小编给大家分享一下怎么使用vue实现select下拉显示隐藏功能,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
描述:当下拉选择不同的属性选项,需展示对应的内容界面;
select下拉菜单如下:

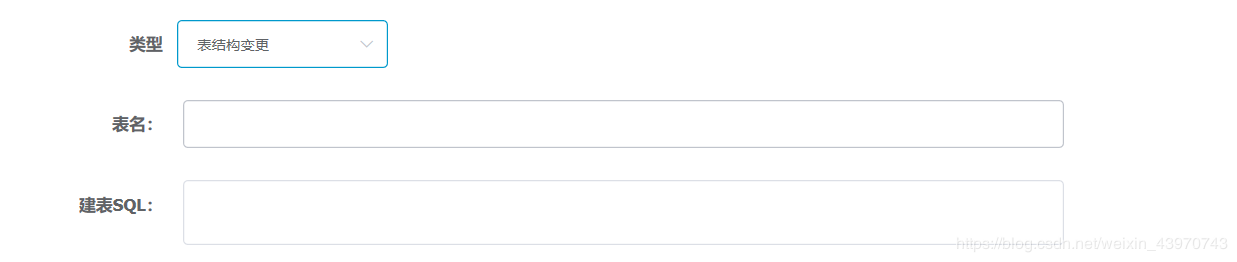
当下拉选择【表结构变更】、即展示如下界面:

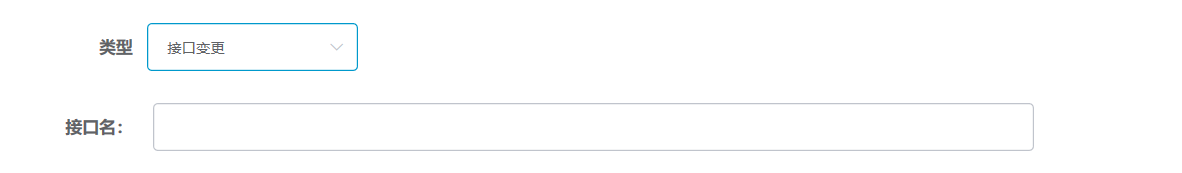
当下拉选择【接口变更】、即展示如下界面:

代码实现 vue.js:
//定义一个select下拉菜单 <el-form-item label="类型"> <el-select v-model="form.typeChanges"> <el-option label="表结构变更" value="tableChange"></el-option> <el-option label="接口变更" value="interfaceChange"></el-option> <el-option label="软件升级" value="softChange"></el-option> <el-option label="其他" value="otherChange"></el-option> </el-select> </el-form-item> //通过结合vue-for循环以及vue-id判断条件 //判断条件一:当下拉选中【表结构变更】,即显示以下界面 <div v-for="item in items" v-if="form.typeChanges=='tableChange'" > <div prop="items"> <el-form-item label="表名:" > <el-input v-model="form.tableName" class="col-sm-8"></el-input> </el-form-item> <el-form-item label="建表SQL:"> <el-input type="textarea" v-model="form.createSql" class="col-sm-8"></el-input> </el-form-item> </div> </div> //判断条件二:当下拉选中【接口变更】,即显示以下界面 <div v-for="item in items" v-if="form.typeChanges=='interfaceChange'"> <div prop="items"> <el-form-item label="接口名:"> <el-input v-model="form.interfaceName" class="col-sm-8"></el-input> </el-form-item> </div> </div>
代码演示截图:
当下拉选中【表结构变更】:

当下拉选中【接口变更】:

----------------------------------【功能拓展】---------------------------------------
当面临下拉有百上千个选项的时候,为了提高代码的可读性以及提交代码的运行效率。可以对select下拉自定义一个数组存储;
<el-form-item label="类型:">
<el-select class="col-sm-3" v-model="change.types">
<el-option v-for="option in typeOption" :key="option.value" :label="option.label"
:value="option.value">
</el-option>
</el-select>
<el-select class="col-sm-6" v-model="change.typeChanges" @change="chooseChild">
<el-option v-for="option in childtypeOption" :key="option.value" :label="option.label"
:value="option.value">
</el-option>
</el-select>
</el-form-item>
<script>
export default {
name: "change",
data() {
change{
//定义自变量
types;'',
typeChanges:'',
},
//存放拉下选项,一个选项赋予一个value;
typeOption: [{label: '申请类', value: '0'}],
childtypeOption: [{label: '表结构变更', value: '0'}, {label: '接口变更', value: '1'},
{label: '软件升级',value: '2'},{label: '其他',value: '2'},]
}
</script>运行结果仍然是一致的,也就不做截图参考了!有啥不明白的地方直接直接下方留言私戳我哟。
-------------------------------------------------------今日小结-------------------------------------------------------------
一: v-if条件判断
演示:在元素 和 template 中使用 v-if 指令:
<div id="app">
<p v-if="seen">现在你看到我了</p>
<template v-if="ok">
<h2>v-if教程</h2>
<p>学的不仅是技术,更是梦想!</p>
<p>哈哈哈,打字辛苦啊!!!</p>
</template>
</div>
<script>
new Vue({
el: '#app',
data: {
seen: true,
ok: true
}
})
</script>二: v-for 循环
v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名。
演示:使用v-for 绑定数据到数组来渲染一个列表:代码如下
<div id="app">
<ol>
<li v-for="site in sites">
{{ site.name }}
</li>
</ol>
</div>
<script>
new Vue({
el: '#app',
data: {
sites: [
{ name: 'Runoob' },
{ name: 'Google' },
{ name: 'Taobao' }
]
}
})
</script>看完了这篇文章,相信你对“怎么使用vue实现select下拉显示隐藏功能”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。