怎么在vue和iview中使用Scroll实现数据无限滚动功能?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
以下是获取数据和封装数据的方法:

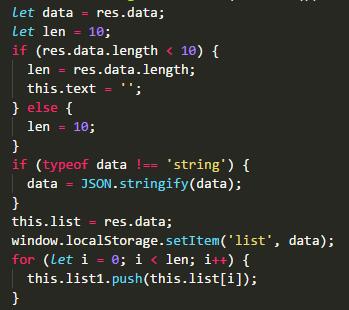
原理是先定义两个全局的变量,一个存储全部的数据,一个存储渲染的数据
在首次获得数据的时候,往渲染的变量中存入全部数据的前十条:

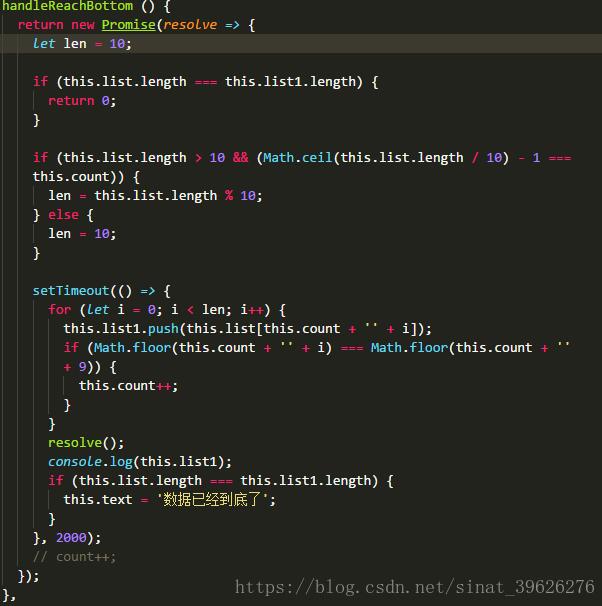
然后在数据最底时上拉加载新的十条数据:

其中几个问题都解决了:
1. 当数据小于十条时,如何显示
2. 当数据渲染完成,不再渲染数据
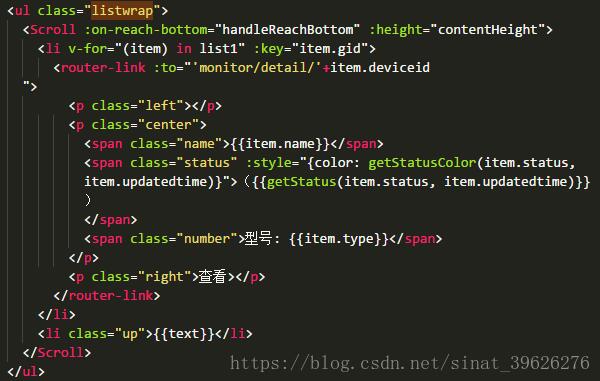
3. Scroll的高度,因为是固定值,会在挂载后获取整个屏幕的高度,根据自己的需求,对中间的scroll的高度进行计算和设置
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。