今天就跟大家聊聊有关怎么在微信小程序中将列表转换成时间戳,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
第一步先写js 随便命名为times.js
function toDate(number){
var n=number * 1000;
var date = new Date(n);
var Y = date.getFullYear() + '/';
var M = (date.getMonth()+1 < 10 ? '0'+(date.getMonth()+1) : date.getMonth()+1) + '/';
var D = date.getDate()<10 ? '0'+date.getDate() : date.getDate();
return (Y+M+D)
}
module.exports = {
toDate: toDate
}第二步,在需要转换的js文件中
引入
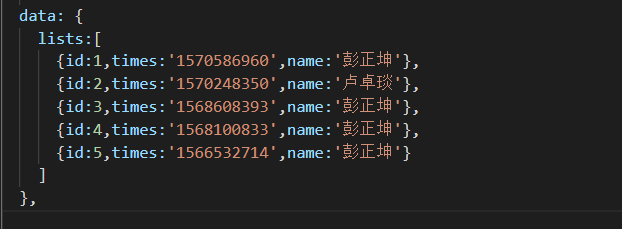
var times = require('../../utils/times.js');测试数据

逻辑代码,因为是测试数据,没有请求后台数据
onLoad: function (options) {
var that = this //很重要,一定要写
console.log(that.data.lists)
for(var i=0;i<that.data.lists.length;i++){
that.data.lists[i]["times"] = times.toDate(that.data.lists[i]["times"])
}
that.setData({
lists:that.data.lists
})
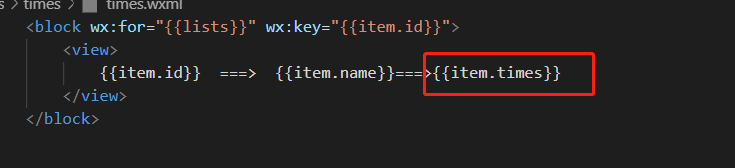
},页面层渲染

最后,大功告成,效果如下:

看完上述内容,你们对怎么在微信小程序中将列表转换成时间戳有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。