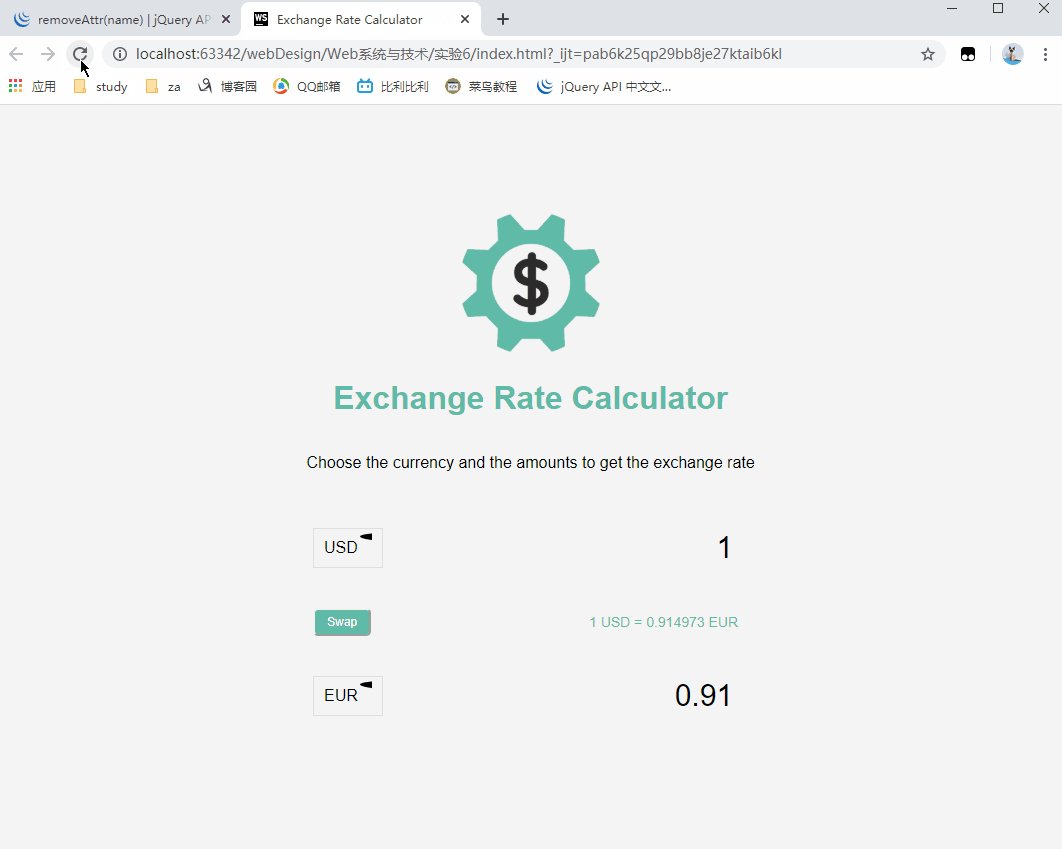
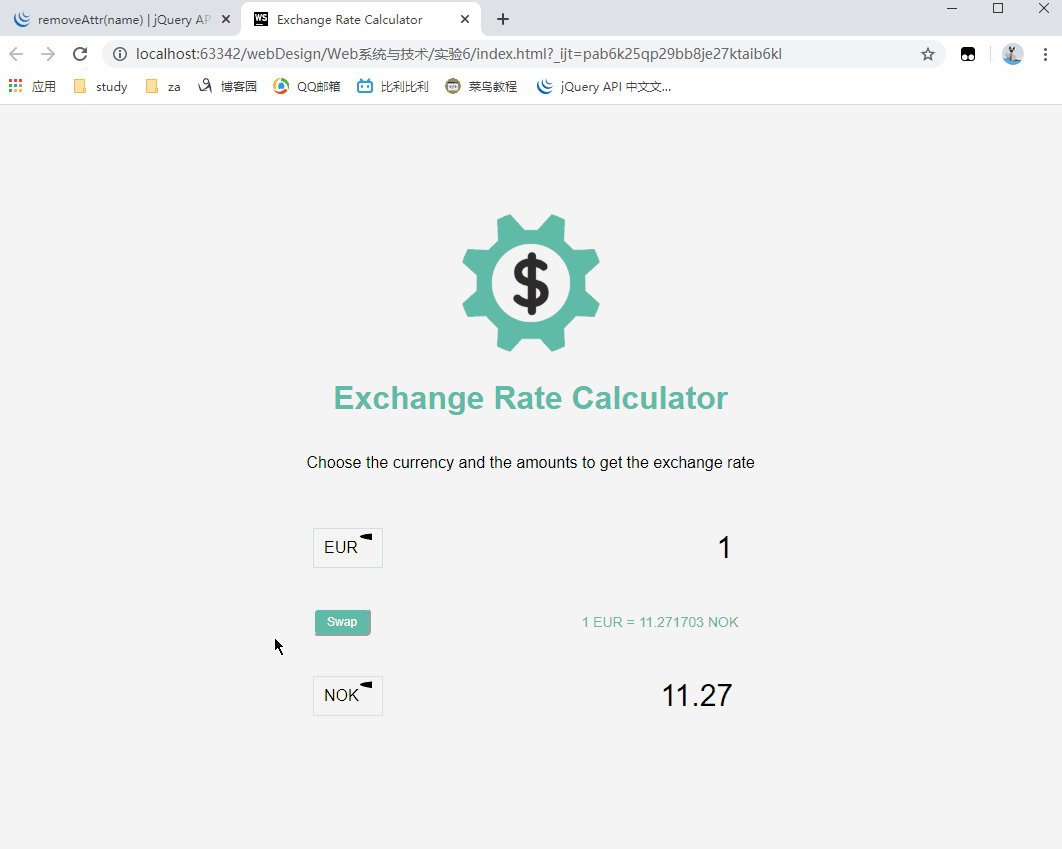
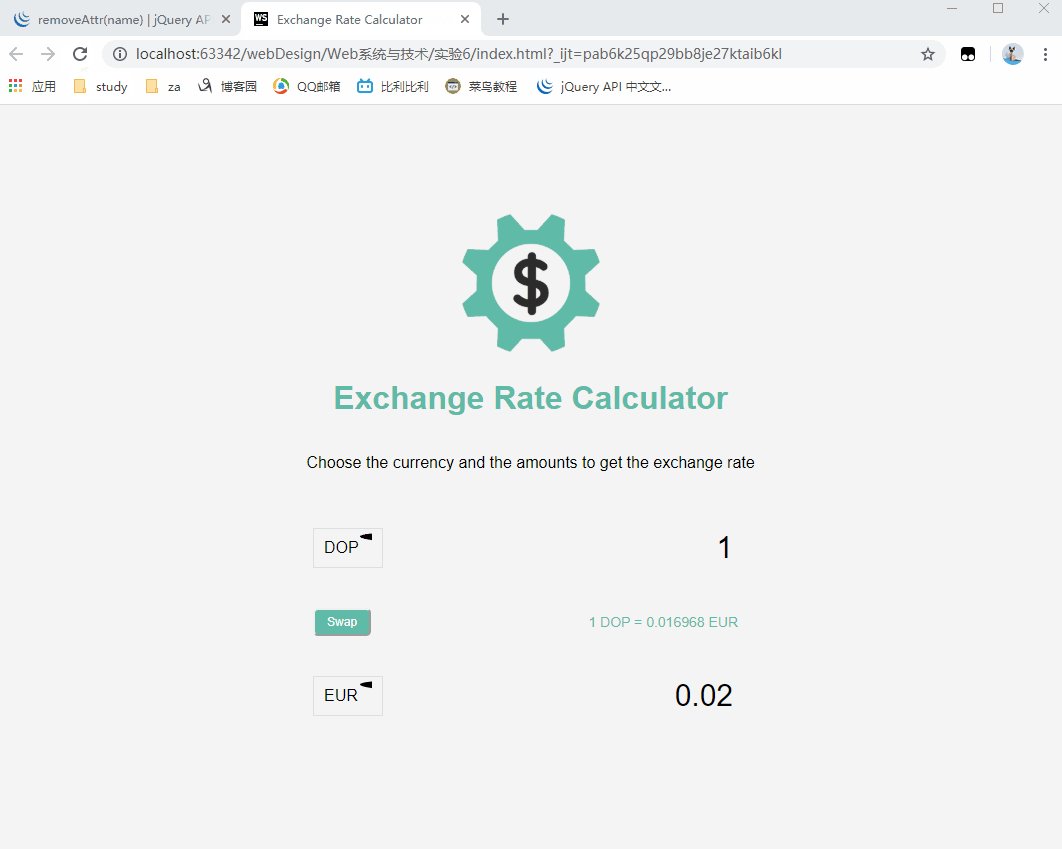
}运行效果

以上就是关于原生JS怎么实现汇率转换功能的内容,如果你们有学习到知识或者技能,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。