这篇文章给大家分享的是有关微信小程序如何实现虚拟列表的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
大部分小程序都会有这样的需求,页面有长列表,需要下拉到底时请求后台数据,一直渲染数据,当数据列表长时,会发现明显的卡顿,页面白屏闪顿现象。
请求后台数据,需要不断的setData,不断的合并数据,导致后期数据渲染过大
渲染的DOM 结构多,每次渲染都会进行dom比较,相关的diff算法比较耗时都大
DOM数目多,占用的内存大,造成页面卡顿白屏
/*
* @Descripttion:
* @version:
* @Author: shijuwang
* @Date: 2021-07-14 16:40:22
* @LastEditors: shijuwang
* @LastEditTime: 2021-07-14 17:10:13
*/
//Page Object
Page({
data: {
list: [], // 所有数据
},
//options(Object)
onLoad: function (options) {
this.index = 0
const arr = [
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
},
]
this.setData({ list: arr })
},
onReachBottom: function () {
const arr = [
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
},
]
let { list } = this.data
this.setData({
list: [...list, ...arr]
})
},
});
// wxml
<view class="container">
<view class="item-list" wx:for="{{list}}">
<text class="">
{{item.idx}}
</text>
</view>
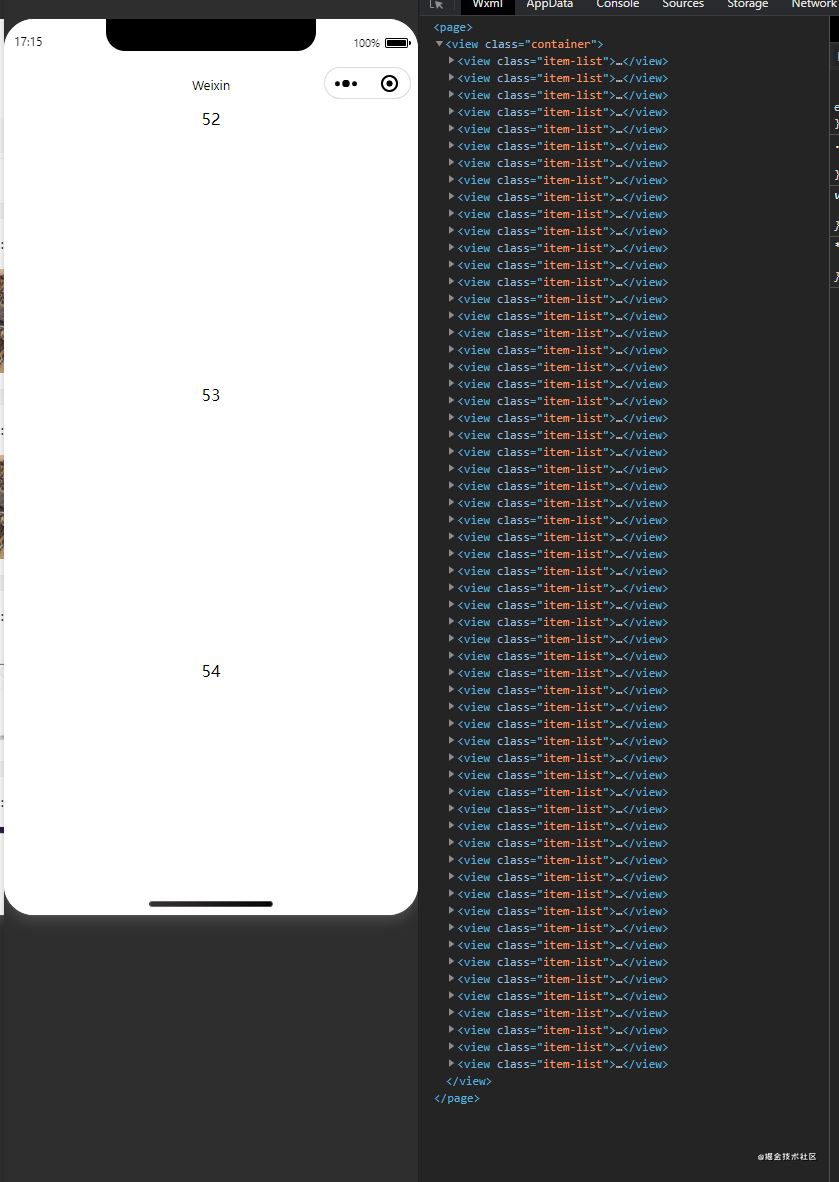
</view>每次触底重新请求数据,合并数组并重新setData,列表负责时,会出现卡顿白屏,每次setData的数据越来越大,增加了通讯时间,也渲染了过多的dom元素,如下图:

1.将一维数组改为二位数组
通常情况下,setData是进行了全部的数据重新渲染
分页请求,对服务器压力相对较小,分页增量渲染对setData压力也小
setData对二维数组查找对应索引的那条数据的下标,用 setData 进行局部刷新
setData的时候,只是将当前这一屏幕的数据赋值
// wxml
<view class="container">
<block wx:for="{{list}}" wx:for-index="pageNuma">
