жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іеҲ©з”Ёzrender.jsжҖҺд№Ҳз»ҳеҲ¶дёҖдёӘдҪ“жё©еҚ•пјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еӯҰд№ пјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·пјҢиҜқдёҚеӨҡиҜҙпјҢи·ҹзқҖе°Ҹзј–дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
д»ҘдёӢдёәжЁЎжӢҹж•°жҚ®
[{"time":19,"text":"е…Ҙ\nйҷў\n19\nж—¶\n11\nеҲҶ","position":42,"cellMin":29.0,"cellSplit":0.2,"type":"text","color":"red","shape":null},{"time":22,"text":"жүӢ\nжңҜ","position":42,"cellMin":29.0,"cellSplit":0.2,"type":"text","color":"red","shape":null},{"time":129,"text":"жүӢ\nжңҜ","position":42,"cellMin":29.0,"cellSplit":0.2,"type":"text","color":"red","shape":null},{"cellMin":29.0,"cellSplit":0.2,"y":30.0,"type":"baseline","color":"#000","shape":null},{"cellMin":29.0,"cellSplit":0.2,"y":31.0,"type":"baseline","color":"#000","shape":null},{"cellMin":29.0,"cellSplit":0.2,"y":32.0,"type":"baseline","color":"#000","shape":null},{"cellMin":29.0,"cellSplit":0.2,"y":33.0,"type":"baseline","color":"#000","shape":null},{"cellMin":29.0,"cellSplit":0.2,"y":34.0,"type":"baseline","color":"#000","shape":null},{"cellMin":29.0,"cellSplit":0.2,"y":35.0,"type":"baseline","color":"#000","shape":null},{"cellMin":29.0,"cellSplit":0.2,"y":36.0,"type":"baseline","color":"#000","shape":null},{"cellMin":29.0,"cellSplit":0.2,"y":37.0,"type":"baseline","color":"#000","shape":null},{"cellMin":29.0,"cellSplit":0.2,"y":38.0,"type":"baseline","color":"#000","shape":null},{"cellMin":28.0,"cellSplit":0.2,"y":39.0,"type":"baseline","color":"red","shape":null},{"cellMin":29.0,"cellSplit":0.2,"y":40.0,"type":"baseline","color":"#000","shape":null},{"cellMin":29.0,"cellSplit":0.2,"y":41.0,"type":"baseline","color":"#000","shape":null},{"cellMin":29.0,"cellSplit":0.2,"y":42.0,"type":"baseline","color":"#000","shape":null},{"cellMin":29.0,"cellSplit":0.2,"array":[{"time":19,"tips":"дҪ“жё©37.1","value":"37.1","shape":"x","Break":"false","type":"temperature","extraArr":[],"others":[]},{"time":21,"tips":"дҪ“жё©36.9","value":"36.9","shape":"x","Break":"false","type":"temperature","extraArr":[],"others":[]},{"time":30,"tips":"дҪ“жё©36.5","value":"36.5","shape":"x","Break":"false","type":"temperature","extraArr":[],"others":[]},{"time":38,"tips":"дҪ“жё©36.6","value":"36.6","shape":"x","Break":"false","type":"temperature","extraArr":[],"others":[]},{"time":54,"tips":"дҪ“жё©36.7","value":"36.7","shape":"x","Break":"false","type":"temperature","