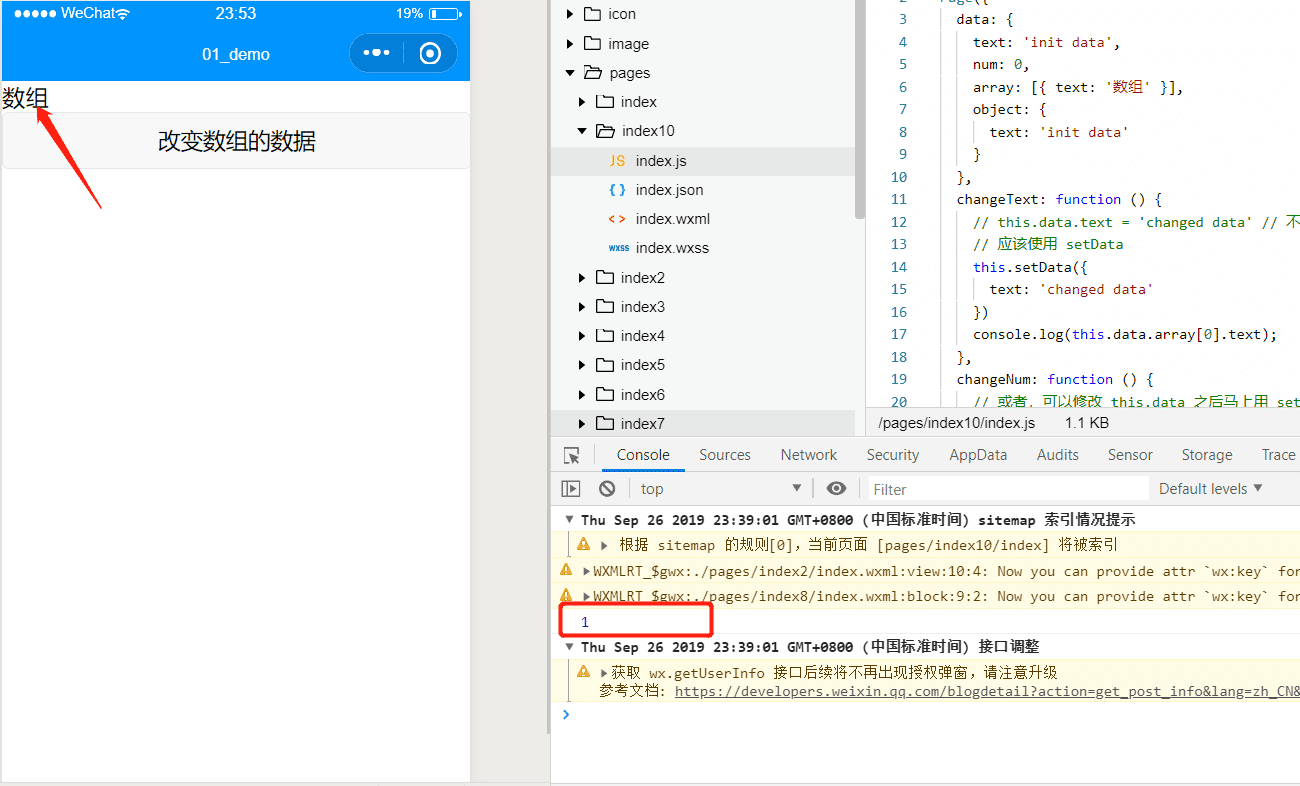
在小程序中我们经常要动态渲染数据,对于新手而言我们常常遇到修改的数据在控制台显示和页面显示不一致,因为我们用“=”修改数据的,这种是可以修改,但无法改变页面的状态的,还会造成数据不一致,代码如下:
data: {
array: [{ text: '数组' }]
}
onLoad:function(){
this.data.array[0].text=1;
console.log(this.data.array[0].text);
}
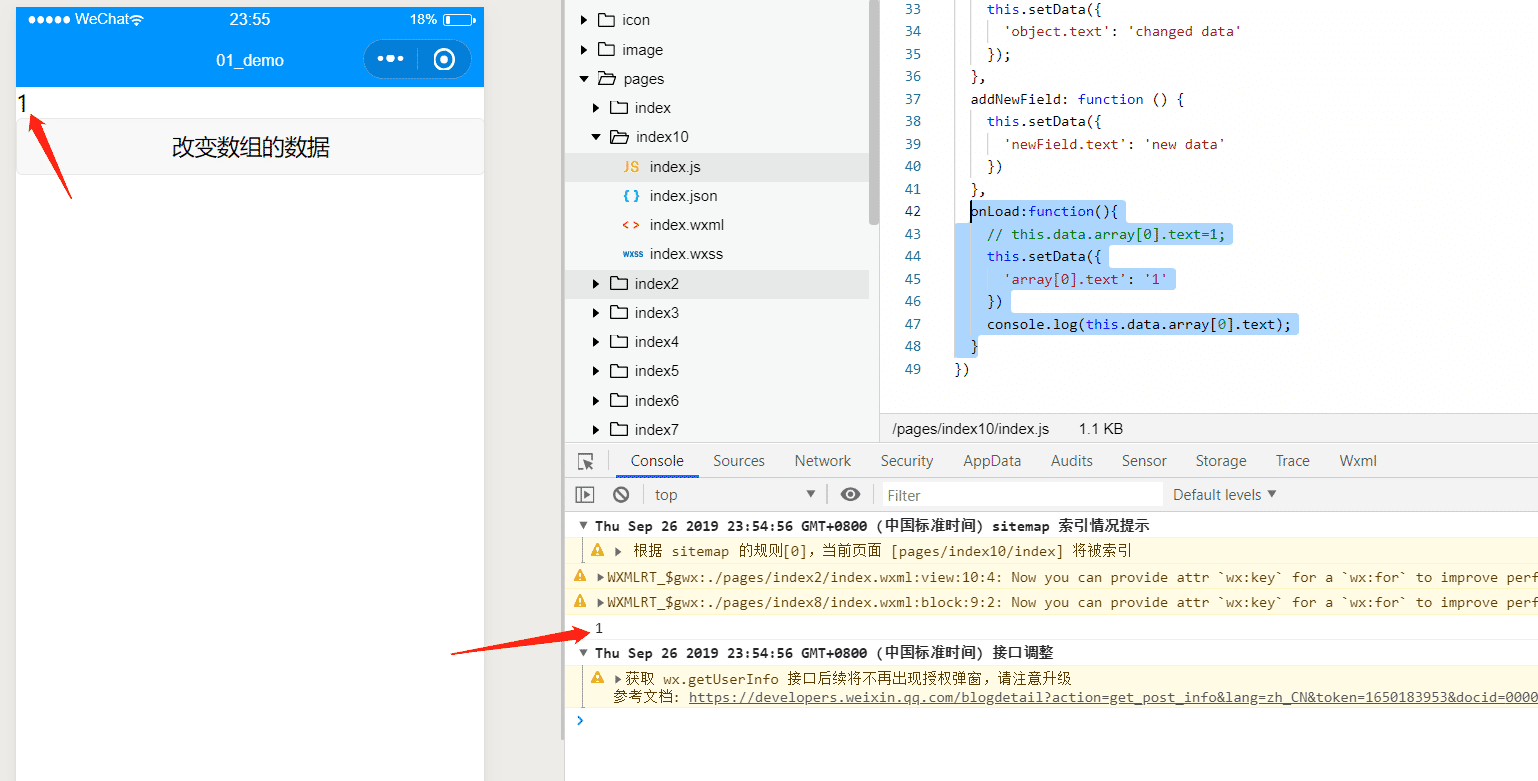
修改代码:
onLoad:function(){
// this.data.array[0].text=1;
this.setData({
'array[0].text': '1'
})
console.log(this.data.array[0].text);
}
总结:修改data的数据有两种方法
1、直接用“=”赋值,这种是可以修改,但无法改变页面的状态的,还会造成数据不一致。
2、this.setData,setData 函数用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data 的值(同步)。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。