<view class="item-list" wx:for="{{item}}">
<text class="">{{item.idx}}</text>
</view>
</block>
</view>
// wx.js
Page({
data: {
list: [], // 所有数据
},
//options(Object)
onLoad: function (options) {
this.index = 0;
this.currentIndex = 0; // 当前页数 pageNuma
const arr = [
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
},
]
this.setData({ [`list[${this.currentIndex}]`]: arr })
},
onReachBottom: function () {
this.currentIndex++; // 触底+1
const arr = [
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
},
]
this.setData({
[`list[${this.currentIndex}]`]: arr
})
},
});
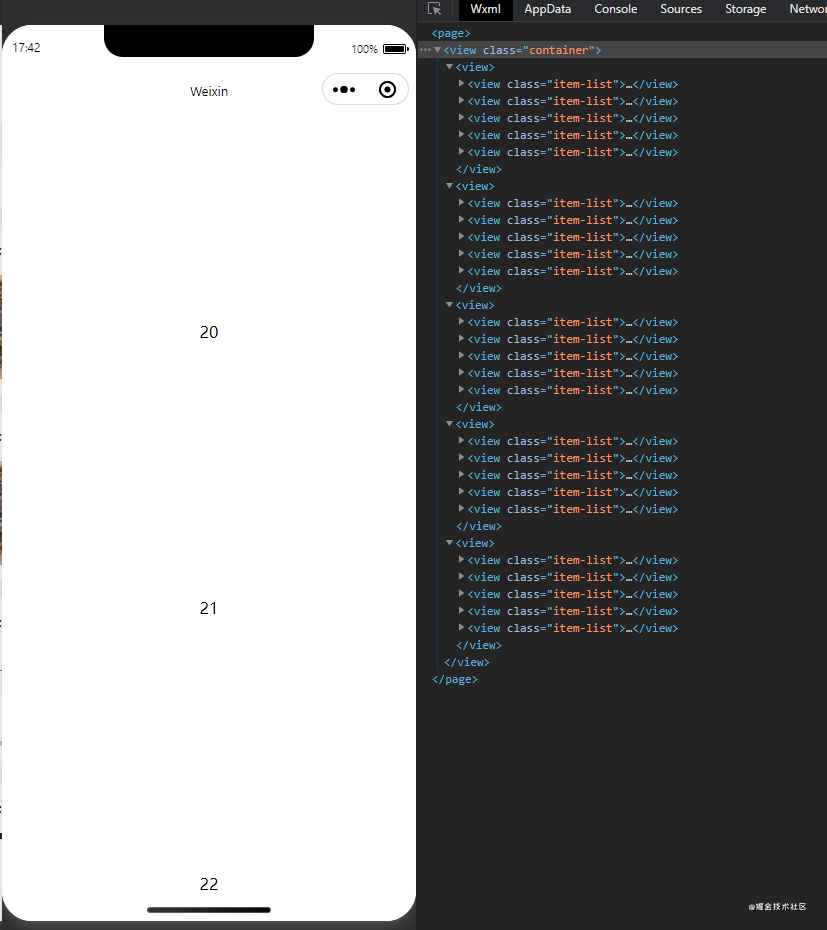
这样我们就可以看到,整个渲染是以屏为分页来渲染,请求几个pageNum,那么就渲染几屏,没屏里再进行没个列表渲染。
2我们可以只渲染可视区域的一屏、或者渲染可视区域附近的几屏,其他区域用view占位,不进行具体渲染,从而减少dom渲染,减少节点过多造成的问题。
做这一步的话需要拆分以下几步:
获取当前屏幕高度、渲染时获取每屏高度、滚动距离计算
存储获取到的全部渲染数据、存储每屏高度、通过onPageScroll计算可视区域处于那一屏
除了可视区域其他区域数据为空,用view占位
is.currentIndex = 0; // 当前页数 pageNum
this.pageHeight = []; // 每屏高度存储
this.allList = []; // 获取到的所有数据
this.systemHeight = 0; // 屏幕高度
this.visualIndex = []; // 存储可视区域pageNum进入页面时,挂载相关数据:
// wxml
<view wx:for="{{list}}" wx:for-index="pageNum" id="item{{pageNum}}">
<view class="item-list" wx:for="{{item}}">
<text class="">{{item.idx}}</text>
</view>
</view>
onLoad: function (options) {
this.index = 0;
this.currentIndex = 0; // 当前页数 pageNum
