这篇文章给大家分享的是有关微信小程序如何实现上拉、下拉菜单功能的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
解决方案
上下拉菜单在微信小程序中起提示、选项的功能,当点击它时会弹出属于这个菜单的相应选项。使用vant组件库,将 dist 文件提前下载好然后保存到项目中。在小程序中调用组件库,并在正确引用就可以实现了菜单功能了。
一、下拉菜单
(1)在 json 中调用 van-tab 组件。
"usingComponents": {
"van-dropdown-menu": "/dist/dropdown-menu/index",
"van-dropdown-item": "/dist/dropdown-item/index",
}表 1 json代码
(2)在 js 中对菜单进行设置。
option:设置菜单内容;
value:设置菜单内容的排列顺序。
Page({
data: {
option1: [
{ text: ' 白色; S', value: 0 },
{ text: ' 白色; M', value: 1 },
{ text: ' 白色; L', value: 2 }
],
value1: 0,
},
});表 2 js代码
( 3 ) 在 wxml 中实现。
A ctive-color 设置选中状态颜色;
V alue设置排列顺序;
O ption菜单内容。
<van-dropdown-menu active-color="#ee0a24">
<van-dropdown-item value="{{ value1 }}" options="{{ option1 }}" />
</van-dropdown-menu>表 3 wxml代码
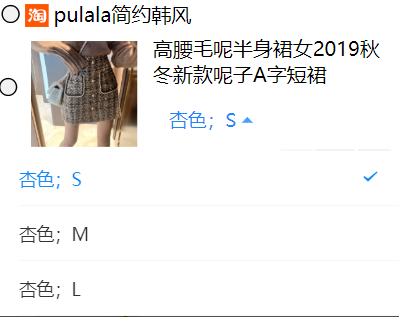
图 1 效果图

二、上拉菜单
(1)在 json 中调用 van-tab 组件。
"usingComponents": {
"van-action-sheet": "/dist/action-sheet/index"
}表 4 json代码
( 2 )在 js 中对菜单进行设置。
name:设置菜单选项;
subname : 设置副标题;
color:设置颜色。
Page({
data: {
show: false,
actions: [
{
name: ' 选项 '
},
{
name: ' 选项 '
},
{
name: ' 选项 ',
subname: ' 副文本 ',
openType: 'share'
}
]
},
onClose() {
this.setData({ show: false });
},
onSelect(event) {
console.log(event.detail);
}
});表 5 js代码
( 3 ) 在 wxml 中实现。
<van-action-sheet>: 设置上来菜单;
bind:select="onSelect" : 选中选项时触发,禁用或加载状态下不会触发;
bind:close="onClose" : 关闭时触发。
<van-action-sheet
show="{{ show }}"
actions="{{ actions }}"
bind:close="onClose"
bind:select="onSelect"
/>表 6 wxml代码


图 2 效果图
感谢各位的阅读!关于“微信小程序如何实现上拉、下拉菜单功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。