这篇文章给大家分享的是有关vue如何实现文字加密功能的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
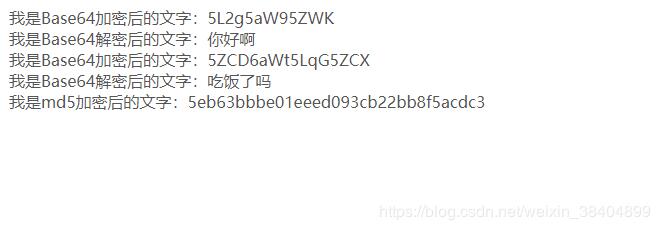
效果:

组件代码:
base64
npm install --save js-base64
md5
npm install --save js-md5
<template>
<div>
</div>
</template>
<script>
import md5 from 'js-md5';
var Base64 = require('js-base64').Base64;
export default {
name:"appid",
mounted(){
//Base64加密
var str1 = Base64.encode('你好啊');
document.write("我是Base64加密后的文字:"+str1+"<br/>")
var str3 =Base64.decode('5L2g5aW95ZWK');
document.write("我是Base64解密后的文字:"+str3+"<br/>")
var str2 =Base64.encodeURI('吃饭了吗');
document.write("我是Base64加密后的文字:"+str2+"<br/>")
var str4 = Base64.decode('5ZCD6aWt5LqG5ZCX');
document.write("我是Base64解密后的文字:"+str4+"<br/>")
//md5加密
var str5 = md5('hello world')
document.write("我是md5加密后的文字:"+str5+"<br/>")
}
}
</script>
<style scoped>
</style>感谢各位的阅读!关于“vue如何实现文字加密功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。