this.pageHeight = []; // 每屏高度存储
this.allList = []; // 获取到的所有数据
this.systemHeight = 0; // 屏幕高度
const arr = [
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
}
]
this.setData({ [`list[${this.currentIndex}]`]: arr }, () => {
this.setPageHeight();
});
this.getSystemInfo();
},给每一屏的view动态的设置id名字,方便在渲染时获取每屏高度,并进行存储,为后续不在可视区域占位设置高度使用
循环pageHeight,相加每个分页高度和当前滚动距离进行比较,获取到当前渲染的pageNum,然后把当前选渲染的pageNum -+1,上一屏幕和下一屏幕放入数组中,当前三个分页数据展示,其他屏幕的数据进行view占位,高度为存储高度。
// 滚动距离计算
onPageScroll: throttle(function (e) {
let pageScrollTop = e[0].scrollTop;
let that = this;
// 滚动计算现在处于那一个分页的屏
let scrollTop = 0;
let currentIndex = this.currentIndex;
for (var i = 0; i < this.pageHeight.length; i++) {
scrollTop = scrollTop + this.pageHeight[i];
if (scrollTop > pageScrollTop + this.systemHeight - 50) {
this.currentIndex = i;
this.visualIndex = [i - 1, i, i + 1];
that.setData({
visualIndex: this.visualIndex
})
break;
}
}
},200)实时监控滚动,做节流优化处理
const throttle = (fn, interval) => {
var enterTime = 0; //触发的时间
var gapTime = interval || 300; //间隔时间,如果interval不传值,默认为300ms
return function () {
var that = this;
var backTime = new Date(); //第一次函数return即触发的时间
if (backTime - enterTime > gapTime) {
fn.call(that, arguments);
enterTime = backTime; //赋值给第一次触发的时间 保存第二次触发时间
}
};
}获取到可视区域数组,然后判断当前pageNum是否在visualIndex里,是的话进行渲染,不是的话,view占位,高度获取存储高度