extraArr":[],"others":[]}],"type":"line","color":"blue","shape":"x-circle"},{"cellMin":-10.0,"cellSplit":2.0,"array":[{"time":19,"shape":"empty-circle","tips":"е‘јеҗё20","value":"20","Break":"false"},{"time":21,"shape":"empty-circle","tips":"е‘јеҗё20","value":"20","Break":"false"},{"time":30,"shape":"empty-circle","tips":"е‘јеҗё19","value":"19","Break":"false"},{"time":38,"shape":"empty-circle","tips":"е‘јеҗё18","value":"18","Break":"false"},{"time":54,"shape":"empty-circle","tips":"е‘јеҗё19","value":"19","Break":"false"}],"type":"line","color":"black","shape":"empty-circle"},{"cellMin":-2.0,"cellSplit":1.0,"array":[{"time":19,"tips":"з–јз—ӣ7","value":"7","Break":"false","type":"pain","extraArr":[{"extra":"3","extraColor":"red","extraTips":"з–јз—ӣиҜ„д»·3"}],"others":[]},{"time":23,"tips":"з–јз—ӣ3","value":"3","Break":"false","type":"pain","extraArr":[],"others":[]},{"time":27,"tips":"з–јз—ӣ3","value":"3","Break":"false","type":"pain","extraArr":[],"others":[]},{"time":33,"tips":"з–јз—ӣ3","value":"3","Break":"false","type":"pain","extraArr":[],"others":[]},{"time":39,"tips":"з–јз—ӣ3","value":"3","Break":"false","type":"pain","extraArr":[{"extra":"3","extraColor":"red","extraTips":"з–јз—ӣиҜ„д»·3"}],"others":[]},{"time":44,"tips":"з–јз—ӣ3","value":"3","Break":"false","type":"pain","extraArr":[],"others":[]},{"time":51,"tips":"з–јз—ӣ3","value":"3","Break":"false","type":"pain","extraArr":[],"others":[]},{"time":58,"tips":"з–јз—ӣ3","value":"3","Break":"false","type":"pain","extraArr":[{"extra":"3","extraColor":"red","extraTips":"з–јз—ӣиҜ„д»·3"}],"others":[]}],"type":"line","color":"red","shape":"empty-circle"},{"bgColor":"rgba(255,0,0,0.7)","cellMin":30.0,"cellSplit":2.0,"array":[{"time":19,"v1":69,"v1Tips":"еҝғзҺҮ69","v2":69,"v2Tips":"и„үжҗҸ69","Break":"false"},{"time":21,"v1":70,"v1Tips":"еҝғзҺҮ70","v2":70,"v2Tips":"и„үжҗҸ70","Break":"false"},{"time":30,"v1":83,"v1Tips":"еҝғзҺҮ83","v2":83,"v2Tips":"и„үжҗҸ83","Break":"false"},{"time":38,"v1":78,"v1Tips":"еҝғзҺҮ78","v2":78,"v2Tips":"и„үжҗҸ78","Break":"false"},{"time":54,"v1":77,"v1Tips":"еҝғзҺҮ77","v2":77,"v2Tips":"и„үжҗҸ77","Break":"false"}],"type":"area","color":"red","shape":null},{"text":null,"y":"28","cellMin":-10.0,"cellSplit":2.0,"array":[],"type":"tag","color":"black","shape":null},{"text":null,"y":null,"cellMin":30.0,"cellSplit":2.0,"array":[],"type":"tag","color":"black","shape":null}]гҖҖгҖҖйҰ–е…ҲеҲӣе»әfilterDataж–№жі• з”ЁдәҺиҝҮж»Өж•°жҚ® textж–Үжң¬ lineзәҝж®ө areaеңҶ tagжҡӮж—¶з”ЁдёҚеҲ° д»ҠеӨ©иҜҙзҡ„жҳҜжҠҳзәҝжүҖд»ҘеҲӣе»әzrLine ж–№жі•
