这篇文章将为大家详细讲解有关JS如何实现小星星特效,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
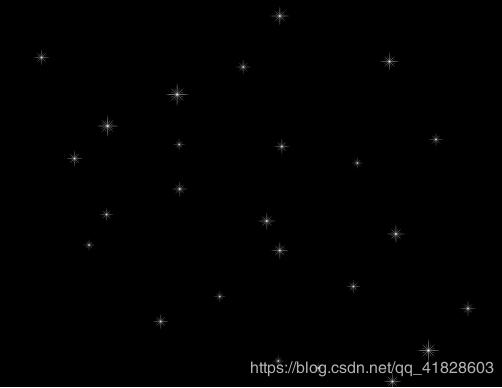
鼠标点击窗口实现如图效果:
看起来是不是很像小星星呀

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body >
<!--
1、鼠标点击 window
2、获取鼠标位置
3、创建img
4、设置 src
5、设置图片位置(图片定位,设置样式)
6、图片随机大小
7、插入body
-->
<script type="text/javascript">
// 鼠标点击window
window.onclick=function(e){
// 创建img
let img=document.createElement("img");
// 设置src
img.setAttribute("src","timg.gif");
// 设置图片大小随机
let w=Math.random()*50+50;
img.setAttribute("height",w);
// 图片位置,绝对定位
img.style.position="absolute";
img.style.left=(e.clientX-w/2)+"px";
img.style.top=(e.clientY-w/2)+"px";
// 将图片插入body
document.body.appendChild(img);
}
</script>
</body>
</html>素材

关于“JS如何实现小星星特效”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。