<wxs module='filter'>
var includesList = function(list,currentIndex){
if(list){
return list.indexOf(currentIndex) > -1
}
}
module.exports.includesList = includesList;
</wxs>
<view class="container">
<view wx:for="{{list}}" wx:for-index="pageNum" id="item{{pageNum}}" wx:key="pageNum">
<block wx:if="{{filter.includesList(visualIndex,pageNum)}}">
<view class="item-list" wx:for="{{item}}">
<text class="">{{item.idx}}</text>
</view>
</block>
<block wx:else>
<view class="item-visible" ></view>
</block>
</view>
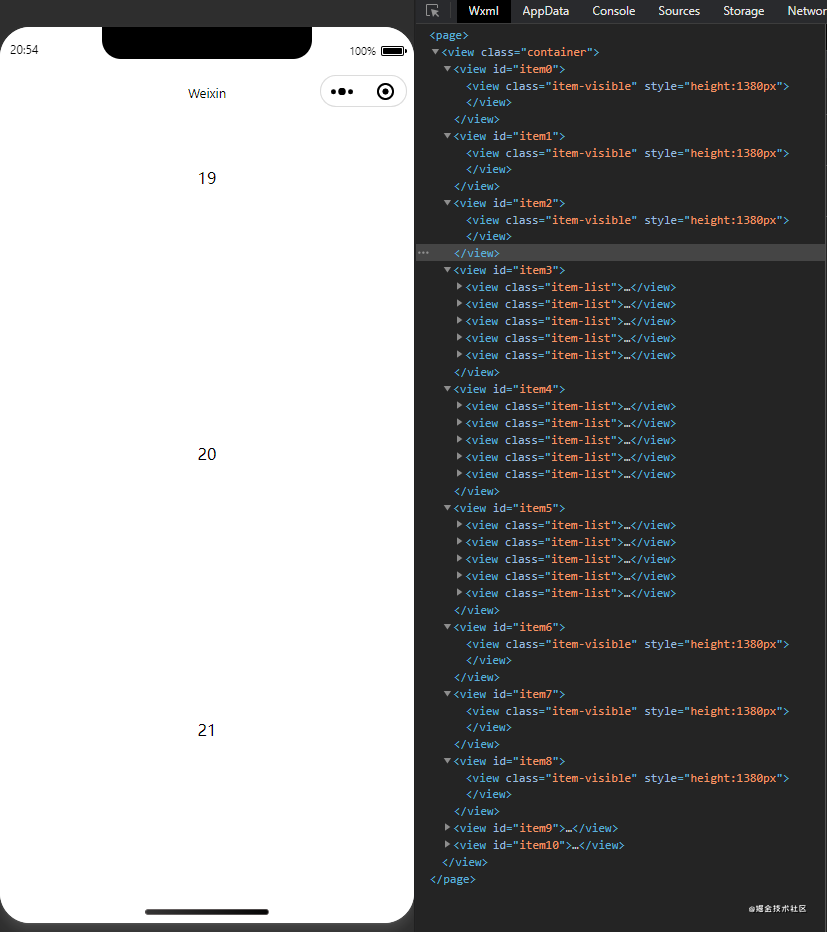
</view>在可视区域的数组的pageNum 则循环当前数组,如果不在的话就设置高度占位,渲染效果如下:

这种方法就大功告成了!
使用微信小程序api
IntersectionObserver
//视图监听
observePage: function (pageNum) {
const that = this;
const observerView = wx.createIntersectionObserver(this).relativeToViewport({ top: 0, bottom: 0});
observerView.observe(`#item${pageNum}`, (res) => {
console.log(res,'res');
if (res.intersectionRatio > 0) {
that.setData({
visualIndex: [pageNum - 1, pageNum, pageNum + 1]
})
}
})
}利用oberserve监听当前页面是否在在可视区域内,是的话将当前pageNum -+1,pageNum放入可视区域数组visualIndex中,在wxs进行判断可视区域数组是否存在当前pageNum,是的话渲染,不存在的话用view占位。
方案一 滚动计算 >>>代码片段:(滚动虚拟列表)
方案二 IntersectionObserver api >>> 代码片段:intersectionObserver
感谢各位的阅读!关于“微信小程序如何实现虚拟列表”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。