这篇文章主要讲解了基于layui的laytpl实现数据绑定的方法,内容清晰明了,对此有兴趣的小伙伴可以学习一下,相信大家阅读完之后会有帮助。
正文
一开始用layui做了几个管理系统,所以用起来觉得确实很容易上手,管理后台最常用的就是form和table以及弹窗类。layui提供的form table layer已经是很简洁好用了,抛开底层的封装不说,给我们展现出来的使用方法我觉得是非常简化了。管理用到的除了form table layer之外,经常会有一些统计数据展示或者详情页这种内容展示。那么一些用到的统计数据(除图表),如文字统计型数据展示。这个时候,用layui的基于laytpl展现这种功能其实是极好的。
先写一个简单的数据绑定
第一步:引入layui的css文件和js文件(自行引入)
第二步:建立视图,用于呈现渲染结果,代码如下:
<div class="layui-row">
<div class="layui-col-md6" id="orderInfoDiv"></div>
</div>第三步:编写模版,使用一个script标签存放模板,代码如下:
<script type="text/html" id="orderInfo">
<div class="layui-card">
<div class="layui-card-header">订单概况</div>
<div class="layui-card-body">
<ul class="layui-row layui-col-space10 layadmin-backlog">
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h4>营业额</h4>
<p><cite >{{d.turnover}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h4>订单数</h4>
<p><cite >{{d.orderNum}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h4>已发货</h4>
<p><cite >{{d.delivered}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h4>未发货</h4>
<p><cite >{{d.unDelivered}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h4>已取消</h4>
<p><cite >{{d.cancelled}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h4>已收货</h4>
<p><cite >{{d.received }}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h4>已评价</h4>
<p><cite >{{d.evaluated}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h4>好评率</h4>
<p><cite >{{d.favorableRate}}%</cite></p>
</a>
</li>
</ul>
</div>
</div>
</script>第四步:渲染模版,代码如下:
<script>
layui.use(['laytpl'], function () {
var laytpl = layui.laytpl;
//订单统计(正常情况下,此处应是ajax返回后的数据,这里是模拟数据。)
//渲染模板所用的数据
var data = { turnover: "23,251", orderNum: "256", delivered: "16", unDelivered: "130", cancelled: "10", received: "100", evaluated: "80", favorableRate: "80" }
var orderInfoTpl = orderInfo.innerHTML //获取模板,即上面所定义的 <script id="orderInfo">
, orderInfoDiv = document.getElementById('orderInfoDiv'); //视图 即上面的 <div id="orderInfoDiv">
laytpl(orderInfoTpl).render(data, function (html) { //渲染视图
orderInfoDiv.innerHTML = html;
});
})
</script>第五步:效果显示如下

是不是非常的简单呢。因为大量的后台系统都是基于layui开发的,遇到一些数据展示型的不想用传统的jquery绑定方式的话,用这个其实非常实用呢。
详情数据展示
如果是一个table,点击查看详情的话,也可以用这种方式展示数据
第一步:引入layui的css文件和js文件(自行引入),页面中用到的css样式自行编写。
第二步:table数据展示,此处是赋值已知数据,开发当中换成自己的数据,并给table定义一个点击事件
<table class="layui-hide" lay-filter="demoTableFilter" id="demoTable"></table><script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="detail">查看详情</a>
</script>以下是table的赋值
table.render({
elem: '#demoTable'
, cols: [[ //标题栏
{ field: 'id', title: 'ID', width: 100 }
, { field: 'username', title: '用户名', width: 80 }
, { field: 'email', title: '邮箱', width: 180 }
, { field: 'sign', title: '签名', width: 180 }
, { field: 'sex', title: '性别', width: 80 }
, { field: 'city', title: '城市', width: 100 }
, { field: 'experience', title: '积分', minWidth: 80 }
, { width: 100, align: 'center', toolbar: '#barDemo' }
]]
, data: [{
"id": "10001"
, "username": "杜甫"
, "email": "xianxin@layui.com"
, "sex": "男"
, "city": "浙江杭州"
, "sign": "人生恰似一场修行"
, "experience": "116"
, "ip": "192.168.0.8"
, "logins": "108"
, "joinTime": "2016-10-14"
},{
"id": "10002"
, "username": "李白"
, "email": "xianxin@layui.com"
, "sex": "男"
, "city": "浙江杭州"
, "sign": "人生恰似一场修行"
, "experience": "12"
, "ip": "192.168.0.8"
, "logins": "106"
, "joinTime": "2016-10-14"
, "LAY_CHECKED": true
}]
});table页面效果展示

第三步,建立一个用来渲染详情数据的弹出框
<div class="demoDetailDiv" >
<div id="detailDiv"></div>
</div>第四步,点击表格的“查看详情”,通过laytpl实现数据绑定代码如下:
table.on('tool(demoTableFilter)', function (obj) {
var data = obj.data;
if (obj.event === 'detail') {
index = layer.open({
title: '查看详情',
type: 1,
move: false,
content: $('.demoDetailDiv'),
area: ['750px', '300px'],
resize: false,
scrollbar: false
});
var demoDetailTpl = demoDetail.innerHTML //获取模板,
, detailDiv = document.getElementById('detailDiv'); //视图
laytpl(demoDetailTpl).render(obj.data, function (html) { //渲染视图
detailDiv.innerHTML = html;
});
}
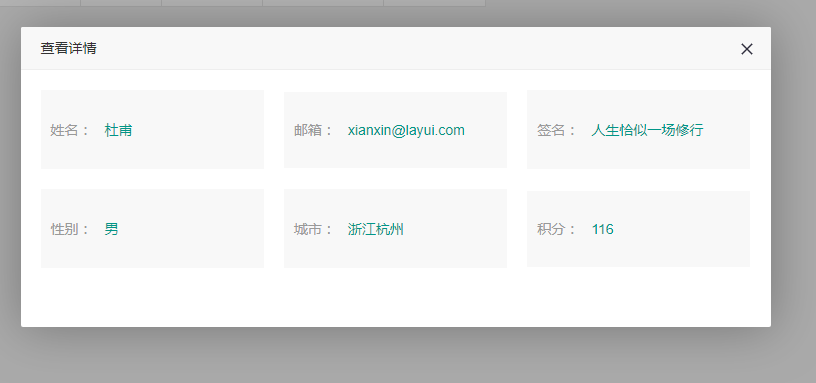
});显示效果如下:

看完上述内容,是不是对基于layui的laytpl实现数据绑定的方法有进一步的了解,如果还想学习更多内容,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。