本文实例为大家分享了vue使用swiper.js重叠轮播组建样式,供大家参考,具体内容如下

<template>
<div class="article-main">
<div class="article-content">
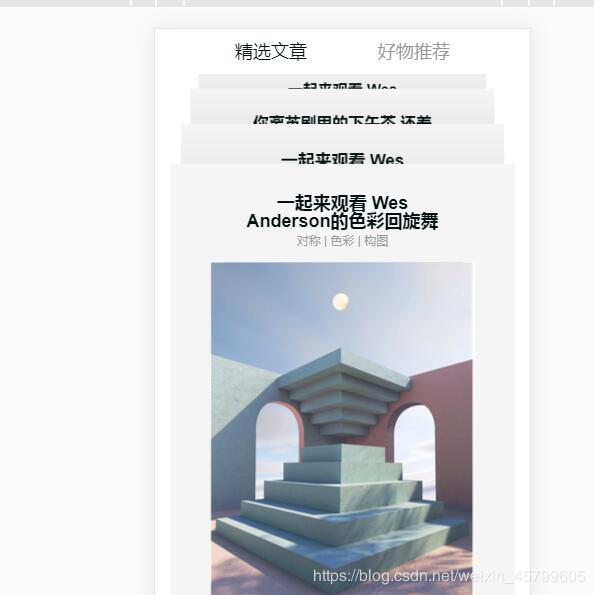
<swiper class="swiper" :options="swiperOption">
<swiper-slide class="swiper-slide">
<div class="card">
<span class="card-tit">一起来观看 Wes Anderson的色彩回旋舞</span>
<span class="card-desc">对称 | 色彩 | 构图</span>
<img class="card-img" src="@/assets/imgs/find/article1.png" alt />
</div>
</swiper-slide>
<swiper-slide class="swiper-slide">
<div class="card">
<span class="card-tit">你离英剧里的下午茶,还差了这些</span>
<span class="card-desc">对称 | 色彩 | 构图</span>
<img class="card-img" src="@/assets/imgs/find/article2.png" alt />
</div>
</swiper-slide>
<swiper-slide class="swiper-slide">
<div class="card">
<span class="card-tit">一起来观看 Wes Anderson的色彩回旋舞</span>
<span class="card-desc">对称 | 色彩 | 构图</span>
<img class="card-img" src="@/assets/imgs/find/article1.png" alt />
</div>
</swiper-slide>
</swiper>
</div>
</div>
</template>
<script>
export default {
name: 'FindArticle',
data() {
return {
swiperOption: { // swiper配置
direction: 'vertical', // 滑动方向改为垂直
height: 650,//你的slide高度 强制性 垂直方向生效
loop: true, //是否循环
effect: 'coverflow', //进出动画
grabCursor: true,
centeredSlides: true,
slidesPerView: 'auto',
//longSwipesRatio: 0.2, //滑动多少就可以滑动
coverflowEffect: {
slideShadows: true, // 页面阴影效果
rotate: 0,// 旋转的角度
stretch: 500,// 拉伸 图片间左右的间距和密集度
depth: 100,// 深度 切换图片间上下的间距和密集度
modifier: .8,// 修正值 该值越大前面的效果越明显
}
}
}
}
}
</script>
<style lang="scss" scoped>
.article-main {
width: 100%;
height: 100%;
overflow: hidden;
.article-content {
height: 100%;
height: 1000px; // ????????????????
width: 100%;
.swiper {
height: 100%;
padding: 0 15px;
box-sizing: border-box;
overflow-y: hidden;
.swiper-slide {
height: 470px;
.card {
display: flex;
flex-direction: column;
align-items: center;
width: 100%;
height: 470px;
background-color: #f5f5f5;
.card-tit {
margin-top: 30px;
width: 220px;
font-size: 18px;
color: #010e0d;
font-weight: 600;
}
.card-desc {
margin: 5px 0 15px;
font-size: 12px;
color: #999999;
}
.card-img {
height: 358px;
width: 265px;
}
}
}
}
}
}
</style>更多关于轮播图效果的专题,请点击下方链接查看学习
javascript图片轮播效果汇总
jquery图片轮播效果汇总
Bootstrap轮播特效汇总
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。