如下所示:
# -*- coding: utf-8 -*-
import base64
with open("C:\\Users\\user\\Desktop\\20170508134213.png","rb") as f:
# b64encode是编码,b64decode是解码
base64_data = base64.b64encode(f.read())
# base64.b64decode(base64data)
print(base64_data)
结果:

太长了不全部显示
前端html中如何直接调用base64编码呢?
使用
<img src="data:image/jpg;base64,这里是base64的编码"/>

太长了不全部显示
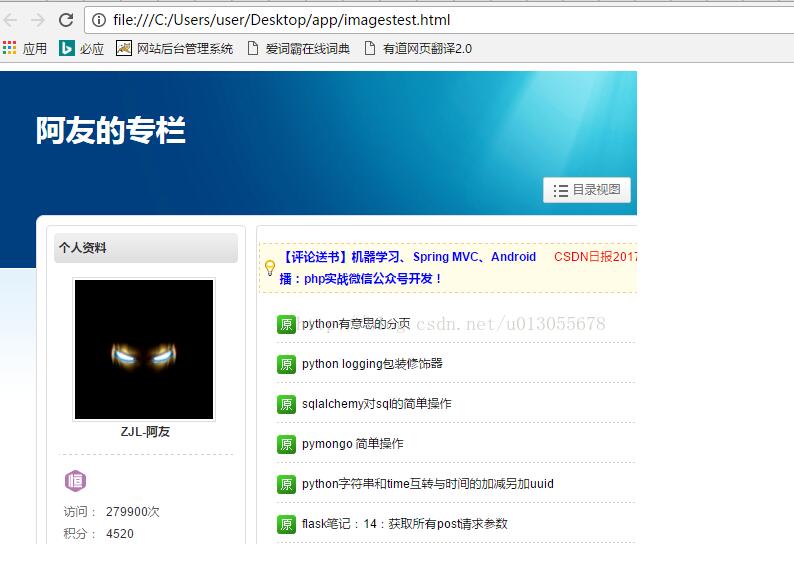
结果(我用的是我博客的截图做测试的):

截图大小88K,编码存在文件里大小是117K,汗!
以上这篇python将图片转base64,实现前端显示就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。