filterData(){
const data = chartData
data.forEach(el => {
switch (el.type) {
case "text":
// this.zrText(el)
break;
case "line":
this.zrLine(el)
break;
case "area":
this.zrPolyline(el)
break;
case "tag":
this.zrTag(el)
break;
default:
break;
}
});
}жҲ‘们еңЁж–°еўһдёҖдёӘж–Ү件еӨ№еҲӣе»әutli.jsиҝҷдёӘж–Ү件еӨ№зҡ„дҪңз”ЁдёәжҲ‘们жҠҠеҲӣе»әзәҝеҲӣе»әеңҶзҡ„е…¬е…ұж–№жі•еҶҷеңЁиҝҷдёӘjsж–Ү件йҮҢ

utli.js жҲ‘们е…ҲиҜҙ createLine createCircle
createLine йңҖиҰҒдј 5дёӘеҸӮж•°еҲҶеҲ«дёәејҖе§ӢзӮ№зҡ„жЁӘзәөеқҗж Ү з»“жқҹзӮ№зҡ„жЁӘзәөеқҗж Ү иҝҳжңүзәҝзҡ„ж ·ејҸ
createCircle йңҖиҰҒдј 4дёӘеҸӮж•°еҲҶеҲ«дёә еңҶзӮ№зҡ„жЁӘзәөеқҗж Ү еңҶзҡ„еҚҠеҫ„ е’Ңж ·ејҸ
addHover д№ҹйңҖиҰҒ иҝҷж—¶жҲ‘们йңҖиҰҒеңЁinit ж–№жі•йҮҢж·»еҠ дёҖж®өд»Јз Ғ(дёҠдёҖз« еҲӣе»әзҡ„еҲқе§ӢеҢ–ж–№жі•) иҝҷж®өд»Јз ҒдёәеҲӣе»әдёҖдёӘdivеҲ°ж—¶жҲ‘д»¬йј ж Ү移еҲ°еңҶдёҠдјҡеј№еҮәж–Үжң¬дҝЎжҒҜзҡ„ж—¶еҖҷеӣһз”ЁеҲ°
var div = document.createElement("div")
div.classList.add("tips")
document.getElementById("main").append(div)utli.js
//зәҝж®ө
export const createLine = (x1,y1,x2,y2,style)=>{
return new zrender.Line({
shape:{
x1:x1,
y1:y1,
x2:x2,
y2:y2
},
style:style,
});
};
// cx жЁӘеқҗж Ү cyзәөеқҗж Ү rеҚҠеҫ„ з©әеҝғеңҶ
export const createCircle = (cx,cy,r,style)=>{
return new zrender.Circle({
shape:{
cx:cx,
cy:cy,
r:r
},
style:style,
zlevel:4
})
}
//ж·»еҠ horverдәӢ件 el е…ғзҙ еҜ№иұЎ config дёҖдәӣй…ҚзҪ®йЎ№ x xиҪҙеқҗж Ү y yиҪҙеқҗж Ү shapeOnйј ж Ү移е…ҘдёҖдәӣеұһжҖ§й…ҚзҪ® shapeOnйј ж Ү移еҮәдёҖдәӣеұһжҖ§й…ҚзҪ® shapeй…ҚзҪ®йЎ№зңӢе®ҳзҪ‘
export const addHover = (el,config,x,y,shapeOn,shapeOut) => {
const domTips = document.getElementsByClassName("tips")
el.on('mouseover',function(){
domTips[0].innerHTML = config.tips
domTips[0].setAttribute("style",`position:absolute;top:${y-13}px;left:${x}px;display:block;font-size:10px;background-color:rgba(0,0,0,.7);padding:3px;border-radius:3px;color:#fff`)
el.animateTo({
shape:shapeOn
},100,0)
}).on('mouseout',function () {
domTips[0].setAttribute("style",`display:none`)
el.animateTo({
shape:shapeOut
},100,0)
})
}
//еӨҡиҫ№еҪў
export const createPolygon = (points,style) => {
return new zrender.Polyline({
shape:{
points:points,
},
style:style
})
}zrLineж–№жі•йҮҢзҡ„第дёҖж®өд»Јз Ғ еҲӨж–ӯиҝҷдёӘжҠҳзәҝжӢҗзӮ№жҳҜйңҖиҰҒз©әеҝғеңҶиҝҳжҳҜе®һеҝғеңҶиҝҳжҳҜе…¶д»–зҡ„еҪўзҠ¶ йғҪйҖҡиҝҮshapeеҶіе®ҡ colorдёәеңҶзҡ„иҫ№жЎҶйўңиүІеЎ«е……иүІдёәзҷҪиүІ е…Ҳе®ҡд№үдёҖдёӘstyleеҸҳйҮҸеҲ°ж—¶еҘҪе®һзҺ°иҮӘе®ҡд№ү

var style = {}
switch (data.shape) {
case "x-circle":
style = {
stroke:data.color,
fill:"#fff",
text:"x",
}
break;
case "empty-circle":
style = {
stroke:data.color,
fill:"#fff",
text:"",
}
break;
default:
break;
}иҝҷйҮҢйңҖиҰҒеңЁж·»еҠ 2дёӘж–№жі•
getX
//иҺ·еҸ–Xеқҗж Ү dataеҪ“еүҚж—¶й—ҙзӮ№
getX(data){
let XShareOne = this.XShareOne()
return data * XShareOne
},transformY
//иҪ¬жҚўyиҪҙеқҗж ҮзӮ№дёәжӯЈзЎ®еқҗж ҮзӮ№ еӣ дёәyиҪҙеқҗж ҮжҳҜйЎ¶зӮ№дёә0йҖ’еўһзҡ„ жүҖжңүз”ЁжҖ»й«ҳеәҰеҮҸеҺ»еҺҹжқҘеқҗж Үзҡ„й«ҳеәҰеү©дёӢзҡ„й«ҳеәҰе°ұжҳҜжӯЈзЎ®еқҗж ҮзӮ№
//iд»ЈиЎЁдёҖдёӘж јеӯҗд»ЈиЎЁеҮ дёӘй«ҳеәҰ
transformY(data,i){
let YHeight = this.YShareOne()
//и®Ўз®—еҮәеү©дҪҷй«ҳеәҰ
let surplusHeight = this.canavsHeight - (YHeight/i) * data
return surplusHeight
},иҝҷж®өд»Јз Ғж„ҸжҖқжҳҜе…ҲжҠҠж•°жҚ®йҒҚеҺҶеҮәжқҘ еңЁйҖҡиҝҮtimeеұһжҖ§и®Ўз®—еҮәxеқҗж Ү valueеҖји®Ўз®—еҮәyеқҗж Ү xиҪҙе·Ұиҫ№еҹәжң¬жҳҜд»Ҙtimeдёәеҹәжң¬жқҘи®Ўз®—зҡ„ yиҪҙеқҗж ҮеҸҜиғҪдјҡйҡҸж•°жҚ®еҸҳеҢ–иҖҢжңүжүҖж”№еҸҳ BreakеұһжҖ§дёәжҳҜеҗҰж–ӯзәҝ еҰӮжһңйңҖиҰҒж–ӯзәҝе°ұдҪҚtrue
data.array.forEach((el,i) =>{
if (i > 0) {
let XShareOne = this.XShareOne()
let firstX = this.getX(data.array[i-1].time)
let firstY = this.transformY(data.array[i-1].value,1)
let x = this.getX(data.array[i].time)
let y = this.transformY(data.array[i].value,1)
if (data.array[i-1].Break == "false") {
let line = createLine(firstX,firstY,x,y,{
stroke:"#af2377",
lineWidth:2,
})
this.zr.add(line)
}
}
if (el.extraArr && el.extraArr.length > 0) {
el.extraArr.forEach((item,a) => {
let x = this.getX(el.time)
let y = this.transformY(el.value,1)
let lastY = this.transformY(item.extra,1)
let dottedLine = createLine(x,y,x,lastY,{
stroke:"#af2377",
lineWidth:2,
lineDash:[2,2]
})
this.zr.add(dottedLine)
el.extraArr.forEach((item,a) => {
let getY = this.transformY(item.extra,1)
let Circle = createCircle(x,getY,5,{
stroke:item.extraColor,
fill:"#fff",
})
this.zr.add(Circle)
addHover(Circle,{
tips:item.extraTips,
},x,getY,{
r:8,
},{
r:5,
})
})
})
}
let getX = this.getX(el.time)
let getY = this.transformY(el.value,1)
let Circle = createCircle(getX,getY,5,style)
this.zr.add(Circle)
addHover(Circle,el,getX,getY,{
r:8,
},{
r:5,
})
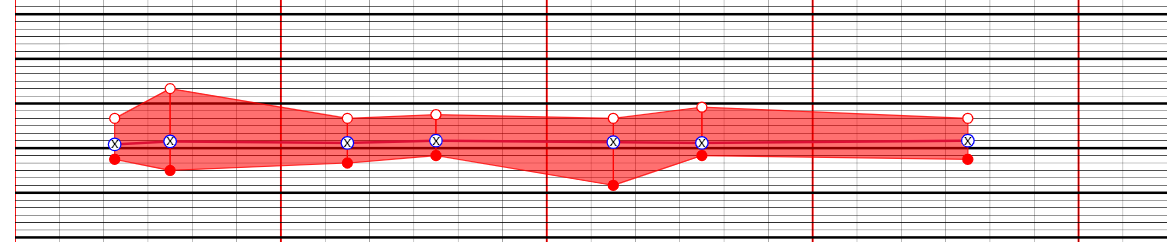
})иҝҷжӯҘе®ҢжҲҗжҠҳзәҝеӣҫеә”иҜҘе°ұз”»еҘҪдәҶ
дёӢж¬ЎжҲ‘们е°ҶйҳҙеҪұзҡ„з”»жі•

д»ҘдёҠе°ұжҳҜеҲ©з”Ёzrender.jsжҖҺд№Ҳз»ҳеҲ¶дёҖдёӘдҪ“жё©еҚ•пјҢе°Ҹзј–зӣёдҝЎжңүйғЁеҲҶзҹҘиҜҶзӮ№еҸҜиғҪжҳҜжҲ‘们ж—Ҙеёёе·ҘдҪңдјҡи§ҒеҲ°жҲ–з”ЁеҲ°зҡ„гҖӮеёҢжңӣдҪ иғҪйҖҡиҝҮиҝҷзҜҮж–Үз« еӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮжӣҙеӨҡиҜҰжғ…敬иҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